Vue.js 学习示例
本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例;快到年底了争取和大家多分享点东西,希望能对各位有所帮助;本章内容希望大家喜欢,也希望各位多多扫码支持和推荐谢谢:
» Vuejs - 学习大杂烩
» WebApi + Vue.js 示例
下面一步一个脚印的来分享:
» Vuejs - 学习大杂烩
首先,咋们要学习一个js框架,那么肯定要引入该框架的基础库,这里我创建一个页面并且引用官网的库是: <script src="https://unpkg.com/vue/dist/vue.js"></script> ,下面我们来看一段Vue的基础使用代码:
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
}
});
分析下代码,这个Vue需要的参数传递是一个{}对象;里面的el和data是参数名称;el对应的是咋们的页面上某个块元素的id(比如div,table的id属性);data对应的是数据源;msg是咋们自定义的数据源名称;好了咋们再来看一下对应的html代码和效果图:
<h3>Vue - 学习大杂烩</h3>
<hr />
<div class="container" id="appVue">
<input type="text" v-model="msg" class="form-control" />
</div>
效果图:
很明显我们初始化的数据msg(“第一个vue”)在input中体现出来了,细看一下这个input标签的属性多了一个v-model属性,并且她对应的值是咋们初始化定义的msg,由此可见v-model起到了数据绑定作用;好咋们再来吧数据值弄复杂点,在data中再增加一个json格式的数组如:
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
]
然后咋们增加如下的html:
<ul>
<li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li>
</ul>
直接刷新页面,看下效果图:

从结果能够看出咋们定义的数据,直接被遍历展示在了页面,再来分析下具体的代码,相比较普通的li元素,此时多了一个v-for属性,并且对一个的值有一个这样的语法规则 (obj,index) in arr ,就类似于for循环的写法并且还有一个遍历编号index,有了循环那肯定需要把值展示出来,这个时候可以看到li元素子级里面的写法是 {{index}} - {{blog.title}} ,来分析下写法规则:
1. {{}}是输出文本的格式,其中包含了要输出的对象
2. 参数index对应就是v-for里面的index,对应的值是遍历的序号,从0开始
3. blog.title对应的是v-for里面的blog,和她对应的自定义属性title
由上面{{}}数据绑定写法,不得不引出我们对她的好奇心,这种写法其实在很多js数据绑定框架中都相同(比如:angularjs),下面我们来做一个相加的小例子来更深刻记住这种写法,首先在刚才的data属性中增加两个属性x和y:
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: ,
y:
},
然后增加如下html代码:
<input type="text" v-model="x" /> * <input type="text" v-model="y" /> = {{x * y}}
属性页面执行下效果:

由此能够看出 {{x * y}} 允许表达式,并且当我文本框中的x或y值修改后,此{{x*y}}会自动重新计算,有点类似于我们自己写的js计算后重新赋值到显示框中的概念;下面我们来看vue中怎么定义一个方法,这里用到她的一个属性methods,我们定义如下的代码:
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: ,
y:
},
methods: {
showMsg: function () { this.msg = "我是" + this.msg;
}
}
}
再来增加如下的html元素, <button v-on:click="showMsg" class="btn">点击</button> ,好了再来看下运行的效果图并且多次点击按钮:

得到的效果是,一直在咋们 v-model="msg" 文本框中增加“我是”,这里得到的结论是按钮出发了我们定义在vue中methods中的方法showMsg,再来看下按钮上的这个属性 v-on:click 就是用来表示绑定点击事件的,这里的v-on:click可以缩写成@click,由于我在vs中的mvc试图模板不支持这种写法,所以本篇还是使用v-on这种写法来绑定事件;我们再来用一用她的过滤器,这里咋们还是在vue中增加如下filters的代码,定义一个大小写的过滤器:
filters: {
toUpper: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
为了方便看效果,我们修改上面的v-model="msg"的文本框代码如下:
<input type="text" v-model="msg" class="form-control" />{{msg|toUpper(true)}}<br />{{msg|toUpper(false)}}
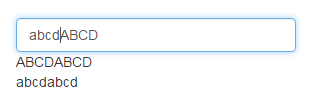
我们在文本框中增加了一个 {{msg|toUpper(true)}} 写法,细心朋友能发下后面的toUpper就是我们刚才定义的过滤器的方法,传递了一个参数true,然后看下效果图:

