Javascript 拖拽的一些高级的应用——逐行分析代码,让你轻松了解拖拽的原理
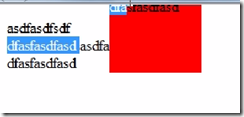
我们看看之前的拖拽在周围有东西的时候会出现什么问题? 在高级浏览器中不会有啥问题,我们放到IE7下面测试一下,问题就出来了。如图


我们可以很清楚的看到,文字都已经被选中了。那这个用户体验很不好,用起来也不方便。顺便提一下,我们之前加了一个return false;帮我们解决了很多问题,如果去掉这个的话,chrome也会出现一样的问题。那么也就是说这个return false;可以解决chrome ff IE9+ 这些浏览器的问题。
实际上在我们开发中,页面上会有许多的元素组成,不可能就一个div,在你拖动的时候其他地方是不会被选中的,比如说百度地图,大家可以玩玩。
那我们如何做到这样子的一个拖拽呢?能够解决IE7的问题呢?
解决方案:
我们可以用一个小技巧来解决,这个技巧只有在IE6-8支持,实际上就能解决我们的问题,因为其他的浏览器用return false; 就够了。下面看看是什么技巧
就是事件捕获!! 简单说明下 附上代码
<title></title>
<script type="text/javascript">
window.onload=function(){
var oBtn=document.getElementById("btn");
oBtn.onclick=function(){
alert(1);
}; // 网页上所有地方的上的事件都集中到一个按钮身上 IE 专用
oBtn.setCapture(); // 点击哪里都是弹a
}
</script>
</head>
<body>
<input type="button" id="btn" value="按钮" />
</body>
实际上就是页面上所有地方上的事件都集中到一点,点击页面任何位置都会弹出a,也就是setCapture()作用。
把所有事件都集中到一个按钮来处理!! 这个就只有IE兼容!!
这样,让我来看看如何修改之前的代码。。。。
我们首先把所有的document改回div,记不记得我们之前讲过因为鼠标拖动的快点就容易拖出div,所以把事件都加在document上。
而现在就不必这样做了,给我们之前的div加上一个setCapture()看看效果。
<body>
IE 7 中的文字会被选中 ,
<br />如果不加return false chrome ff 也会有这样的问题 asdsadad
<br />
<div id="div1">
asdsadad asdsadad asdsadad
</div>
asdsadadasdsadadasdsadad
</body>
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY; oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
}; oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>
这个时候实际上我们拖动在快也不会出现鼠标拖出Div的问题了。 实际上加了setCapture()以后,整个网页上所有的事件都会聚集在这一个div上面。
其实现在,这个文字就不会被选中了。为什么呢? 因为现在网页上的文字,图片的所有事件都在div上了,他们已经得不到事件了!所以自然他们就不会被选中了。
当然现在又有个问题????你会发现当你要试图去选中那些文字的时候,就选不中了。
如何是好,事件都集中在div上了。。。!!!!!
所以呢,其实这个setCapture()就像一把锁,现在都锁住了,事件都在div上面,现在解锁就可以了 那相对应的就有 releaseCapture();
releaseCapture(); 就是释放捕获。 实际上在鼠标抬起的时候加上就可以了。
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
oDiv.releaseCapture();
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};
现在就能解决文字选中的问题了。 最后我们坐下兼容,实际上来说这个setCapture() 是不兼容的,放在其他浏览器就错了。
那么很简单, 我们只要合并这次与上一次的代码就可以了,兼容嘛 做个if判断就好。最后附上整理好的代码
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop; if (oDiv.setCapture) {
oDiv.onmousemove = mouseMove; oDiv.onmouseup = mouseUp; oDiv.setCapture(); // IE 7 下文字就不会被选中 其实就是文字或图片得不到事件
} else {
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
} function mouseMove(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
} function mouseUp(ev) {
this.onmousemove = null;
this.onmouseup = null;
if (oDiv.releaseCapture) {
oDiv.releaseCapture(); // 释放捕获
}
}
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>
好了,都搞定了 O(∩_∩)O哈哈~
Javascript 拖拽的一些高级的应用——逐行分析代码,让你轻松了解拖拽的原理的更多相关文章
- Javascript 拖拽的一些简单的应用——逐行分析代码,让你轻松了解拖拽的原理
今天我们来看看如何让拖拽的物体不能拖出某个div之外和拖拽的吸附功能 上次讲到我们的拖拽是不可拖出可视区范围的,在这基础上我们加个父级的div,不让他拖出父级.原理和之前的一样,简单吧. <di ...
