PostCSS一种更优雅、更简单的书写CSS方式
Sass团队创建了Compass大大提升CSSer的工作效率,你无需考虑各种浏览器前缀兼,只需要按官方文档的书写方式去写,会得到加上浏览器前缀的代码,如下:
.row {
@include display-flex;
}
会得到如下代码:
.row {
display: -webkit-flex;
display: flex;
}
但是, 做为一个长期用原生CSS书写方式的CSSer,不太习惯去官方查文档,再以@include方式书写。
那么问题来了,我只能放弃高效率方式么?
其实不然, Autoprefixer能够帮助你。
其实, Autoprefixer也仅仅是PostCSS其一个最出名的插件。
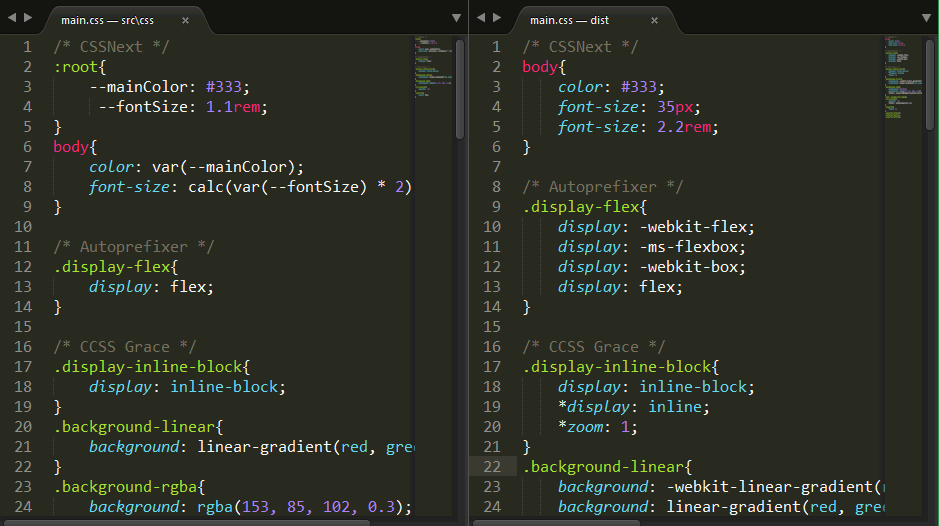
来吧, 来看张图:
这样,以一种原生CSS的书写方式, 然后还可以帮你解决浏览器前缀、IE兼容、以下一代CSS书写方式兼容现在浏览器, 是不是很酷?
哦, 其实应该说更简单、更优雅, 不用查文档, 不用
@include。
这个就是Twitter推出的PostCSS, 据说Google、阿里、Shopify, Twitter就不用说了, 他们都在用PostCSS。
上图有用到的PostCSS插件有:
CSSNext, 可以看到下一代CSS开始支持变量了,这是否意味着'Sass'、'Less'不再重要了? 更多方法法可访问:http://cssnext.io/features/
Autoprefixer, 知名度很高的PostCSS插件,支持Gulp、Webpack、Grunt、Compass等,了解更多可访问: https://github.com/postcss/autoprefixer
CSS Grace, 国内大神写的实现了大部分常用的 IE Hack 的插件, 中文文档: https://github.com/cssdream/cssgrace/blob/master/README-zh.md
当然还有更多PostCSS插件可访问: http://postcss.parts
好了,下面看下PostCSS一些基本使用方法吧:
准备
构建工具为Gulp
基于PostCSS
PostCSS插件 CSSNext 用下一代CSS书写方式兼容现在浏览器
PostCSS插件 Autoprefixer 为CSS补全浏览器前缀
PostCSS插件 CSS Grace 让CSS兼容旧版IE
package.json
{
"name": "postcss usage",
"version": "1.0.0",
"description": "postcss cssnext",
"main": "gulpfile.js",
"dependencies": {
"autoprefixer": "^5.2.0",
"autoprefixer-core": "^5.2.1",
"cssgrace": "^2.0.2",
"gulp": "^3.9.0",
"gulp-less": "^3.0.3"
},
"devDependencies": {
"autoprefixer": "^5.2.0",
"autoprefixer-core": "^5.2.1",
"cssgrace": "^2.0.2",
"cssnext": "^1.8.4",
"gulp-postcss": "^6.0.0",
"postcss": "^4.1.16"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"postcss",
"gulp"
],
"author": "givebest",
"license": "ISC"
}
gulpfile.js
var gulp = require('gulp');
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssgrace = require('cssgrace');
var cssnext = require('cssnext');
gulp.task('css', function () {
var processors = [
autoprefixer({browsers: ['last 3 version'],
cascade: false,
remove: false
}),
cssnext(),
cssgrace
];
return gulp.src('./src/css/*.css')
.pipe(postcss(processors))
.pipe(gulp.dest('./dist'));
});
gulp.task('watch', function(){
gulp.watch('./src/css/*.css', ['css']);
});
gulp.task('default', ['watch', 'css']);
安装
npm install
使用
gulp
PostCSS一种更优雅、更简单的书写CSS方式的更多相关文章
- 让Python更优雅更易读(第二集)
友情链接 让Python更优雅更易读(第一集) 1.装饰器 1.1装饰器特别适合用来实现以下功能 运行时校验:在执行阶段进行特定校验,当校验通不过时终止执行. 适合原因:装饰器可以方便地在函数执行前介 ...
