CSS之Hack
一、类内部Hack
IE都能识别*;标准浏览器(如FF)不能识别*;
IE6能识别*,但不能识别 !important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
IE6支持下划线,IE7和firefox均不支持下划线。
| IE6 | IE7 | FF | |
| * | √ | √ | × |
| !important | × | √ | √ |
| _ | √ | × | × |
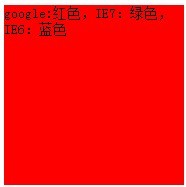
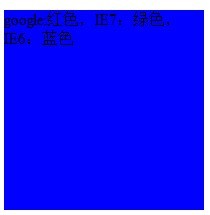
下面给出一个实例,在google,火狐下显示红色,IE7显示绿色,IE6显示蓝色的实例。

<head>
<title>CSS_Hack测试</title>
<style type="text/css">
.div1{ background-color:Red; *background-color:Green; _background-color:blue; width:200px;height:200px; }
</style>
</head>
<body>
<div class="div1">
google:红色,IE7:绿色,IE6:蓝色
</div>
</body>

改代码最终显示效果为



一般来说,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。
这样对于IE7来说,写在后面的优先级高,能够覆盖原本给所有浏览器看的。而对于IE6来说,由于写在后面的优先级较高,能够覆盖原本写给IE7和IE6共同看的。而又不会影响到IE7。
!important的作用,且看下面这行代码
.div1{ background-color:blue; } 标记为重要,因此IE7与火狐都会认为其优先级较高,从而忽略后面的"background-color:blue;" 而对于IE6来说,因此识别不了!important,因此直接跳过改行代码,显示为蓝色。
IE8 IE9 Hack
\9 仅仅IE6789支持,常常用于区分IE与火狐
\0 仅仅IE8 IE9都支持
\9\0 仅仅IE9支持
如以下代码,在火狐,google显示红色,IE8显示蓝色,IE9显示color:Fuchsia色,IE7显示color:Aqua色,IE6显示黑色。
其实方法都一样,共同支持的写在前面,单独支持的写在后面,以覆盖共同支持的。
.div1{ background-color:blue\0; /* ie 8/9*/ background-color:Fuchsia\9\0; *background-color:Aqua; _background-color:Black }
二、选择器Hack
*+html 与 *html 是IE特有的标签, firefox 暂不支持.而*+html 又为 IE7特有标签.

<head>
<title>CSS_Hack测试</title>
<style type="text/css">
.div1 { background-color:red; } /* FireFox */
*html .div1 { background-color:blue; } /* ie6 fixed */
*+html .div1 { background-color:green; } /* ie7 fixed, 注意顺序 */
</style>
</head>
<body>
<div class="div1">
google:红色,IE7:绿色,IE6:蓝色
</div>
</body>

以上代码可以理解为:先设置全部浏览器为红色,在设置IE浏览器为蓝色,在设置IE7为绿色。
注意:
*+html 对IE7的HACK 必须保证HTML顶部有如下声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
CSS Hack还是尽量少用,我看别人的网站一般都看不到Hack代码。页面布局如果合理,基本上是不用写Hack的。
一些方法总结:
浮动在IE6里产生的双倍距离问题,可以加个display:inline;来解决
.div1{float:left; width:100px; margin-left:100px;}
例如这段代码,在IE6里 而在google里


三、HTML头部引入Hack
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
<!--[if IE 8]> 仅IE8可识别 <![endif]-->
<!--[if IE 9]> 仅IE9可识别 <![endif]-->
实例根据不同的IE实例引入不同的CSS文件。

<head>
<title></title>
<!--[if IE 6]> <link href="test.css" rel="stylesheet" type="text/css" /> <![endif]-->
<!--[if IE 7]> <link href="test1.css" rel="stylesheet" type="text/css" /> <![endif]-->
</head>
<body>
<div class="div1">
<!--[if IE 6]> 我是IE6浏览器 <![endif]-->
<!--[if IE 7]> 我是IE7浏览器 <![endif]-->
</div>
</body>

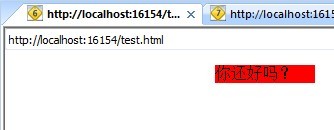
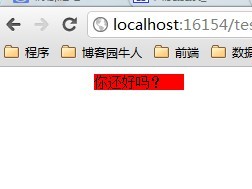
IE6显示效果为: IE7显示效果为:


