Ajax (jquery)实现智能提示搜索框(in Django)
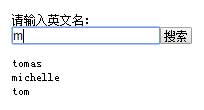
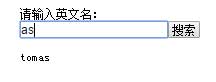
搜索框输入搜索名字,从数据库中筛选名字, 如果有包含输入的字母的名字则以json格式返回并且显示在搜索框下:


html文件:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<body>
<div style="margin-top: 300px;margin-left: 520px;">
<form action="/Fsearch/" method="get" style="margin: auto 0;">
请输入英文名:<br/>
<input type="text" id="search-text" name="q"><button type="button" id='search-button'>搜索</button>
<p><span id='search-result'></span></p>
</form>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#search-text").keyup(function(){
var q = $("#search-text").val(); #获取搜索框输入的值
$.get("/Fsearch/",{'q':q}, function(data){ #参数:发送的url;传入的数据;请求成功后的调用函数(data即是试图函数返回的json格式数据)详情 for (var i = data.length - 1; i >= 0; i--) {
$('#search-result').append(data[i]+'<br/>') #加入到search-result部分显示
};
})
});
$('#search-text').keydown(function(){
$('#search-result').empty();
})
$('#search-text').blur(function(){
$('#search-result').empty();
})
});
</script>
</body>
</html>
对应的视图函数:
def Fsearch(request):
q = request.GET['q']
recontents = PreContent.objects.filter(name__contains=q) #此地很重要,由于要返回json类型到模板,但是json.dumps()只能够把python内置数据类型转化为json,所以以下把上面
从数据库中取出来的queryset型数据转化为数组类型,再用json.dumps()方可成功。
6 rejson = []
7 for recontent in recontents:
8 rejson.append(recontent.name)
return HttpResponse(json.dumps(rejson), content_type='application/json')
Ajax (jquery)实现智能提示搜索框(in Django)的更多相关文章
- jQuery打造智能提示插件二(可编辑下拉框)
在上一篇 jQuery打造智能提示插件 上改进,增加下拉按钮,修复点击下拉区域外不隐藏BUG 效果 下拉按钮素材: js封装,注意红色部分为BUG修复,然后传入boxwidth不带px: /* /// ...
- jquery的智能提示控件
福利到~分享一个基于jquery的智能提示控件intellSeach.js 一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管 ...
- 第二百一十节,jQuery EasyUI,SearchBox(搜索框)组件
jQuery EasyUI,SearchBox(搜索框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SearchBox(搜索框)组件的使用方法,这个组 ...
- Visual Studio 2012设置Jquery/Javascript智能提示
Visual Studio 2012设置Jquery/Javascript智能提示 在Visual Studio 2008 Visual Studio 2010中微软已经开始支持jquery/java ...
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 让Visual Studio Code对jQuery支持智能提示!
本人新手,对代码各种不熟悉,记不准确,总是打错,造成各种失误!! 其实这个方法应该适合大部分前端开发工具!! 园里子有前人写了一篇文章对智能提示的实现!不过很多新手看不懂吧. http://www.c ...
- Win7系统下VS2008安装SP1补丁解决JQuery无智能提示的问题
jQuery在vs2008中的智能提示 1 安装VS2008SP1补丁 要确保您的vs2008已经打了sp1补丁,在vs2008的帮助里的关于,要是安装了sp1,会出现“版本 3.5 sp1”,没安 ...
- 关于在asp.net添加jQuery的智能提示
如果是vs2008以后的版本,一般都会支持jQuery自动提示代码功能,不支持也没关系,很简单的操作就能支持: 1.先为vs下载一个补丁,地址为:http://code.msdn.microsoft. ...
随机推荐
- Debian/Ubuntu手动编译安装MongoDB C++11驱动及驱动测试
本文章仅限cnblogs网站内转载!请某网站自觉,遵纪守法,尊重原创! 系统环境情况: 最小化.无桌面环境 新安装的Debian 8 Server 版本操作系统虚拟机一台 手动编译安装MongoDB ...
- PHP连续签到
require "./global.php"; $act = isset($_GET['act']) ? $_GET['act'] : "error"; // ...
- Big Data Security Part One: Introducing PacketPig
Series Introduction Packetloop CTO Michael Baker (@cloudjunky) made a big splash when he presented ‘ ...
- 一个简单的以User权限启动外部应用程序
BOOL ExecuteAsUser(LPCWSTR lpszUserName, LPCWSTR lpszPassword, LPCWSTR lpszApplication, LPCWSTR lpsz ...
- 【HDOJ】1494 跑跑卡丁车
DP,将能量映射为0~14,注意当选择这圈加速的时候,这圈就不能再储存能量,同时能量14可能转化为10. #include <cstdio> #include <cstring> ...
- cf435A Queue on Bus Stop
A. Queue on Bus Stop time limit per test 1 second memory limit per test 256 megabytes input standa ...
- 精美实用的jQuery插件精选
jQuery的确是一款相当强大的Javascript框架,同时jQuery的插件就多入牛毛,如果你善于收集,那么你在写前端页面的时候肯定会更加方便.本文精选了一些精美实用的jQuery插件供大家参考. ...
- HDU_2040——判断亲和数
Problem Description 古希腊数学家毕达哥拉斯在自然数研究中发现,220的所有真约数(即不是自身的约数)之和为: 1+2+4+5+10+11+20+22+44+55+110=284. ...
- POJ2761---Feed the dogs (Treap求区间第k大)
题意 就是求区间第k大,区间 不互相包含. 尝试用treap解决一下 第k大的问题. #include <set> #include <map> #include <cm ...
- NOI2014 D2T3 购票 简单粗暴解法(凸包维护)
之前说过这题能用点分治(详见 http://www.cnblogs.com/jasonyu/p/noi2014.html),但其实还有更粗暴的解法. 要求出一个点的答案,我们需要知道树上一段路径的点形 ...
