布局共享(列如所有activity拥有相同的布局部分,比如actionbar,在BaseActivity中写入布局)
有时候界面上会用到统一的布局,比如toolbar,你可能会想到在用到的地方都去加上toobar这样对于程序的开发与维护来说都显得特别麻烦,我们可以将他写在父类中。
首先创建一个BaseActivity,MainActivity继承BaseActivity。通过重写setContentView和将子布局和父布局add到同一布局中的方式来实现。代码如下:
1.BaseActivity布局->layout_baseactivity
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- tools:context="chan.joker.sharecontentview.BaseActivity"
- android:orientation="vertical"
- android:gravity="center"
- android:background="#0000c6"
- android:padding="10dp"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="ShareContentView"
- android:textColor="#00ff00"
- />
- </LinearLayout>
2.BaseActivity---- 红色部分为实现代码
- /**
- * 父类activity
- *
- * @author joker.chan
- * @version 1.0
- * @since 2015年5月14日 09:04:42
- */
- public class BaseActivity extends Activity {
- private LinearLayout parentLinearLayout;//把父类activity和子类activity的view都add到这里
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- initContentView(R.layout.layout_baseactivity);
- }
- /**
- * 初始化contentview
- */
- private void initContentView(int layoutResID) {
- ViewGroup viewGroup = (ViewGroup) findViewById(android.R.id.content);
- viewGroup.removeAllViews();
- parentLinearLayout = new LinearLayout(this);
- parentLinearLayout.setOrientation(LinearLayout.VERTICAL);
- viewGroup.addView(parentLinearLayout);
- LayoutInflater.from(this).inflate(layoutResID, parentLinearLayout, true);
- }
- @Override
- public void setContentView(int layoutResID) {
- LayoutInflater.from(this).inflate(layoutResID, parentLinearLayout, true);
- }
- @Override
- public void setContentView(View view) {
- parentLinearLayout.addView(view);
- }
- @Override
- public void setContentView(View view, ViewGroup.LayoutParams params) {
- parentLinearLayout.addView(view, params);
- }
- }
3.MainActivity布局->activity_main
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ff0000"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:text="@string/hello_world"
- android:textSize="16sp"
- android:textColor="#ffffff" />
- </FrameLayout>
4.MainActivity
- public class MainActivity extends BaseActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- }
- }
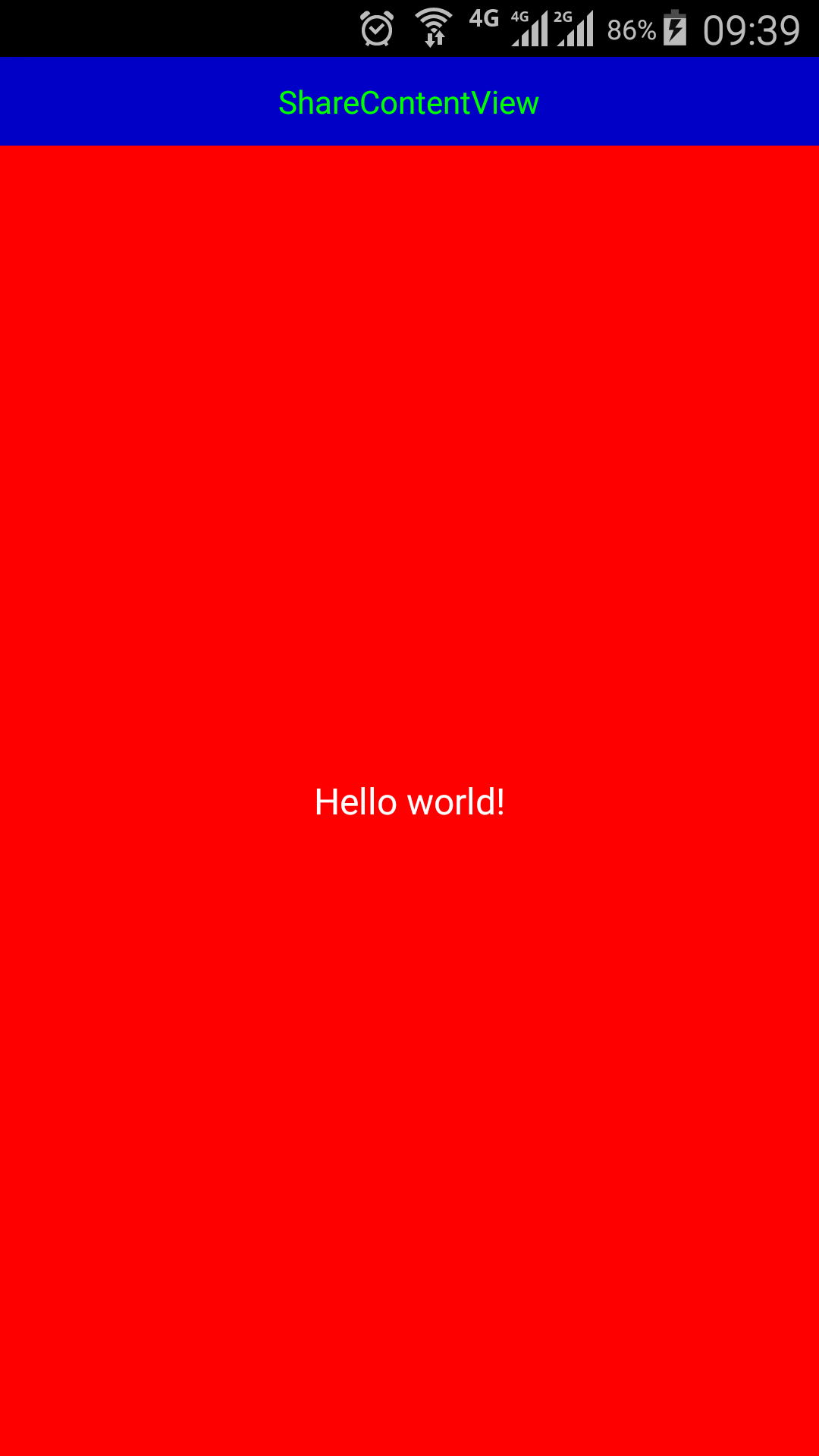
界面效果图如下:其中蓝色部分为统一界面

布局共享(列如所有activity拥有相同的布局部分,比如actionbar,在BaseActivity中写入布局)的更多相关文章
- android 非activity如何得到布局文件 (java文件中获取布局文件)
Android中得到布局文件对象有两种方式第一种,在Activity所在类中this.getLayoutInflater().inflater(R.layout.布局文件名,null);第二种,在非A ...
