Font Awesome 4.0.3 提供了369个网页常用的矢量字体图标
Font Awesome 为您提供了一套可缩放的字体矢量图标,可以快速自定义图标的大小,颜色,阴影,这些都可以通过CSS来实现,无需任何的JS代码哦。

一,主要特点如下:
1,一个字体,369个图标
2,无需要使用JavaScript
3,通过CSS自定义图标的大小,颜色,阴影
4,用户界面友好
5,支持 Internet Explorer 7 浏览器
6,能够在 Retina 屏幕完美呈现
7,和其它图标字体不同,兼容屏幕阅读器
8,可扩展性强
9,文档完善
10,免费
二,图标类型下面简单罗列一下吧,这里只列出了部分,完整图标列表请查看这里:
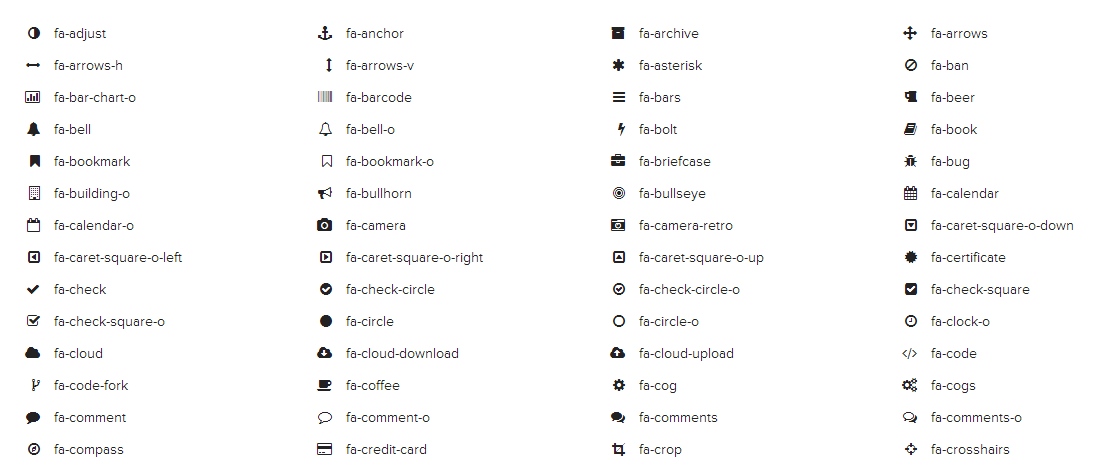
1,Web应用程序常用图标:

