php,ajax登陆退出
利用ajax可以做到页面无刷新登陆。
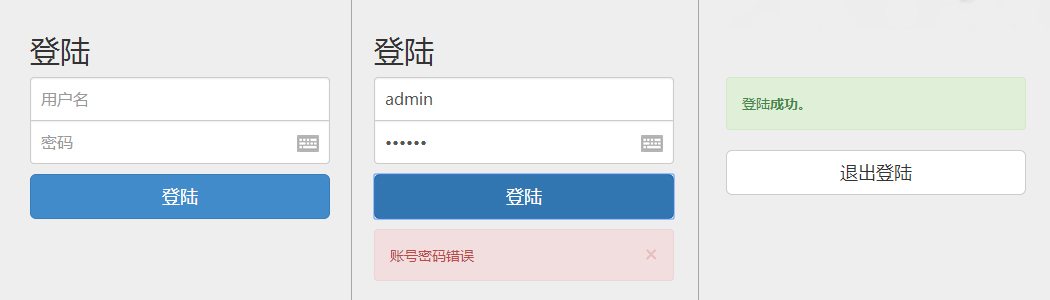
运行效果

目录结构
site/
css/
images/
js/
site/css/bootstrap.css(bootstrap样式表)
site/js/bootstrap.js(bootstrap脚本)
site/js/jquery-2.1.0.js(jQuery)
site/images/ajax-loader.gif 
site/index.php
<?php
session_start();
?>
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax,php登陆</title>
<!--bootstrap样式表-->
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<link href="css/main.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<?php
if(!isset($_SESSION['username'])){
echo '
<form method="post" class="form-signin">
<h2 class="form-signin-heading">登陆</h2>
<input type="text" placeholder="用户名" class="form-control" id="username" />
<input type="password" placeholder="密码" class="form-control" id="password" />
<button id="submit" type="submit" class="btn btn-lg btn-primary btn-block">登陆</button>
<div id="message"></div>
</form>
';
} else {
echo '
<div class="form-signin">
<div class="alert alert-success">登陆<strong>成功</strong>。</div>
<a href="logout.php" class="btn btn-default btn-lg btn-block">退出登陆</a>
</div>
';
}
?>
</div>
</body>
<!--jQuery-->
<script src="js/jquery-2.1.0.js"></script>
<!--booststrap库,一些方便的组件-->
<script src="js/bootstrap.js"></script>
<!--AJAX登陆脚本-->
<script src="js/login.js"></script>
</html>
site/css/main.css
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
font-size: 16px;
height: auto;
padding: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.form-signin .form-control:focus {
z-index: ;
}
.form-signin input[type="text"] {
margin-bottom: -1px;
border-bottom-left-radius: ;
border-bottom-right-radius: ;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: ;
border-top-right-radius: ;
}
.form-signin .btn {
margin-bottom: 10px;
}
site/js/login.js
$('#submit').click(function(e){
var username = $('#username').val();
var password = $('#password').val();
$.ajax({
type:"POST",
url: "checklogin.php",
data: "myusername="+username+"&mypassword="+password,
success: function(html){
if(html=='true') {
window.location="index.php";
}
else {
$("#message").html(html);
}
},
beforeSend:function()
{
$("#message").html("<p class='text-center'><img src='images/ajax-loader.gif'></p>")
}
})
return false;
})
site/checklogin.php
<?php
// 会话开始
session_start();
include_once 'config.php';
// 连接数据库
$mysqli = mysqli_connect($host, $username, $password, $db_name) or die("数据库链接失败");
// 获取用户名密码
$myusername = $_POST['myusername'];
$mypassword = $_POST['mypassword'];
// 防MySQL注入
$myusername = mysqli_real_escape_string($mysqli,$myusername);
$mypassword = mysqli_real_escape_string($mysqli,$mypassword);
$sql="SELECT * FROM $tbl_name WHERE username='$myusername' and password='$mypassword'";
$result= mysqli_query( $mysqli,$sql);
// Mysql_num_row 获取结果数
$count=mysqli_num_rows($result);
// If result matched $myusername and $mypassword, table row must be 1 row
if($count==1){
// 打印 "true",并且将账号密码注册到session
echo "true";
$_SESSION['username'] = 'myusername';
$_SESSION['password'] = 'mypassword';
}
else {
// 返回错误信息,×为X号
echo "<div class=\"alert alert-danger alert-dismissable\"><button type=\"button\" class=\"close\" data-dismiss=\"alert\" aria-hidden=\"true\">×</button>账号密码错误</div>";
}
?>
site/logout.php
<?php
// 销毁session
session_start();
session_destroy();
header("location:index.php");
?>
site/config.php
<?php
$host="localhost"; // Host
$username="root"; // Mysql用户名
$password="12345"; // Mysql密码
$db_name="test"; // 数据库名
$tbl_name="members"; // 表名
?>
php,ajax登陆退出的更多相关文章
- iframe 的使用和登陆退出的实现——整个页面跳转
iframe中如果只是页面跳转的话,我们依然只是部分的加载的了,为了实现整个页面的所有内容跳转,下面提供了整个页面跳转的方法. iframe例子 1.总的iframe页面(访问就访问这个) all. ...
