表格table常见的边框设置和初步的立体效果
做网页时经常会遇到表格,常见的表格如下:
<style type="text/css">
.tbtest0
{
width:500px;
height:200px;
border:1px solid #331067;
}
.tbtest0 td
{
border:1px solid #331067;
}
</style> <table class="tbtest0">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
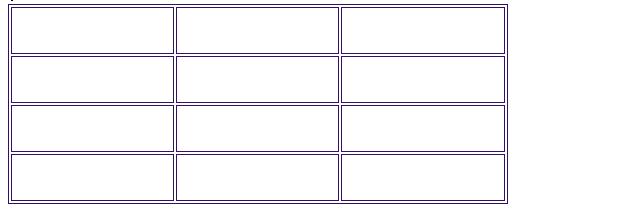
这样出来的效果是:

显然这并不是我们需要用的,需要增加样式让边框变成单线,常见的有3种方法:
方法1、通过table和td不同的背景色来设置:
<style type="text/css">
.tbtest1
{
width:500px;
height:200px;
background:#7731DF; }
.tbtest1 td
{
background:#fff;
}
</style> <table cellspacing="1" class="tbtest1">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
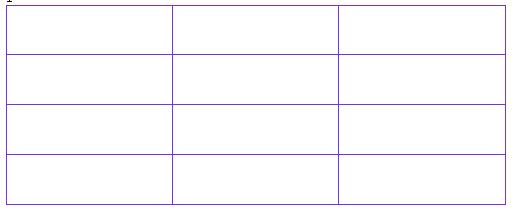
这里 cellspacing="1" 值为多少边框就会是多宽, 看结果:

方法2、通过指定td的左边框和上边框 + table的右边框和下边框来实现:
<style type="text/css">
.tbtest2
{
width:500px;
height:200px;
border-right:1px solid #F00;
border-bottom:1px solid #F00;
}
.tbtest2 td
{
border-left:1px solid #F00;
border-top:1px solid #F00
}
</style> <table cellspacing="0" class="tbtest2">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
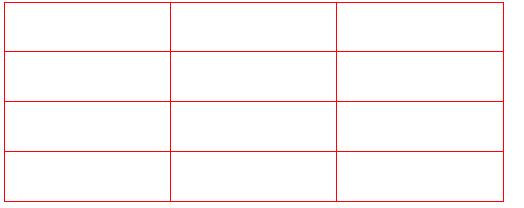
这里要加上cellspacing="0" 不然tdd的右下角会接不上, 效果:

方法3、通过table的border-collapse 来实现:
<style type="text/css">
.tbtest3
{
width:500px;
height:200px;
border:1px solid #000;
border-collapse:collapse;
}
.tbtest3 td
{
border:1px solid #000;
}
</style> <table class="tbtest3">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
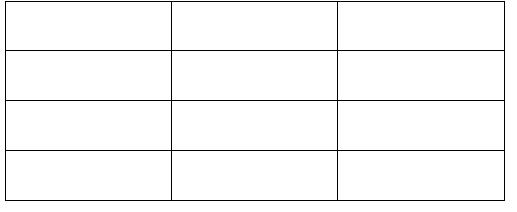
这个不需要指定cellspacing, 效果:

以上就是3种处理表格边框的方法, 合理利用可以做出一些有意思的东西, 比如方法2,可以做立体效果, 我这里简单弄个,本人审美不怎么样,初略的展示下:

