AngularJS路由和模板

前言
如果想开发一款类似gmail的web应用,我们怎么做呢?
以jQuery的思路,做响应式的架构设计时,我们要监听所有点击事件,通过事件函数触发我们加载数据,提交,弹框,验证等的功能;以 AngularJS的思路,做声明式的架构设计时,我们通过指令和路由先设定好,什么样的操作干什么事情,等事件发生时,程序就会知道该干什么了。
今天说一下,AngularJS是如何实现前端路由功能的!
目录
- AngularJS路由介绍
- 路由的代码实现
- 实现效果截图
1. AngularJS路由介绍
AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样。后台路由,通过不同的URL会路由到不同的控制器上(controller),再渲染(render)到页面(HTML)。AngularJS的前端路由,需求提前对指定的(ng-app),定义路由规则(routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng-view)中。
AngularJS的前端路由,虽然URL输入不一样,页面展示不一样,其实完成的单页(ng-app)视图(ng-view)的局部刷新。这样来看,AngularJS做单页应用就有点标配的感觉了。
从这个角度想想,要实现一个gmail的应用,真的就不难了。
2. 路由的代码实现
理论不多说了,直接上代码!! 还是基于我们之前用yeoman构建的项目。
业务场景:论坛功能,帖子列表页(list.html) 和 帖子内容页(detail.html)。
代码文件:
- 1. 增加:app/demo-route.html
- 2. 增加:app/views/route/list.html
- 3. 增加:app/views/route/detail.html
- 4. 修改: app/scripts/app.js
- 5. 修改: app/scripts/controllers/main.js
1). 增加:app/demo-route.html
这个文件是主页面(ng-app),包含视图(ng-view)
<!doctype html>
<head>
<meta charset="utf-8">
<title>route</title>
</head>
<body ng-app="routeApp">
<h1>Route Demo index</h1> <div ng-view></div> <script src="bower_components/angular/angular.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/controllers/main.js"></script>
</body>
</html>
2). 增加:app/views/route/list.html
这个页面是布局模板,是HTML的代码片段。包括了一组ID的列表,通过ID列表的链接,可以进入到ID的详细页面。
<hr/>
<h3>Route : List.html</h3> <ul>
<li ng-repeat="id in [1, 2, 3 ]">
<a href="#/list/{{ id }}"> ID{{ id }}</a>
</li>
</ul>
3). 增加:app/views/route/detail.html
这个页面是布局模板,是HTML的代码片段。通过ID访问,包含ID号, (ID的文章内容)
<hr/>
