JavaScript快速入门(六)——DOM
概念扫盲
DOM
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
这篇文章主要讲HTML DOM
HTML DOM
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
JavaScript DOM
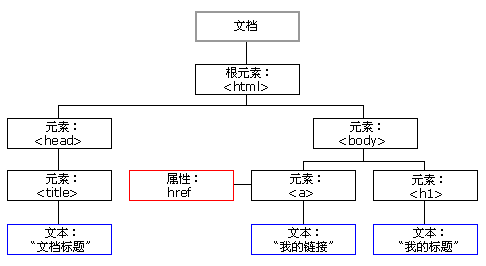
DOM树
简单的DOM树
<html>
<head>
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1>我的标题</h1>
</body>
</html>

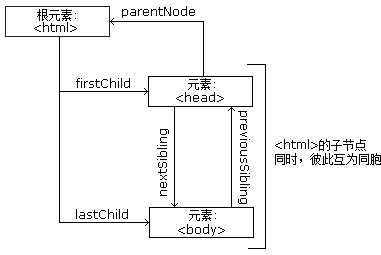
节点关系
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
我们将刚才的DOM树截取掉一部分,

节点类型
| 节点类型值 | 节点类型 | 描述 | 子节点 |
|---|---|---|---|
| 1 | Element | 代表元素 | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference |
| 2 | Attr | 代表属性 | Text, EntityReference |
| 3 | Text | 代表元素或属性中的文本内容。 | None |
| 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 | None |
| 5 | EntityReference | 代表实体引用。 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| 6 | Entity | 代表实体。 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| 7 | ProcessingInstruction | 代表处理指令。 | None |
| 8 | Comment | 代表注释。 | None |
| 9 | Document | 代表整个文档(DOM 树的根节点)。 | Element, ProcessingInstruction, Comment, DocumentType |
| 10 | DocumentType | 向为文档定义的实体提供接口 | None |
| 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| 12 | Notation | 代表 DTD 中声明的符号。 | None |
node.nodeType
获取到的将是对应的节点类型值,注意这个值以字符串形式返回。
| 节点类型 | nodeName 返回 | nodeValue 返回 | |
|---|---|---|---|
| 1 | Element | 元素名 | null |
| 2 | Attr | 属性名称 | 属性值 |
| 3 | Text | #text | 节点的内容 |
| 4 | CDATASection | #cdata-section | 节点的内容 |
| 5 | EntityReference | 实体引用名称 | null |
| 6 | Entity | 实体名称 | null |
| 7 | ProcessingInstruction | target | 节点的内容 |
| 8 | Comment | #comment | 注释文本 |
| 9 | Document | #document | null |
| 10 | DocumentType | 文档类型名称 | null |
| 11 | DocumentFragment | #document 片段 | null |
| 12 | Notation | 符号名称 | null |
JavaScript DOM接口
获取DOM node
传统方法
<html>
<head>
<title>文档标题</title>
</head>
<body>
<form action="get" id="target-form">
<input type="text" name="target-input" value="123" />
</form>
</body>
<script type="text/javascript">
var a = document.getElementById("target-form"); // form对应的节点
</script>
</html>
切记不要丢了前面的document,否则会报错。
var a = document.getElementsByName("target-input")[0]; // input对应的节点
getElementsByTagName和前面两个分别有相同之处,又有不同之处。它不仅仅是document对象的方法,还是所有元素节点的方法。它传入的参数是标签名,返回的是nodelist,因为明显同个文档中可以有多个相同标签。
<html>
<head>
<title>文档标题</title>
</head>
<body>
<form action="get" id="target-form">
<input type="text" name="target-input" value="123" />
</form>
</body>
<script type="text/javascript">
var a = document.getElementById("target-form").getElementsByTagName("input")[0]; // input对应的节点
</script>
</html>
可能有些人会问,我还看到了getElementsByClassName方法啊。其实,这方法只是部分浏览器产商定下的方法,很实用,但并非W3C标准里的方法,至少IE8及以下是不能用的。
新的方法
<html>
<head>
<title>文档标题</title>
</head>
<body>
<form action="get" id="target-form">
<input type="text" name="target-input" value="123" />
<input type="text" name="target-input2" value="123" />
</form>
</body>
<script type="text/javascript">
var a = document.querySelector("#target-form").querySelectorAll("input"); // 包含两个input的数组
</script>
</html>
获取及操纵属性值
var a = document.getElementById("target-form").getElementsByTagName("input")[0].value;
如果我们要设定输入框的值,也类似:
document.getElementById("target-form").getElementsByTagName("input")[0].value = “12345”;
但这样好像没什么用,我们换种用法,更使用一点。我们经常看到有一种效果,点击按钮,某个东西消失了,再点击,又出现了。我们来模拟一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>点击按钮此句消失</p>
<button id="btn">消失</button>
</body>
<script type="text/javascript">
var btn = document.getElementById("btn"),
p = document.getElementsByTagName("p")[0];
btn.onclick = function() {
if(p.style.display == "none") {
p.style.display = "";
this.innerText = "消失";
} else {
p.style.display = "none";
this.innerText = "显示";
}
}
</script>
</html>
在这里,我们操作的是元素节点p里面的属性节点style,修改其display属性,从而达到修改CSS的目的。
DOM 事件
JavaScript快速入门(六)——DOM的更多相关文章
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- JavaScript快速入门-DOM对象
一.概述 1.什么是 DOM? DOM 是 W3C(万维网联盟)的标准.DOM 定义了访问 HTML 和 XML 文档的标准: "W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允 ...