此头部Hack能够仅仅在希望输出的浏览器输出代码。例如上例中,根据不容的浏览器引入不同的CSS文件,根据不同的浏览器显示不同的文字等等。
CSS之Hack的更多相关文章
- css常用hack
原文地址:css常用hack 突然想起今天早上在CNZZ看到的统计数据,使用IE6.7的用户比例还真多,看到之后我的心都碎了.微软都放弃了为毛还有这么多人不死心? 所以说,IE下的兼容还是得做的. – ...
- 【必备】史上最全的浏览器 CSS & JS Hack 手册(转)
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技能.如果有一份浏览器 Hack 手册,那查询起来就方便多了.这篇文章就向 ...
- css if hack之兼容ie
1.Css if hack条件语法< !--[if IE]> Only IE <![endif]-->仅所有的WIN系统自带IE可识别< !--[if IE 5.0]&g ...
- 最新区分兼容IE6/IE7/IE8/IE9/FF的CSS HACK写法和Css if hack条件语法操作说明
自从安装了IE8.0正式版本!木头 就对基本的几个 CSS HACK的做一下归纳!希望对网页前端布局DIV+CSS的实施者有所帮助! 本文就主要以:IE6+IE7+IE8+IE9+FF为主要研究对象 ...
- 针对IE的CSS样式hack
针对IE的CSS样式hack,如下: 例子:background:#000: 1.只针对IE6的hack方式(_):_background:#000: 2.只针对IE7的hack方式(+):+back ...
- 关于css的hack问题
<!--[if <keywords>? IE <version>?]> HTML代码块 <![endif]--> 取值: <keywords> ...
- 前端学习 -- Html&Css -- 条件Hack 和属性Hack
条件Hack 语法: <!--[if <keywords>? IE <version>?]> HTML代码块 <![endif]--> <keyw ...
- 【必备】史上最全的浏览器 CSS & JS Hack 手册
[必备]史上最全的浏览器 CSS & JS Hack 手册 浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技 ...
- 史上最全的浏览器 CSS & JS Hack 手册
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技能.如果有一份浏览器 Hack 手册,那查询起来就方便多了.这篇文章就向 ...
- 【收藏】史上最全的浏览器 CSS & JS Hack 手册
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技能.如果有一份浏览器 Hack 手册,那查询起来就方便多了.这篇文章就向 ...
随机推荐
- 读论文系列:Nearest Keyword Search in XML Documents中使用的数据结构(CT、ECT)
Reference: [1]Y. Tao, S. Papadopoulos, C. Sheng, K. Stefanidis. Nearest Keyword Search in XML Docume ...
- 解决Struts2.2.20版本的标签不支持style属性的问题
我先把Exception错误信息贴出来:org.apache.jasper.JasperException: /WEB-INF/jsp/topicAction/addUI.jsp (line: 40, ...
- 数据库中的索引Index
索引就像一本书的目录,而书中的索引是对一个词语的列表,其中注明了包含各个词的页码.数据库中的索引 是某一个表中一列或者若干列值的集合和相应的只想表中物理标识这些值的数据页的逻辑指针清单. 索引的作用: ...
- c++之 scanf 接收用户输入内容
该代码全部在Visual Studio 2015中编写,有关VS2015的安装后期在写相关的博客 scanf 介绍 在程序开发中,有时候需要通过获取用户输入的数据,进行对应的操作,scanf就是用来接 ...
- struts2——简单登陆实例
从今天开始,一起跟 各位聊聊java的三大框架——SSH.先从Struts开始说起,Struts对MVC进行了很好的封装,使用Struts的目的是为了帮助我们减少在 运用MVC设计模型来开发Web应用 ...
- java与.net比较学习系列(5) 流程控制语句
java中流程控制语句主要分为以下几类,第一,条件语句,主要包括if语句和switch语句.第二,循环语句,主要包括while循环语句,for循环语句.第三,跳转语句,主要包括三种,break跳出语句 ...
- 安卓查询当前所在地天气及查询地区(城市)代码cityCode localCode
源码可获取用户当前位置的天气情况 本代码最有价值的部分在于关于城市码的获取,我用了两个小时才将全国主要城市的编码整理成HashMap,下载即可用! 试一试:点击下载. ---------------- ...
- thinkphp框架的路径问题 - 总结
thinkphp框架的路径问题 - 总结 (2011-06-21 11:01:28) 转载▼ 标签: thinkphp 框架 路径 杂谈 分类: Php TP中有不少路径的便捷使用方法,比如模板中使用 ...
- Apache-rhel5.8环境下编译安装
Apache安装过程 Step 1:安装包gcc或gcc-c++# yum install gcc#yum install gcc-c++ Step 2:安装包APR和APR-Utilapr-1.4. ...
- spring aop获取目标对象的方法对象(包括方法上的注解)
这两天在学习权限控制模块.以前看过传智播客黎活明老师的巴巴运动网视频教程,里面就讲到权限控制的解决方案,当时也只是看看视频,没有动手实践,虽说看过几遍,可是对于系统中的权限控制还是很迷茫,所以借着这次 ...