<h3>Route <span style="color: red;">{{id}}</span>: detail.html </h3>
4). 修改: app/scripts/app.js
这个是ng-app文件的定义,我们在demo-route.html中定义了routeApp,在这里需要声明。
var routeApp = angular.module('routeApp',[]);
routeApp.config(['$routeProvider',function ($routeProvider) {
$routeProvider
.when('/list', {
templateUrl: 'views/route/list.html',
controller: 'RouteListCtl'
})
.when('/list/:id', {
templateUrl: 'views/route/detail.html',
controller: 'RouteDetailCtl'
})
.otherwise({
redirectTo: '/list'
});
}]);
在routeApp模块中,我们定义了路由和布局模板。routeApp的默认URL是/list,即http://localhost:9000/demo-route.html#/list。 跳转详细页的路由是/list/:id,id为参数。
同时,/list的布局模板是views/route/list.html,属于RouteListCtl的控制器管理空间。
5). 修改: app/scripts/controllers/main.js
这个文件定义控制器controller。
routeApp.controller('RouteListCtl',function($scope) {
});
routeApp.controller('RouteDetailCtl',function($scope, $routeParams) {
$scope.id = $routeParams.id;
});
分别对应该路由中的两个控制器声明。
程序写好,我们打开浏览器看效果。
3. 实现效果截图
此项目需搭载服务器,Tomecat,grunt或者nodeJS皆可,启动程序后访问
http://localhost:9000/demo-route.html
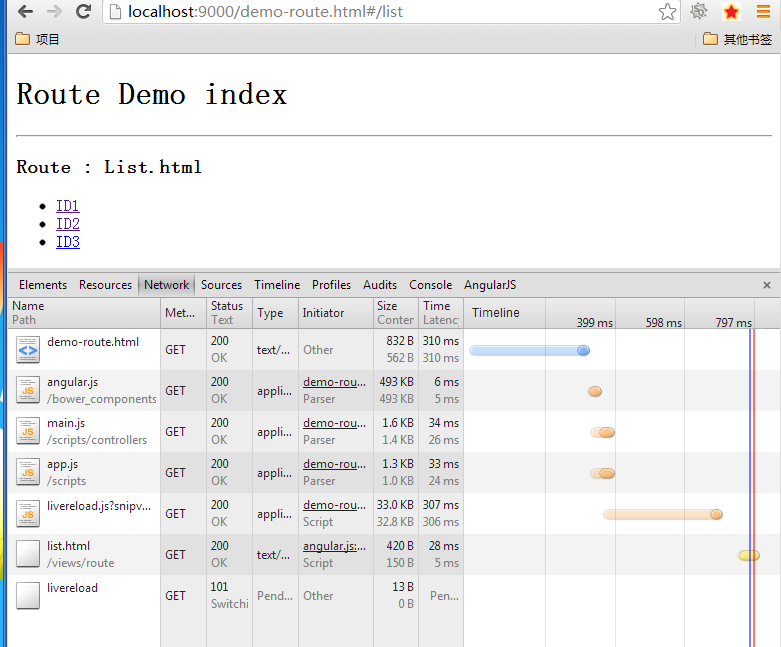
浏览器被自动打开,默认出的是http://localhost:9000/demo-route.html#/list, “#/list”是被redirectTo转向的结果。

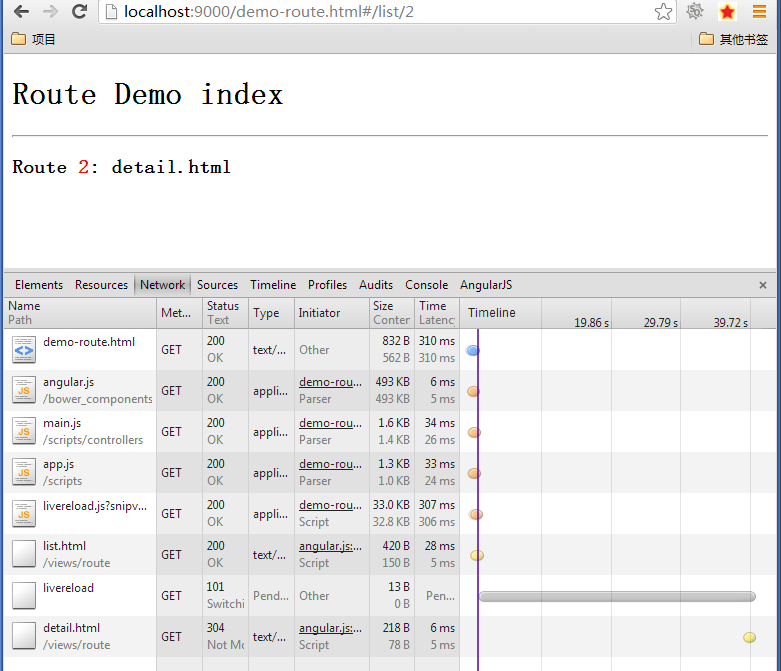
点击ID2的链接。

页面被刷新了,出了detil的页面。同时,我们注意观察,页面没有整个刷新,而在视图中(ng-view)做的局部刷新。因为,chrome的开发工具的监控中,只是看到detail.html被加载。
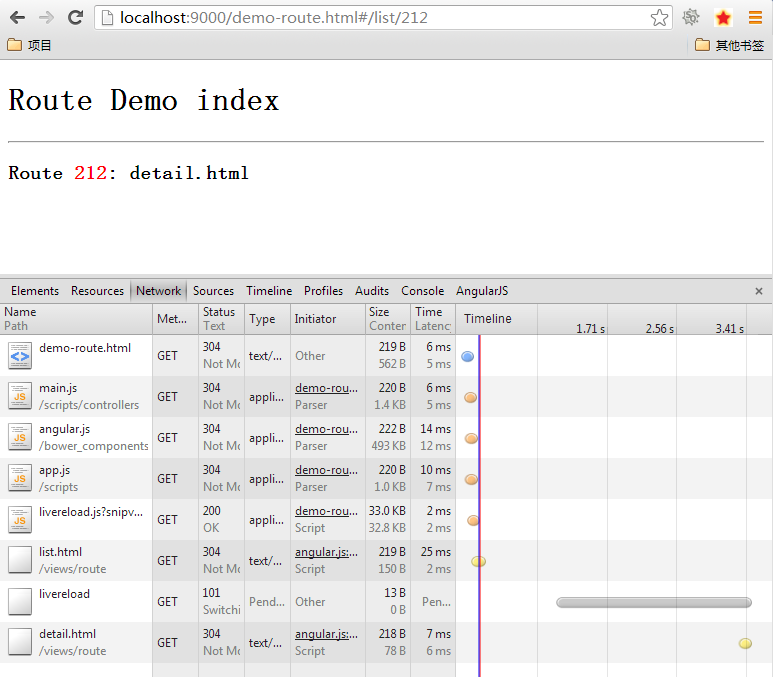
我们再浏览地址栏中,输入212
http://localhost:9000/demo-route.html#/list/212
观察chrome的开发工具的监控中,没有任何的networking操作。
在浏览地址栏中,再输入原来list的地址
http://localhost:9000/demo-route.html#/list观察chrome的开发工具的监控,确认没有任何变化!!
