css样式-表格优化
1、表格的初步优化
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="style6.css" type="text/css" rel="stylesheet">
</head>
<body> <table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小王</td>
<td></td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td></td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td></td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td></td>
<td>男</td>
</tr> </table>
</body>
</html>
MyCss6.css
#tb,tr,th,td{
border: 1px solid blue;
text-align: center;
background-color: aqua;
}
#tb{
width:400px;
height:400px;
border-collapse: collapse;
}
效果:

2、表格的进一步优化:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="style6.css" type="text/css" rel="stylesheet">
</head>
<body> <table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小王</td>
<td></td>
<td>男</td>
</tr>
<tr class="alt">
<td>小王</td>
<td></td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td></td>
<td>男</td>
</tr>
<tr class="alt">
<td>小王</td>
<td></td>
<td>男</td>
</tr> </table>
</body>
</html>
css:
#tb{
border-collapse: collapse;
width:500px;
}
#tb td,#tb th{
border:1px solid bisque;
padding: 5px;
}
#tb th{
text-align: right;
background-color: aqua;
color: #FFFFFF;
}
#tb tr.alt td{
color:black;
background-color: aquamarine;
}
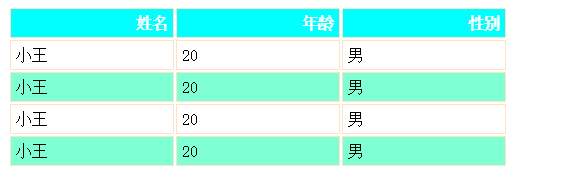
效果:

css样式-表格优化的更多相关文章
- 四个好看的CSS样式表格
文章来源 http://www.cnphp6.com/archives/58020 1. 单像素边框CSS表格 这是一个非经常常使用的表格样式. 源码: 2. 带背景图的CSS样式表格 和上面差点儿相 ...
- 常用的四种CSS样式表格
1. 单像素边框CSS表格 这是一个很常用的表格样式. [html] <style type="text/css"> table.gridtable { font-fa ...
- css样式 -- 表格不会因为字体过长导致字体溢出的问题
常常碰到因为表格大小就麽大了,字体过长会爆炸溢出的问题,我们后端就用这个可以了,溢出的可以省略号 ... 代替好了. /* 在表格css样式加上这三个就可以了 效果就会变成 “abc...” */ { ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
- 三、CSS样式——表格
1.CSS表格 CSS表格属性可以帮助我们极大的改善表格的外观 2.表格边框 3.折叠边框 4.表格宽高 5.表格文本对齐 6.表格内边距 7.表格颜色 <!--index.html--> ...
- CSS样式表优化
前几天公司要模仿一家客户的网站模板来为另一客户新建一个模板,说白了就是换个数据源,然后样式表再小修小改一下就行了.但通过浏览器控制台下载素材时,发现这个网站开发的挺专业的,单就样式表而言,代码工整,注 ...
- css样式--表格
1.示例源码 <!DOCTYPE html><html><head><meta charset="utf-8"> <title ...
- css样式表格边框1px hover时为2px 实现方式
//css .flclass-cont .flclass-cont-box{width:%;display:inline-block;font-size:;margin:10px;position:r ...
- 表格CSS样式美化
1. 单像素边框CSS表格 这是一个很常用的表格样式. <!-- CSS goes in the document HEAD or added to your external styleshe ...
随机推荐
- eclipse中svn版本不兼容问题
eclipse中导入本地svn管理的Android项目 使用svn时弹出以下提示: org.apache.subversion.javahl.ClientException: Unsupported ...
- 最近很火的携程Java 工程师的一道面向对象面试题
最近这道面试题,传遍程序员各大小园地,本小白特摘抄整理与大家一起学习: 原题: package com.gxlee; public class Base { private String baseNa ...
- MYSQL数据库命名与其设计规范
你是否对获得MYSQL数据库命名与其设计规范 的实际操作感到十分头疼?如果是这样子的话,以下的文章将会给你相应的解决方案,以下的文章主要是介绍获得MYSQL数据库命名与其设计规范 的方案,以下就是相关 ...
- starting Intent from ProcessRecord with revoked permission android.permission.CALL_PHONE 的错误
昨天写个电话拨号器,很简单就一个Edittext和一个button,用来输入号码并且点击按钮拨打电话,但是写好以后报的是安全错误,我上网查了下,原来是缺少授权,于是我在AndroidManifest. ...
- json数据相对于xml数据.
JSON is a valid subset of JavaScript, Python, and YAML JSON parsing is generally faster than XML par ...
- 让 IE 支持HTML5 placeholder
HTML5 新增的placeholder属性已经得到现代浏览器的支持,旨在提供简单的API可以为文本输入框设置 描述输入字段预期值的提示信息(hint). 这是W3C在标准化的过程中对用户体验的更多考 ...
- win7下如何执行批处理文件
经过了一段时间的适应之后,某C也基本摸透了Win7的习性,然后突然发现无聊,就上了VeryCD去下载几个游戏玩.R大是电驴游戏版块的大神,某C怀着崇敬的心情,每每都追寻着他的足迹下载游戏.这次正好下载 ...
- CIPAddressCtrl控件
CIPAddressCtrl m_ipCtrl; 1.获取控件IP值 int GetAddress(byte& byteFirst, byte& byteTwo, byte& ...
- golang byte转string 字节数组转字符串的问题
golang语言本身就是c的工具集,开发c的程序用到的大部分结构体,内存管理,携程等,golang基本都有,他只是在这个基础上又加了一些概念这里说一个很小的问题,就是字节数组转string的问题,网上 ...
- image转文件
UIImage *image = self.imageCompainPhoto.image; NSData *imageData = UIImagePNGRepresentation(image); ...
