css3选择器的比较(三) -- 元素选择器 (+, ~)
元素选择器中w3cschool中有些翻译不太准确
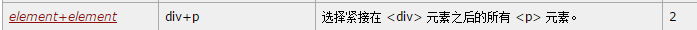
比如 +:其实是与element1元素同级,位于element1元素之后的第一个element2元素
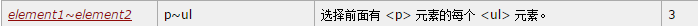
~:其实是与element1元素同级,位于element1元素之后的所有element2元素
1. 资料


第一个例子, 第一个元素有同级元素并且位于中间
2. html代码
<div class="dottop">外部dot上</div>
<div class="dots">
<div class="dottop">内部dot上</div>
<div class="dot">内部dot</div>
<div class="dotbottom">内部dot下</div>
<div class="dotbottom">内部dot下</div>
<div class="dotbottom">内部dot下</div>
</div>
<div class="dotbottom">外部div下</div>
3. css样式
.dot ~ div{
border: 1px solid #000;
}
.dot + div{
color:red;
}
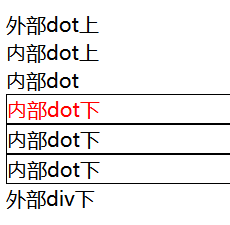
4. 效果图

第二个例子,第一个元素有同级元素,位于同级元素的最后
2. html代码:
<div class="dottop">外部dot上</div>
<div class="dots">
<div class="dottop">内部dot上</div>
<div class="dotbottom">内部dot下</div>
<div class="dotbottom">内部dot下</div>
<div class="dotbottom">内部dot下</div>
<div class="dot">内部dot</div>
</div>
<div class="dotbottom">外部div下</div>
3. css样式与第一个例子相同
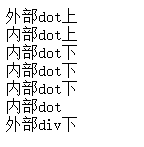
4. 效果图

css3选择器的比较(三) -- 元素选择器 (+, ~)的更多相关文章
- css3类选择器之结合元素选择器和多类选择器
css3类选择器之结合元素选择器和多类选择器用法: <!DOCTYPE html> <html lang="en"> <head> <me ...
- css3伪类、伪元素选择器---nth-child()和nth-of-type()选择器的区别
p:nth-child(2) 要满足两个条件,1:选择的是p元素的父元素的第二个子元素 2:选择的第二个子元素必须是p元素,如果不满足,则将不显示 p:nth-of-type(2) 选择父元素下的 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- python 之 前端开发(基本选择器、组合选择器、 交集与并集选择器、序列选择器、属性选择器、伪类选择器、伪元素选择器)
11.3 css 11.31 基本选择器 11.311 id选择器 根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性 <!DOCTYPE html> <html ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- 深入学习jQuery选择器系列第三篇——过滤选择器之索引选择器
× 目录 [1]通用形式 [2]首尾索引 [3]奇偶索引[4]范围索引 前面的话 上一篇介绍了过滤选择器中的子元素选择器部分,本文开始介绍极易与之混淆的索引选择器 通用形式 $(':eq(index) ...
- CSS选择器的组合选择器之后代选择器和子元素选择器
实例代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF ...
- css选择器(1)——元素选择器、类名和id选择器
css的主要优点之一就是它能很容易地向所有同类型的元素应用一组样式.当然它是通过选择器来实现这一点的. 基本规则结构: 语法= 选择器 +声明块 1.元素选择器——直接使用html元素名,指向文档元素 ...
- css选择器(E[att^=”val”]序号选择器)
一.基本选择器序号 选择器 含义1. * 通用元素选择器,匹配任何元素2. E 标签选择器,匹配所有使用E标签的元素3. .info class选择器,匹配所有class属性中包含info的元素4. ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
随机推荐
- FAQ:Python环境变量配置
Python安装安装成,需要配置环境变量: 默认情况下,在windows下安装python之后,系统并不会自动添加相应的环境变量.此时不能在命令行直接使用python命令. 1. 首先需要在系统中注册 ...
- Linux进程管理命令
CentOS默认并没有安装上psmisc这个软件包,就是像pstree,fuser这类的命令就没有了.如果想要执行这些命令最好的方法就是手动的去安装它们 解决方法: yum -y install ps ...
- android 自定义控件,自定义属性设置
做listView的上拉下拉刷新,网上找了个历程.但是有些界面只有上拉刷新,有些界面是下拉刷新.觉得应该在xml里定义一个属性控制上下拉使能. 0.关于自定义控件: 自定义控件设计主要方式有:a) 继 ...
- J2SE知识点摘记(十五)
1. 字节流和字符流的转换 以字符为导向的stream基本上有与之相对应的以字节为导向的Stream,两个对应类实现的功能相同,只是操作时的导向不同 字节输入流转换为字符输入流: Inp ...
- IZ65534: 'JAVA.LANG.CLASSFORMATERROR' ERROR FOR A VALID IDENTIFIER
PAR status Closed as program error. Error description Error Message: The java class could not be loa ...
- git Bug分支
Bug分支 软件开发中,bug就像家常便饭一样.有了bug就需要修复,在Git中,由于分支是如此的强大,所以,每个bug都可以通过一个新的临时分支来修复,修复后,合并分支,然后将临时分支删除. 当你接 ...
- SQL学习之分组数据Group by
简介:"Group By"根据字面上的意思理解,就是根据"By"后面指定的规则对数据进行分组(分组就是将一个数据集按照"By"指定的规则分成 ...
- JavaScript之firstChild属性、lastChild属性、nodeValue属性学习
1.数组元素childNodes[0]有更直观易读的优点,这边在介绍一个有同样功能的属性,且更加语义化-------->firstChild属性 假设我们需要目标元素节点下的所有子元素中的第一个 ...
- 存储过程获取新插入记录ID
create procedure sp_AddUser1@Name nvarchar(200), @Remark nvarchar(200),@Flag int as begin declare @i ...
- 思考----拒绝单纯copy
工作4个多月以来感触最深的是: 做事情的时候遇到不会的可以上网查或者问别人,但是获取到的知识不能只是单纯的copy过来使用达到要求就ok, 更重要的是事后等有空了一定要仔细研究学习,使知识网络完整,这 ...
