如何用CSS画三角形
很多时候页面都需要一个或者多个小型三角形!多数人直接用PS扣个图片预览
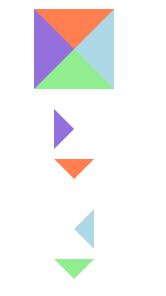
下面用CSS简单画几个最终效果如下图

<div class="border-all-color"></div>
<div class="border-left-color"></div>
<div class="border-top-color"></div>
<div class="border-right-color"></div>
<div class="border-bottom-color"></div>
.border-all-color {
margin: 20px auto;
width:;
height:;
border-top: 40px solid coral;
border-right: 40px solid lightblue;
border-bottom: 40px solid lightgreen;
border-left: 40px solid mediumpurple;
}
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color{
width:;
height:;
margin: 10px auto;
border: 20px solid transparent;
}
.border-left-color{
border-left-color: #9370DB;
}
.border-top-color{
border-top-color: #FF7F50;
}
.border-right-color{
border-right-color: #ADD8E6;
}
.border-bottom-color{
border-top-color: #90EE90;
}
如何用CSS画三角形的更多相关文章
- 如何用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- css画三角形原理解析
<div id="div1"></div><div id="div2"></div><div id=&qu ...
- 纯css画三角形
纯css画三角形与border元素相关 设置border的属性 width: 100px; height: 100px; border-style: solid; border-width: 100p ...
- CSS画三角形引发的一些思考
今天刷知乎时看到了一个问题,有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - 知乎.很巧,刚入前端坑的我前不久也遇到过这个问题,今天再来谈一谈这个问题则是因为知乎的一些答案引发了我的 ...
- HTML 和 CSS 画三角形和画多边行基本原理及实践
基本 HTML 标签 <div class = 'test'></div> 基本 CSS 代码 .test { width: 100px; height: 100px; bac ...
- 理解纯CSS画三角形
pure css draw a triangle code { display: inline-block; width: 300px; background-color: #E0E0E0 } .te ...
- 用css画三角形
当我们给某个图片做一个弹出层的时候,假设要让我们的弹出层显示一个小箭头,能够用css来画 用div来演示 div{ border:12px solid; berder-color:transparen ...
- CSS 画三角形、圆
<div class="square"></div> <style> .square { height: 0px; width: 0px; bo ...
- css画三角形,梯形
(根据调节边框的宽度来调节三角形形状) <!DOCTYPE html> <html> <head> <meta http-equiv="Conten ...
随机推荐
- Android studio使用git教程
①下载Git工具,配置到Android studio中 http://git-scm.com/downloads ------------------------------------------- ...
- iOS9支付宝无法调起客户端
1.为了适配 iOS9.0 中的 App Transport Security(ATS)对 http 的限制,这里需要对 支付宝的请求地址 alipay.com 做例外,在 app 对应的 info. ...
- 绿色版的Linux.NET——“Jws.Mono”(续)
在前一篇文章中,我们简略的介绍了jws.mono的安装使用,以及我们如何自己动手做一个jws.mono出来. 在文章发表之后的几天里,我一直觉得有点不妥之处,直到后来猛然的意识到:我们自己动手做的jw ...
- .NET Portability Analyzer 已开源
在一年前介绍过<介绍.NET 开发必备工具 .NET Portability Analyzer>,微软已经把代码开源到Github:https://github.com/Microsoft ...
- Nginx 配置简述
不论是本地开发,还是远程到 Server 开发,还是给提供 demo 给人看效果,我们时常需要对 Nginx 做配置,Nginx 的配置项相当多,如果考虑性能配置起来会比较麻烦.不过,我们往往只是需要 ...
- 增强版字典DictionaryEx
代码 public class DictionaryEx<TKey, TValue> : IDictionary<TKey, TValue> { /// <summary ...
- 埃尔米特插值问题——用Python进行数值计算
当插值的要求涉及到对插值函数导数的要求时,普通插值问题就变为埃尔米特插值问题.拉格朗日插值和牛顿插值的要求较低,只需要插值函数的函数值在插值点与被插函数的值相等,以此来使得在其它非插值节点插值函数的值 ...
- Vue2.0用components替换render报错
怀疑是webpack配置的问题,改了一下午也没弄好.去群里问了一轮,也没个解决的. 在研究的过程中,发现了一篇好的讨论帖,看这个帖子能学到不少东西.暂时放弃这个问题的研究了,太费时间,要深入学习编译原 ...
- 使用nwjs开发桌面应用之Hello,World!
今天发现原来JavaScript也可以用来开发桌面应用程序,顿时有一种很牛逼的感觉,于是马上就开始了Hello,World!,感受一下JavaScript的强大. 可以用来开发桌面应用的js框架有三种 ...
- C#学习总结之集合
一.集合接口和类型 命名空间: 集合类型 命名空间 一般集合 System.Collections 泛型集合 System.Collections.Generic 特定类型集合 Syst ...