从这个实验,我们看到AngularJS纯前端路由的实现思路,配合视图的局部刷新,把业务功能切片后分散到HTML的模板页面中。非常容易地实现了widget。并且,这种widget可重用性会非常高,能大大减少前端代码量。
后端组件化开发思路,流畅的嵌入前端。爽死啦!!!
转载请注明出处:
http://blog.fens.me/angularjs-route-template/
AngularJS路由和模板的更多相关文章
- 【转】AngularJS路由和模板
1. AngularJS路由介绍 AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样.后台路由,通过不同的URL会路由到不同的控制器上(controller),再渲染(re ...
- AngularJS 路由和模板实例及路由地址简化方法
最近一同事在学习AngularJS,在路由与模板的学习过程中遇到了一些问题,于是今天给她写了个例子,顺便分享出来给那些正在学习AngularJS的小伙伴们. 话说这AngularJs 开发项目非常的爽 ...
- AngularJS 路由
AngularJS 路由允许我们通过不同的 URL 访问不同的内容. 通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA). 通常 ...
- Angularjs路由需要了解的那点事
Angularjs路由需要了解的那点事 我们知道angularjs是特别适合单页面应用,为了通过单页面完成复杂的业务功能,势必需要能够从一个视图跳转到另外一个视图,也就是需要在单个页面里边加载不同的模 ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- AngularJS 路由精分
AngularJS 路由机制是由ngRoute模块提供,它允许我们将视图分解成布局和模板视图,根据url变化动态的将模板视图加载到布局中,从而实现单页面应用的页面跳转功能. AngularJS 路由允 ...
- AngularJS进阶(二)AngularJS路由问题解决
AngularJS路由问题解决 遇到了一个棘手的问题:点击优惠详情时总是跳转到药店详情页面中去.再加一层地址解决了,但是后来发现问题还是来了: Could not resolve 'yhDtlMain ...
- AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发.本篇主要涉及UI-Route的嵌套State. 假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两 ...
- [AngularJS] “路由”的定义概念、使用详解——AngularJS学习资料教程
这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的 以下内容仅供参考,请慎重使用学习 AngularJS“路由”的定义概念 AngularJS最近真的很火,很多同事啊同学 ...
随机推荐
- (整理)ubuntu 的 相关知识(来自 鸟哥的私房菜)
1. Linux 文件权限概念 $ ls 察看文件的指令 $ ls -al 出所有的文件详细的权限与属性 (包含隐藏档,就是文件名第一个字符为『 . 』的文件) 在你第一次以root身份登入Linux ...
- CMarkUp读写XML(转)
Fast start to XML in C++ Enough bull. You want to create XML or read and find things in XML. All you ...
- C++程序设计实践指导1.15找出回文数改写要求实现
改写要求1:用单链表实现 #include <cstdlib> #include <iostream> using namespace std; struct LinkNode ...
- 安卓tabhost和子Activity通信方法
发现很多同学在问这个问题 1个tabhost对应的类假设是T,假设包含2个子tab,每个是1个activity,假设叫a,b,对应的类假设是A和B 那么有这几个问题 1.a如何调用b的方法,或者说发送 ...
- 掌握string.h里的常用函数
字符串输出函数 puts 格式: puts(字符数组名) 功能:把字符数组中的字符串输出到显示器. 即在屏幕上显示该字符串. 字符串输入函数 gets 格式: gets (字符数组名) 功能:从标 ...
- STC10F10XE定时器中断输出10KHz的方波程序
//咱做硬件的也动手做点测试程序,为了测试新做的电机驱动板,找了个51的板子当10K信号发生器测试IGBT开关延时时间. #include <STC_NEW_8051.H>#include ...
- iOS Plist NSUserDefaults 数据存储
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- eclipse 使用mvn模块化开发
1.创建maven父工程步骤:new-->other-->选择maven project-->next-->勾选create a simple project-->nex ...
- Myeclipse6.5配置反编译插件
PS:jad.exe位置与Myeclipse6.5安装目录平行
- USB系列之六:基于DOSUSB的简单U盘驱动程序
首先要说明的是,该驱动程序仅实现了部分块设备的功能,如果作为成品软件使用,会感觉性能比较差,而且有些功能(比如FORMAT)是不能完成的,发表此驱动程序的目的旨在说明USB的编程原理以及DOS下驱动程 ...