- CSS布局 两列布局之单列定宽,单列自适应布局思路
前言 说起自适应布局方式,单列定宽单列自适应布局是最基本的布局形式.比如斗鱼的直播间,后台管理系统都是常用的 我们将从 float, inline-block, table, absolute, fl ...
- 【详细】Android入门到放弃篇-YES OR NO-》各种UI组件,布局管理器,单元Activity
问:达叔,你放弃了吗? 答:不,放弃是不可能的,丢了Android,你会心疼吗?如果别人把你丢掉,你是痛苦呢?还是痛苦呢?~ 引导语 有人说,爱上一个人是痛苦的,有人说,喜欢一个人是幸福的. 人与人之 ...
- Android布局文件的载入过程分析:Activity.setContentView()源代码分析
大家都知道在Activity的onCreate()中调用Activity.setContent()方法能够载入布局文件以设置该Activity的显示界面.本文将从setContentView()的源代 ...
- 无废话Android之常见adb指令、电话拨号器、点击事件的4种写法、短信发送器、Android 中各种布局(1)
1.Android是什么 手机设备的软件栈,包括一个完整的操作系统.中间件.关键的应用程序,底层是linux内核,安全管理.内存管理.进程管理.电源管理.硬件驱动 2.Dalvik VM 和 JVM ...
- 【HTML5&CSS3进阶学习02】Header的实现·CSS中的布局
前言 我们在手机上布局一般是这个样子的: 其中头部对整个mobile的设计至关重要,而且坑也很多: ① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多 ② 在 ...
- JVM中,对象在内存中的布局
在hotSpot虚拟机中,对象在内存中的布局可以分成对象头.实例数据.对齐填充三部分. 对象头:主要包括: 1.对象自身的运行行元数据,比如哈希码.GC分代年龄.锁状态标志等,这部分长度在32位虚拟机 ...
- WPF中Grid布局
WPF中Grid布局XMAl与后台更改,最普通的登录界面为例. <Grid Width="200" Height="100" > <!--定义 ...
- Android中帧布局-FrameLayout和网格布局-GridLayout
帧布局-FrameLayout 一.概念 帧布局中,容器为每个加入其中的空间创建一个空白的区域(成为一帧).每个空间占据一帧,这些帧会按gravity属性自动对齐. 帧布局的效果是将其中的所有空间叠加 ...
随机推荐
- 使用SQLiteDatabase进行数据库操作的步骤
1.获取SQLiteDatabase对象,它代表了与数据库的连接.2.调用SQLiteDatabase的方法来执行SQL语句.3.操作SQL语句的执行结果,比如用SimpleCursorAdapter ...
- 淺析LED、LED背光、OLED的技術原理與區別
眼下很多廠商在推廣自己產品的時候都偷換了概念.明明是LED背光顯示器卻要簡稱為LED顯示器.事實上LED顯示器和目前的LED背光顯示器有著本質的區別.當然容易讓大家混淆的還有個技術非常先進的OLED. ...
- mybatis dao无实现类的配置
spring的配置文件 添加: <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> ...
- MapReduce优化一(改变切片大小和Shuffle过程Reduce占用堆大小)
/*为防止处理超大作业时超时,将io时间设为1小时 * <property> <name>dfs.datanode.soc ...
- FTP服务器上删除文件夹失败
很多人都知道:要删除FTP服务器上的文件夹时,必须确保文件夹下面没有其他文件,否则会删除失败! 可是,有些服务器考虑到安全等因素,通常会隐藏以点开始的文件名,例如“.test.txt”.于是,有的坏人 ...
- Eclipse设置保存时自动给变量加final
也是针对checkstyle的,在代码检查规范时,所有的变量必须是final.为了解决这个问题,通过以下的设置可以在eclipse保存时,自动给没有加final的变量加上final. Window-& ...
- poj 2104 K-th Number - 经典划分树
Description You are working for Macrohard company in data structures department. After failing your ...
- Android Studio 初体验
Google在I/O */
- android高仿微信UI点击头像显示大图片效果
用过微信的朋友朋友都见过微信中点击对方头像显示会加载大图,先贴两张图片说明下: 这种UI效果对用户的体验不错,今天突然有了灵感,试着去实现,结果就出来了.. 下面说说我的思路: 1.点击图片时跳转到另 ...
- Oracle 如何让别人能够连接到你的数据库
Oracle 初步 --Oracle的一些关键字 i和g只是版本的代号,指oracle运用的技术i代表Internet就是互联网技术g代表grid就是网格技术现在出的最新版是c就是cloud也就是云技 ...