- 基于ThinkPHP3.23的简单ajax登陆案例
本文将给小伙伴们做一个基于ThinkPHP3.2.的简单ajax登陆demo.闲话不多说.直接进入正文吧. 可能有些小伙伴认为TP自带的跳转页面挺好,但是站在网站安全的角度来说,我们不应该让会员看到任 ...
- laravel前后端分离的用户登陆 退出 中间件的接口与session的使用
在项目开发的过程中,需要有用户的登陆 退出 还有校验用户是否登陆的中间件; 基本思路: 登陆: 前端请求接口的参数校验 用户名 密码规则的校验 用户名密码是否正确的校验; 如果上面的校验都通过的了,把 ...
- Ajax登陆,使用Spring Security缓存跳转到登陆前的链接
Spring Security缓存的应用之登陆后跳转到登录前源地址 什么意思? 用户访问网站,打开了一个链接:(origin url)起源链接 请求发送给服务器,服务器判断用户请求了受保护的资源. 由 ...
- Spring Security 使用Ajax登陆无法跳转页面解决方法
使用Security的朋友都知道,使用Security后,不再需要我们自己过多的(还需要写少量代码)写登陆的逻辑,只需要自己在html的登陆表单上面定义好输入框name为:username和passw ...
- Yii2 前后台登陆退出分离、登陆验证
这里用的yii2高级模板, 基本模板的配置文件在一个文件里,方法基本没什么区别, 1.用户表要有两个用户表, 当然一个也行,分开是省得麻烦,既然是分离了就彻底分开, 前台表user,后台表user_b ...
- netMVC 搭建Ucenter 同步登陆退出discuz
先看一下效果
- 用户登陆,退出等基本Action
用户登陆页面user_login.jsp对应action为login.do: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- IE浏览器下使用AJAX登陆接口请求缓存与登陆不了的问题解决
问题: 在IE浏览器下面,登陆的时候老是登陆不上,但是打开控制台的时候再登陆却能登陆上. 分析: 通过抓包,发现,在不打开控制台的时候,少了一个接口的请求,却返回了改接口的返回信息,但是返回信息并不是 ...
随机推荐
- 【LeetCode练习题】Next Permutation
Next Permutation Implement next permutation, which rearranges numbers into the lexicographically nex ...
- Win8开发疑问与解答
疑问:怎样获取开发者许可证 打开VS2012时,怎么在没有取得开发者许可证之前,屏蔽/跳过弹出的窗体“获取Windows8开发者许可证 你需要具有开发者许可证才能开发适用于......” 打开Blen ...
- Android的Bitmap和BitmapDrawable类解析-android学习之旅(六十)
使用简单图片 使用Drawable对象 bitmap和BitmapDrawable对象 package peng.liu.test; import android.app.Activity; impo ...
- mysql基础:mysql与C结合实例
一个简单的mysql与C的交互,使用了一些mysql的C API! 老鸟掠过,新手能够看看! /****************************************** 本文件学习mysq ...
- POJ 1734 求最小环路径 拓展Floyd
九野的博客,转载请注明出处:http://blog.csdn.net/acmmmm/article/details/11888019 题意: n个点 m条无向边 下面m条有权无向边 问图中最小环的路径 ...
- 优先队列(priorityqueue)
队列是先进先出的线性表,顾名思义,优先队列则是元素有优先级的队列,出列的顺序由元素的优先级决定.从优先队列中删除元素是根据优先权的高低次序,而不是元素进入队列的次序.优先队列的典型应用是机器调度等. ...
- OS Kernel Parameter.semopm
安装Oracle11g内核参数semopm未校验通过,点击Fix&Check Again后,会提示执行修改脚本,在/tmp/CVU_11.2.0.1.0_oracle下,找到并执行该脚本run ...
- ORACLE告警日志
告警日志介绍 告警日志文件是一类特殊的跟踪文件(trace file).告警日志文件命名一般为alert_<SID>.log,其中SID为ORACLE数据库实例名称.数据库告警日志是按时间 ...
- 深入理解JVM : Java垃圾收集器
如果说收集算法是内存回收的方法论,那么垃圾收集器就是内存回收的具体实现. Java虚拟机规范中对垃圾收集器应该如何实现并没有任何规定,因此不同的厂商.不同版本的虚拟机所提供的垃圾收集器都可能会有很大差 ...
- HTML——JAVASCRIPT——光棒效果
光棒效果:建立一个表格,鼠标放到哪一行,哪一行的颜色就改变,鼠标离开那一行,那一行的颜色就恢复到原来的颜色 <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