- Javascript快速入门(上篇)
Javascript的熟练之路,小弟来了. JavaScript简介:JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript ...
- JavaScript快速入门-BOM对象
一.什么是BOM 概念 BOM(Browser Object Model)即浏览器对象模型.BOM提供了独立于内容,而与浏览器窗口进行交互的对象: 核心 由于BOM主要用于管理窗口 ...
- javascript快速入门21--DOM总结
跨浏览器开发 市场上的浏览器种类多的不计其数,它们的解释引擎各不相同,期待所有浏览器都一致的支持JavaScript,CSS,DOM,那要等到不知什么时候,然而开发者不能干等着那天.历史上已经有不少方 ...
- Web开发初探之JavaScript 快速入门
本文改编和学习自 A JavaScript Primer For Meteor 和 MDN Web教程 前文 Web开发初探 概述 本文以介绍 JavaScript 为主,初学者掌握本文的内容后,将能 ...
- javascript快速入门
这个在w3school在线文档讲解的很详细,还能在线练习. 所以我只写一些入门的东西和最常用的总结以及注意事项: JavaScript 是脚本语言 一般被人们称为JS,Jquery就是对js语言的封装 ...
- Javascript快速入门(下篇)
Javascript, cheer up. Ajax:其通过在Web页面与服务器之间建立一个额外的处理层,这个处理层就被称为Ajax引擎,它解释来自用户的请求,在后台以异步的方式处理服务器通信,其结构 ...
- JavaScript快速入门(一)——JavaScript概览
JavaScript是什么? JavaScript的诞生 在1995年前后,当时世界上的主流带宽为28.8Kbps,现在世界平均下载带宽为21.9Mbps(数据来源于http://www.netind ...
随机推荐
- 设计模式 ( 二十 ) 访问者模式Visitor(对象行为型)
设计模式 ( 二十 ) 访问者模式Visitor(对象行为型) 1.概述 在软件开发过程中,对于系统中的某些对象,它们存储在同一个集合collection中,且具有不同的类型,而且对于该集合中的对象, ...
- vc中关于 directx的配置,和dxsdk_extras(directshow)
2009-11-10 0:28 此文章:自己编写 转载于<汤姆&杰瑞> DirectShow 1 -- 下载与VC配置 1 DirectX SDK9 Directshow sd ...
- Sql语句中使用参数化的Top
在sql中使用参数化的Top,Top后面的参数要用括号括起来. 例如: select top (@ts) ID, [Type], Title, Content, LinkMan, Tel, Check ...
- sourceinsight 相对路径设置
1. mkdir sin(source insight prj dir) 2. creat sin prj 3. push OK directly without setting source fil ...
- python变量传递给系统命令的方法
python程序内执行shell命令可以有几种方式,在http://www.cnblogs.com/xuxm2007/archive/2011/01/17/1937220.html 里都有详细介绍. ...
- Java正则表达式基本应用
一.概述 正则表达式因为其强大的字符串处理能力,刚开始被被广泛地应用到各种UNIX工具中,如大家熟知的 Perl脚本语言 .后来正则表达式在各种 计算机语言 和各种应用领域得到了广泛的应用和发展,目前 ...
- 17.1 Replication Configuration 复制:
17.1 Replication Configuration 复制: 17.1.1 How to Set Up Replication 17.1.2 Replication Formats 17.1. ...
- scrapy新浪天气
一.实验说明 1. 环境登录 无需密码自动登录,系统用户名shiyanlou 2. 环境介绍 本实验环境采用带桌面的Ubuntu Linux环境,实验中会用到桌面上的程序: LX终端(LXTermin ...
- 双缓冲绘图和窗口控件的绘制——ATL ActiveX 窗口控件生成向导绘制代码OnDraw的一个错误 .
双缓冲绘图和窗口控件的绘制 ---ATL ActiveX 窗口控件生成向导绘制代码OnDraw的一个错误 cheungmine 我们通常使用ATL COM组件,生成一个带窗口的ActiveX控件,然后 ...
- The Apache™ Batik Project
Apache(tm) Batik SVG Toolkit - a Java-based toolkit for applications or applets that want to use ima ...