- Karmada v1.3:更优雅 更精准 更高效
摘要:最新发布的1.3版本中,Karmada重新设计了应用跨集群故障迁移功能,实现了基于污点的故障驱逐机制,并提供平滑的故障迁移过程,可以有效保障服务迁移过程的连续性(不断服). 本文分享自华为云社区 ...
- 让Python更优雅更易读(第一集)
变量和注释 1.变量 在编写变量尽量要让其清晰只给,让人清除搞清楚代码的意图 下方两段代码作用完全一样,但第二段代码是不是更容易让人理解 value = s.strip() username = in ...
- 少年,是时候换种更优雅的方式部署你的php代码了
让我们来回忆下上次你是怎么发布你的代码的: 1. 先把线上的代码用ftp备份下来 2. 上传修改了的文件 3. 测试一下功能是否正常 4. 网站500了,赶紧用备份替换回去 5. 替换错了/替换漏了 ...
- 一种比css_scoped和css_module更优雅的避免css命名冲突小妙招
css_scoped 与 css_module 我们知道,简单的class名称容易造成css命名重复,比如你定义一个class: <style> .main { float: left; ...
- 4种更快更简单实现Python数据可视化的方法
数据可视化是数据分析或机器学习项目中十分重要的一环.通常,你需要在项目初期进行探索性的数据分析(EDA),从而对数据有一定的了解,而且创建可视化确实可以使分析的任务更清晰.更容易理解,特别是对于大规模 ...
- C#中一种替换switch语句更优雅的写法
今天在项目中遇到了使用switch语句判断条件,但问题是条件比较多,大概有几十个条件,满屏幕的case判断,是否有更优雅的写法替代switch语句呢? 假设有这样的一个场景:商场经常会根据情况采取不同 ...
- 使用 Promises 编写更优雅的 JavaScript 代码
你可能已经无意中听说过 Promises,很多人都在讨论它,使用它,但你不知道为什么它们如此特别.难道你不能使用回调么?有什么了特别的?在本文中,我们一起来看看 Promises 是什么以及如何使用它 ...
- 使用Castle扩展Ibatis.Net,面向接口编程-更优雅的代码
使用Ibatis.Net做项目半年了,甚是喜欢,感觉确实是个简单.轻巧的O/R Mapping框架,特别是将Sql配置在Xml文件中,相当于直接将Dao层抽离了出来. 本文假定读者对Ibatis.Ne ...
随机推荐
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- C++常考面试题汇总
c++面试题 一 用简洁的语言描述 c++ 在 c 语言的基础上开发的一种面向对象编程的语言: 应用广泛: 支持多种编程范式,面向对象编程,泛型编程,和过程化编程:广泛应用于系统开发,引擎开发:支持类 ...
- Hilbert-Huang Transform(希尔伯特-黄变换)
在我们正式开始讲解Hilbert-Huang Transform之前,不妨先来了解一下这一伟大算法的两位发明人和这一算法的应用领域 Section I 人物简介 希尔伯特:公认的数学界“无冕之王”,1 ...
- Unity插件之plyGame教程:DiaQ对话系统
本文为孤月蓝风编写,转载请注明出处:http://fengyu.name/?cat=game&id=296 DiaQ是plyGame旗下的一款对话及任务系统.拥有可视化的对话及任务编辑器,能够 ...
- 谁偷了我的热更新?Mono,JIT,iOS
前言 由于匹夫本人是做游戏开发工作的,所以平时也会加一些玩家的群.而一些困扰玩家的问题,同样也困扰着我们这些手机游戏开发者.这不最近匹夫看自己加的一些群,常常会有人问为啥这个游戏一更新就要重新下载,而 ...
- Entity Framework 6 Recipes 2nd Edition(13-5)译 -> 使POCO的修改追踪更高
问题 你正在使用POCO,你想提高修改跟踪的性能,同时使内存消耗更少.另外,你想通过EF的CodeFirst方式来实现. 解决方案 假设你有一个关于Account(帐户)和相关的Payments(支付 ...
- 关于百度编辑器UEditor的一点说明
大家在使用的时候要特别注意editor_config.js中的“URL”这个参数 我的理解:1.这个参数是editor整个结构的总路径 2.首先要把这个路径配置好了.才能正常的显示, ...
- ASP.NET(IIS)出现"没有为请求类型"GET"找到 HTTP 处理程序"
pasting 环 境:windows 2003 IIS6.0 程序支持:ASP.NET .NET版本:2.0.4.0 问 题:之前服务器上各大网站运行良好,今天突然出现:" ...
- 网站实现微信登录之嵌入二维码——基于yii2开发的描述
之前写了一篇yii2获取登录前的页面url地址的文章,然后发现自己对于网站实现微信扫码登录功能的实现不是很熟悉,所以,我会写2-3篇的文章来描述下一个站点如何实现微信扫码登录的功能,来复习下微信扫码登 ...
- CentOS7 Jenkins安装
CentOS7 Jenkins安装 CentOS7 Jenkins安装 Download 从Jenkins下载apache-tomcat-8.0.18.tar.gz Install 安装 上传RPM文 ...