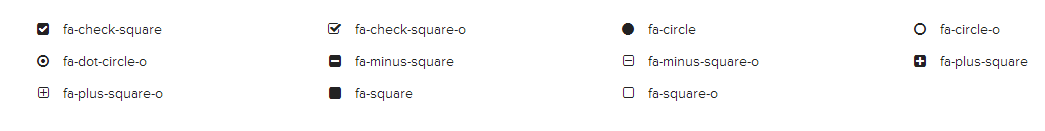
2,表单控件图标

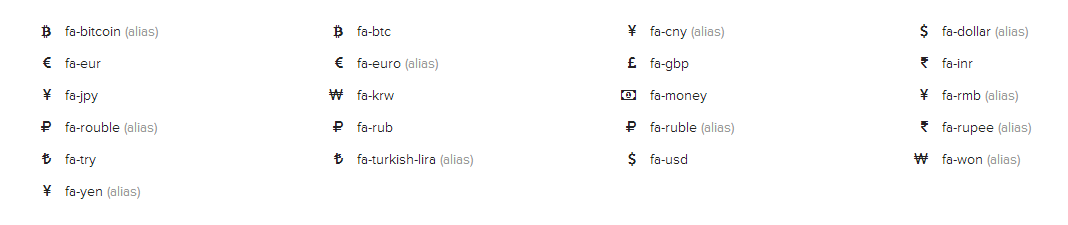
3,货币图标

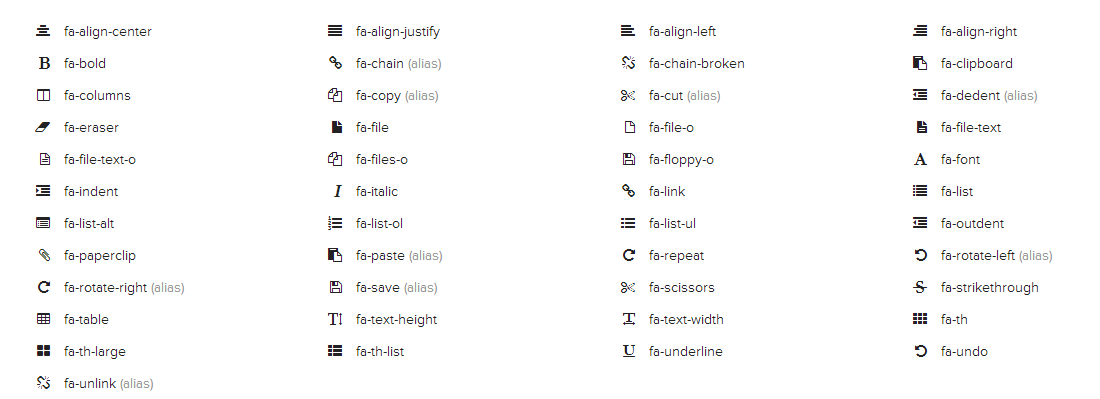
4,文本编辑器的图标

5,网页定向图标

6,播放器图标

7,品牌图标

三,使用方法
方式一:
此方法使用最为简单,BootstrapCDN 方式
在自己网页的head标签中引入如下代码即可,不需要下载和安装任何东西即可使用:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
方式二:
此方式需要下载 Font Awesome项目文件夹
将Font Awesome 目录 拷贝到你的项目中,然后在head标签中引入如下代码:
<link rel="stylesheet" href=" your project(你的项目路径)/font-awesome/css/font-awesome.min.css">
具体如何在网页中添加这些矢量图标请查看如下地址:
http://fortawesome.github.io/Font-Awesome/examples/
完整图标列表请查看这里
Font Awesome 4.0.3 提供了369个网页常用的矢量字体图标的更多相关文章
- Font Awesome 4.0.3 提供了369个网页常用的矢量字体图标,新浪、人人 的矢量图标也到其中哟
要求 必备知识 本文要求基本了解html与css前端代码. 运行环境 普通浏览器,兼容IE7 源码下载 下载地址 Font Awesome 为您提供了一套可缩放的字体矢量图标,可以快速自定义图标的大小 ...
- 如何应用Font Awesome矢量字体图标
Font Awesome 是一套专门为 Twitter Boostrap 设计的图标字体库.这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括 Twitter Boostrap 的默认图标外, ...
- php在5.5.0默认提供了Zend OPcache
eaccelerator无法兼容php5.5.0,好在php在5.5.0默认提供了Zend OPcache,所以一直习惯eaccelerator的朋友如果要升级到php5.5.0的话,可能要暂时和ea ...
- Font Awesome 4.0.3 字体图标完美兼容IE7
1.下载Font Awesome 4.0.3兼容包,http://www.thinkcmf.com/index.php?m=font 2.解压,并放到自己网站系统合适的位置(如果你的站已使用Font ...
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- 字体图标Icon Font
字体图标Icon Font 前段时间研究怎样做字体图标,在网上查找诸多资料,诸多尝试,找到一套可以自己制作自己独立控制的制作流程,公司按照这套流程形成一套自己公司图标,本人目前所在公司已经在使用没有发 ...
- icon font字体图标字库汇总
最近在研究icon font图标字库,找了一些比较好的在线字库.大都是开源的,而且各有特色! 阿里icon font字库 http://www.iconfont.cn/ 这个是阿里妈妈M2UX的一个i ...
- Font Awesome字体图标
1.什么是字体图标字体图标是一个包含许多图标的字体库.可以理解为一种特殊的字体,只不过里面包含的都是图标. 2.Font Awesome图标字体库Font Awesome是目前最受欢迎最全面的图标字体 ...
- 字体图标 icon font
Icon font icon font 指的是用字体文件代替图片文件,来展示图标.特殊字体等元素的方法. 应用场景: iconfont的优缺点 大小能够自由地变化 颜色能够自由地改动 加入阴影效果 * ...
随机推荐
- LED音乐频谱之输出数据处理
转载请注明出处:http://blog.csdn.net/ruoyunliufeng/article/details/38023539 一.PWM调节 1.初始化 void DACInit() { C ...
- 【后缀数组】【poj2774】【 Long Long Message】
题意: 求两个串的最长连续子串. 我的想法: 枚举第二个串...在第一个串的后缀数组中二分查找. 复杂度NlogN.最坏情况N^2 题解: (3)height 数组:定义height[i]=suffi ...
- jar包和war包的区别:
jar包就是别人已经写好的一些类,然后将这些类进行打包,你可以将这些jar包引入你的项目中,然后就可以直接使用这些jar包中的类和属性了,这些jar包一般都会放在lib目录下. war是一个web模 ...
- 一、MP3文件概述
一.概述 MP3 文件是由帧(frame)构成的,帧是 MP3 文件最小的组成单位.MP3 的全称应为 MPEG1 Layer-3 音频文件,MPEG(Moving Picture Experts G ...
- 通过jsonp解决浏览器的跨域共享
因为浏览器的同源策略,普通ajax访问跨域请求返回的json数据是不会被浏览器接受的.看下面例子可以看出是访问不到的 首先 定义webapi 后台代码 public class JsopControl ...
- tomcat应用服务器
Tomcat性能调优方案 一.操作系统调优 对于操作系统优化来说,是尽可能的增大可使用的内存容量.提高CPU的频率,保证文件系统的读写速率等.经过压力测试验证,在并发连接很多的情况下,CPU的处理能力 ...
- Android 启动Service服务和发送Broadcast广播的常用方法
一.先说Service服务. 1.利用setAction()方法来指定启动的Service服务 Intent intent = new Intent(); intent.setAction(" ...
- VMVare虚拟机的异常处理---内部错误
由于昨天晚上关闭虚机时手快,直接把机器睡眠了.今天早上开机后,虚机显示启动状态,但是无法连接.搜了一下,网上说删掉.lk锁文件就可以了,删掉后,没有反应,强制关闭,再次启动VM,还是打不开,显示内部错 ...
- T - stl 的mapⅡ
Description Ignatius is so lucky that he met a Martian yesterday. But he didn't know the language th ...
- 关于ajax提交的公共接口的一大用处
在项目框架搭建的时候,就写了ajax提交的公共接口,是想统一的日志和处理ajax返回的错误信息. 今天,却又帮我解决了另外一个问题:每次点开某个页面,有一个ajax请求总是会调用两次,于是打开chro ...