通过使用不同参数的filter的对比,能看出我们过滤器在此实例中的效果,这里注意的是在msg后面直接使用‘|’隔开就可以增加我们定义的过滤器了,如果多个以此类推使用‘|’追加隔开就行了,还有就是我们定义的 toUpper: function (val, isUpper) 方法中有两个参数,第一个参数就是绑定的msg本身,第二个参数才是我们需要手动传递的,这个一定要分开;时间不多了,这里就不再讲解其他的常用的特性和属性了,直接来看下面vue使用webapi的数据体现的一个例子;
» WebApi + Vue.js 示例
首先,这里用到了Vue提供的组件概念component,她和js变量一样有全局和局部(私有)两种,代码方面差距不是很大效果也一样,这里我们用到的是局部方式来定义一个组件,下面先来看整体代码:
var blogApp = new Vue({
el: "#divBlogs",
data: {
blogs: []
},
methods: {
getBlogs: function () {
var that = this;
$.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) {
if (!result) { return; }
that.blogs = result;
});
}
},
components: {
"div-blog": {
props: ["item"],
template: '<div class=" bs-callout bs-callout-danger">' +
' <h4>' +
' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' +
' </h4>' +
' <p>' +
' {{item.Des}}' +
' </p>' +
' <hr />' +
' <h5>' +
' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 发布时间:<code>{{item.CreateTime}}</code> 推荐:<code>{{item.ZanNum}}</code> 阅读:<code>{{item.ReadNum}}</code> 评论:<code>{{item.CommiteNum}}</code>' +
' </h5>' +
' </div>',
filters: {
toUpperOrLower: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
}
}
});
这里定义的格式和上面第一小节使用到的差不多,只是多了一个components的定义,这个就是组件的关键字,咋们来逐一分析下代码步骤;
1. blogs: []是我们定义的一个博客信息数组
2. methods属性中getBlogs方法用到了一段 var that = this; 这样的代码,这里的this是上面创建的 var blogApp = new Vue() 对象,她可以直接使用data中定义的博客数据数组blogs,因此有了下面通过jquery的getJSON获取webapi数据后,直接赋值给博客数组bolgs
3. components组件中自定义了一个名为“div-blog”的组件,参数名称是props定义的item;template是对应的模板,里面可以直接使用item来获取对应的参数值;
4. 这里也定义了一个filters,同样是转大小写的,写法可以忽略了,主要注意的地方这里局部的定义的主键里面使用filters的时候也同样是 {{item.Title | toUpperOrLower(false)}} 格式
好了通过上面总结注意点,咋们再来看下怎么在html中使用这个自定义的组件呢,如下整体html代码:
<div class="row" id="divBlogs">
<div class="col-md-12">
<button v-on:click="getBlogs" class="btn btn-default">查 询</button>
<div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()">
<img title="返 回" style="width:38px;height:38px;border:1px solid #ccc" src="http://121.42.208.152/images/top.png">
</div>
</div>
</div>
引用自定义组件的代码就一句: <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> ,这里的div-blog就是对应上面总结的第3点说的,自定义主键名称,需要注意的是如果自定义组件名称格式如divBlog(驼峰格式),那么我们在html中使用格式就必须是div-Blog,通过‘-’分割开来,这个细节特别要注意不然页面不会有效果,好了说了这么多来看下运行的效果图:

这里我用的是上一篇博客开放出来抓取博客园首页数据的接口:http://www.lovexins.com:1001/api/values?task=2,后台设置了允许跨域请求,如果各位有兴趣可以直接使用该数据,顺便再发下本次实例的线上地址:http://www.lovexins.com:1001/home/vue,希望各位喜欢,同样希望各位多多点“推荐”
Vue.js 学习示例的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- vue.js学习资料
vue.js学习VuejsAPI教程 https://vuejs.org.cn/guide/Vuejs自己的构建工具 http://www.jianshu.com/p/f8e21d87a572如何用v ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- vue.js学习之better-scroll封装的轮播图初始化失败
vue.js学习之better-scroll封装的轮播图初始化失败 问题一:slider组件初始化失败 原因:页面异步获取数据很慢,导致slider初始化之后,数据还未获取到,导致图片还未加载 解决方 ...
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- vue.js学习之 打包为生产环境后,页面为白色
vue.js学习之 打包为生产环境后,页面为白色 一:配置问题 当我们将项目打包为生产环境后,在dist文件夹下打开index.html,会发现页面为白色. 1:打开config>index.j ...
- vue.js学习之 如何在手机上查看vue-cli构建的项目
vue.js学习之 如何在手机上查看vue-cli构建的项目 一:找到config文件夹下的index.js文件,打开后,将host的值改为你本地的ip,保存后重启项目 二:输入ip和端口号打开项目 ...
- Vue.js学习-组件注册与使用
Vue.js学习文档 地址:https://cn.vuejs.org/v2/guide/ 关于自定义组件注册: 建议将<script></script>放在body标签之后 H ...
随机推荐
- hibernate中.hbm.xml和注解方式自动生成数据表的简单实例(由新手小白编写,仅适用新手小白)
绝逼新手小白,so 请大神指点! 如果真的错的太多,错的太离谱,错的误导了其他小伙伴,还望大神请勿喷,大神请担待,大神请高抬贵嘴......谢谢. 好了,正题 刚接触ssh,今天在搞使用.hbm.xm ...
- 写jQuery插件时,一种更好的合并参数的方法
看到很多人写jQuery插件时居然这样合并参数: this.defaults = { 'color': 'red', 'fontSize': '12px', 'textDecoration':'non ...
- java.lang.ClassNotFoundException: org.apache.struts.action.ActionServlet
- 【04】基础:将采集结果转成Excel
前面的教程说了,数据抓取完毕之后,数据以xml格式的形式存储在本地文件夹中. 下面简单地说一下如何将保存在本地的XML文件转成Excel格式. 第一步:压缩文件 进入本地DataScraperWork ...
- GTW likes math(BC 1001)
GTW likes math Accepts: 472 Submissions: 2140 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 1 ...
- 24c16读写驱动程序
//////////////////////////////////////////////////////////////// //24c16读写驱动程序 // //模块调用: //读数据:read ...
- QT自定义窗口(模拟MainWindow)
在这里自定义窗口是通过继承于QFrame,内部分为上下两部分,上半部分就是标题栏,下面是窗口的具体内容.上下两部分通过布局固定位置.最后窗口的各种鼠标拖动,缩放,等操作通过添加鼠标事件来完成一个窗口的 ...
- scheme 宏macro写法
scheme里的宏不同的实现有不同的写法: 1.mzscheme的define-macro (mzscheme也就是pltschme,也就是drracket,没有define-macro这个关键字) ...
- 【错误】:Could not open JDBC Connection for transaction; nested exception is: Communications link failure;The last packet sent successfully to the server was 1 milliseconds ago
# #错误日志 2016-11-10 16:19:20,834 ERROR [org.quartz.core.JobRunShell] - Job DEFAULT.jobtask threw an u ...
- FastJson的简单使用(alibaba)
原文章:http://blog.csdn.net/glarystar/article/details/6654494 原作者:张星的博客 maven配置: <dependency> < ...