- Javascript 拖拽雏形中的一些问题——逐行分析代码,让你轻松了解拖拽的原理
今天我们就来解决上一次拖拽雏形中的一些问题.下面看看有哪些问题? 附上上期的Javascript代码,方便大家查看问题. <script type="text/javascript&q ...
- Javascript 缓冲运动——逐行分析代码,让你轻松了解缓冲运动的原理
看过上一篇关于Javascript 匀速运动文章的朋友相信对于运动已经有了初步的了解 接下来 讲一下关于缓冲运动的原理 ,我会逐行分析代码,代码简单易懂,能马上理解其中的原理,适用于初学者. #div ...
- Javascript 拖拽雏形——逐行分析代码,让你轻松了解拖拽的原理
拖拽的原理: 其实就是鼠标与左上角的距离保持不变.我们来看下图, 这红点就是鼠标. 拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性. 那这个距离怎么求呢?? 鼠标的位 ...
- Javascript 链式运动框架——逐行分析代码,让你轻松了解运动的原理
所谓链式运动,就是一环扣一环.我们的很多运动实际上来说指的就是分阶段的,第一个阶段动完,下个阶段开始动. 这个链式运动框架就是用来处理这些问题的. 我们先来看下之前的运动框架,以下是Javascrip ...
- Javascript 可同时变大变宽等一系列效果运动框架——逐行分析代码,让你轻松了解运动的原理
等待已久的可变大,变宽 等一系列效果运动框架出炉了,现在还是个初级版本,能满足需求.我们看看是如何实现的. 我们知道在Javascript 中 ‘.’等同于 ‘[]’ 例如: oDiv.style.h ...
- Javascript 运动中Offset的bug——逐行分析代码,让你轻松了解运动的原理
我们先来看看这个bug 是怎么产生的. <style type="text/css"> #div1 { width: 200px; height: 200px; bac ...
- Javascript 多物体运动——逐行分析代码,让你轻松了解运动的原理
我们先来看下之前的运动的代码,是否支持多物体运动,会出现怎么样的问题. <style type="text/css"> div { width: 100px; heig ...
- Javascript 匀速运动停止条件——逐行分析代码,让你轻松了解运动的原理
我们先来看下之前的匀速运动的代码,修改了速度speed后会出现怎么样的一个bug.这里加了两个标杆用于测试 <style type="text/css"> #div1 ...
随机推荐
- SDK编程模板
#include<Windows.h> LRESULT CALLBACK WndProc(HWND,UINT,WPARAM,LPARAM); int WINAPI WinMain(HINS ...
- 沼跃鱼早已看穿了一切 C/C++
沼跃鱼早已看穿了一切 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 593 Solved: 229[Submit][Status][Web Boa ...
- struts2开发经验小结(method="{1}"等)
这里的{1}表示接收前面action里通过通配符传来的值,例如你配置的是<action name="*Crud" class="example.Crud" ...
- Android4大组件
http://www.cnblogs.com/bravestarrhu/archive/2012/05/02/2479461.html 快乐阅读: http://www.360doc.com/cont ...
- 接口(三)——JAVA的多重继承
一.接口的作用 ①.为了能够向上转型为多个基类型 ②.防止客户端程序员创建该类的对象——同抽象类 二.通过继承扩展接口 interface Monster{ void menace(); } inte ...
- apache AH01630: client denied by server configuration错误解决方法
今天本来是想要在自己本地搭建一个wamp环境用来做一些代码的测试和框架的学习. 鉴于目前工作的时候用到了php5.5,所以就用了wamp-server V2.5版本,安装完成之后配置虚拟主机一直出现4 ...
- Python之路第九天,高级(1)-网络编程
SOCKET编程 socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. so ...
- python编码格式
python编码总结: 1).首先python有两种格式的字符串,str和unicode,其中unicode相当于字节码那样,可以跨平台使用. str转化为unicode可以通过unicode(),u ...
- 【转】aiohttp 源码解析之 request 的处理过程
[转自 太阳尚远的博客:http://blog.yeqianfeng.me/2016/04/01/python-yield-expression/] 使用过 python 的 aiohttp 第三方库 ...
- UVA 10943 How do you add?
设函数 f(k)(n); 则: f(1)(n)=1; f(2)(n)=f(1)(0)+f(1)(1)+f(1)(2)+...+f(1)(n); f(3)(n)=f(2)(0)+f(2)(1)+f(2) ...