就像墙上的瓷砖, 代码如下:
<style>
.tbtest4
{
width:500px;
height:300px;
border-right:1px solid #C1C1C1;
border-bottom:1px solid #C1C1C1;
cellspacing:0;
cellpadding:0;
}
.tbtest4 td
{
border-left:3px solid #E9E9E9;
border-top:3px solid #E9E9E9;
border-right:2px solid #C1C1C1;
border-bottom:2px solid #C1C1C1;
background:#DDDDDB;
} </style> <table cellspacing="0" class="tbtest4">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table> 好了 就这些 ~ (出不去了,字只能打这里)
表格table常见的边框设置和初步的立体效果的更多相关文章
- 表格table嵌套,边框合并问题
[问题] 外层table与内层table嵌套,内外表格都需边框时,设置“border=1”,但边框会重复,造成某些地方边框粗,有些地方边框细的问题. [解决办法]: 外表格样式: <tabl ...
- Html细线表格的实现 打印边框设置
在网页制作中,我们常常会使用到表格,表格使得需要表达的信息更清楚,明了. <table border="1" cellspacing="0" border ...
- html表格table设置边框
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解. 一般我们用表格的时候总会给它个border属性,比如:<table b ...
- JTable常见用法细则+设置某列可编辑+滚动表格
JTable常见用法细则 JTable是Swing编程中很常用的控件,这里总结了一些常用方法以备查阅.欢迎补充,转载请注明作者与出处. 一.创建表格控件的各种方式: 1) 调用无参构造函数. JTa ...
- table边框设置
一.表格的常用属性基本属性有:width(宽度).height(高度).border(边框值).cellspacing(表格的内宽,即表格与tr之间的间隔). cellpadding(表格内元素的间隔 ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- table操作:边框-斑马线-多表头-焦点高亮-自动求和
一.操作table,本例子实现的功能: 1.table等宽边框2.table斑马线3.实现table多表头4.焦点所在行高亮5.自动计算总分 二.效果图 三.代码: <!DOCTYPE html ...
- css列表list、表格table
列表list,无序列表ul,有序列表ol 1.列表项样式list-style-type 无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带0) 其他无序列表常用none无样式 ...
随机推荐
- 对于数据操作的SQL语句精粹(长期更新)
--删除空格 Update [Table] Set [Column]=Replace([Column],' ','') --查出左右和右边带空格的数据 select RTRIM( LTRIM([Col ...
- Canvas--2
Canvas2(关键词:setLineDash .rect .strokeRect .clearRect .arc.sin .strokeText ) 绘制其他样式: lineCap 结束端点的设 ...
- 使用HTML5中的Canves标签制作时钟特效
<!DOCTYPE html > <html> <head> </head> <body> <canvas id="cloc ...
- 使用PHP-Barcode轻松生成条形码(一)
最近由于工作需要,研究了一下PHP如何生成条形码.虽然二维码时下比较流行,但是条形码依然应用广泛,不可替代.园子里有很多讲利用PHP生成条形码的文章,基本上都是围绕Barcode Bakery的,它虽 ...
- HTML5 中 div section article 的区别
刚刚开始接触 HTML5 时,对它的标签很不适应,甚至一度有点反感.尤其是对 div.section.article 这几个标签,实在弄不清楚应该使用在什么场合下. div HTML Spec: Th ...
- python爬虫抓取豆瓣电影
抓取电影名称以及评分,并排序(代码丑炸) import urllib import re from bs4 import BeautifulSoup def get(p): t=0 k=1 n=1 b ...
- /dev/socket/vold exploit 本地提权漏洞
EXPLOIT "0 asec create ../../../../../../../../xxxxx/xx/xx/xx 1 ext4 98235792350852308254872354 ...
- ios晃动检测
ios晃动检测 第一种 1.在AppDelegate.h中进行如下设置: - (BOOL)application:(UIApplication *)application didFinishLaun ...
- 用linux mail命令发送邮件[Linux]
mail [-s 邮件标题] <<邮件地址1> [邮件地址2] [邮件地址3]> [ < 包含邮件内容的文件路径 ] <-- -f 发送邮件地址> [-F 显 ...
- 成为IT精英,我奋斗了7年
成为IT精英,我奋斗了7年 这些日子 我一直在写一个实时操作系统内核,已有小成了,等写完我会全部公开,希望能够为国内IT的发展尽自己一份微薄的力量.最近看到很多学生朋友和我当年一样没有方向 ,所以把我 ...
