vue.$refs 的用法
官网给出的解释是:
被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。
1.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;
2.如果用在子组件上,引用就指向组件实例。
eg:
<p ref="p"></p> // vm.refs.p 指向 DOM节点
<child-temp ref="child"></child-temp> // vm.$refs.child 指向子组件

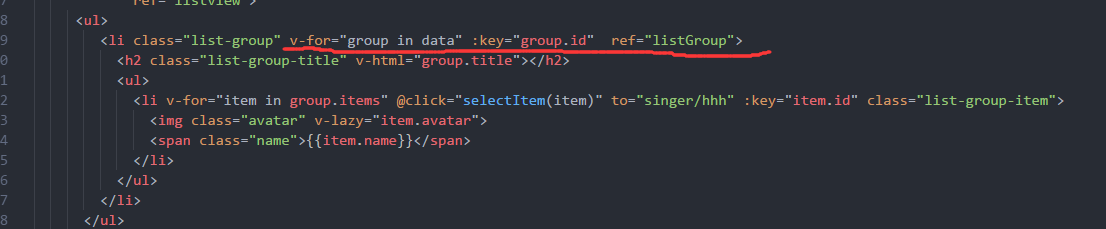
code:
|
上面的实例我们在调用的时候: ... methods: { fg(){ this.$refs.listGroup.style.color = 'red' // 可以操作Dom 节点 console.log(this.$refs.listGroup.length) // 实例含有v-for 结构,这里操作的就是 遍历的数组了。 } } 总结: 使用 $refs 减少了 Dom 操作对页面的性能影响。 关于js操作dom 对性能影响 可访问: http://www.cnblogs.com/yepbug/p/5427213.html
1. 当 2. 关于ref注册时间的重要说明: 因为ref本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!
|
vue.$refs 的用法的更多相关文章
- $refs的用法及作用
获取DOM元素,一般用document.querySelector获取这个dom节点,然后在获取input的值 但是用ref绑定之后,就不需要在获取dom节点了,直接在上面的input上绑定input ...
- Vue中$refs的用法
说明:vm.$refs 一个对象,持有已注册过 ref 的所有子组件(或HTML元素) 使用:在 HTML元素 中,添加ref属性,然后在JS中通过vm.$refs.属性来获取 注意:如果获取的是一个 ...
- vue中$refs的用法及作用详解
一般来讲,获取DOM元素,需要使用document.querySelector('#input1')方法去获取dom节点,然后再获取input1的值. 但是使用了ref绑定之后,我们就不需要再获取do ...
- vue.js中ref及$refs的使用及讲解
关于ref和$refs的用法及讲解,vue.js中文社区( https://cn.vuejs.org/v2/api/#ref )是这么讲解的: ref 被用来给元素或子组件注册引用信息,引用信息将会注 ...
- React笔记_(3)_react语法2
React笔记_(3)_react语法2 state和refs props就是在render渲染时,向组件内传递的变量,这个传递是单向的,只能继承下来读取. 如何进行双向传递呢? state (状态机 ...
- React从安装到实战
建议:初学者看之前请先看一遍菜鸟教程 可以安装一个ATOM编辑器,本人觉得很好用 一.安装并启动项目:网址 搭建好的项目目录为: 二.开始写项目: 1.组件到界面流程: 定义一个组件app.js导出 ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
- vue里ref ($refs)用法
ref 有三种用法: 1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素 2.ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方 ...
- uni-app $refs的基本用法
$refs的基本用法 一个对象(Object),持有注册过 ref 特性 的所有 DOM 元素和组件实例. <template> <view class="containe ...
随机推荐
- vue-wechat-title
html中的title安装:npm install vue-wechat-title --save1.在mian.js中//网页titleimport VueTitle from 'vue-wecha ...
- python导包语句执行
今天在做项目中遇到一个问题,在first_page中引用login的登录方法,第一次执行登录可以正常登录,登录成功后,再选择返回主菜单,回到上个页面,再选择登录时报错“login_class isno ...
- Java web--过滤器
本文引自:https://www.cnblogs.com/dudududu/p/8505177.html 参考博客:http://www.cnblogs.com/coderland/p/5902878 ...
- 使用PHP生成分享图片
小程序导航 wq.xmaht.top 假设代码中用到的资源文件夹在当前code_png目录下: /** * 分享图片生成 * @param $gData 商品数据,array * @param $co ...
- delphi的消息对话框
delphi的消息对话框,类似VFP中的WAIT和MESSAGEBOXdelphi的消息对话框,类似VFP中的WAIT和MESSAGEBOX1.最简单的是:showmessage() 它只有一个OK按 ...
- Google Compute Engine VM自动调节
现象:利用google云搭建VM服务,在搭建实例组有一个"自动调节"功能,可以自动添加/删除MV,当自动添加VM时可能新添加的VM就是一个新的VM,你部署的代码或者环境都没了.现在 ...
- 神经网络的训练和测试 python
承接上一节,神经网络需要训练,那么训练集来自哪?测试的数据又来自哪? <python神经网络编程>一书给出了训练集,识别图片中的数字.测试集的链接如下: https://raw.githu ...
- POJ:3292-Semi-prime H-numbers(艾氏筛选法拓展)
Semi-prime H-numbers Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10466 Accepted: 4665 ...
- zeppelin之连接mysql
上面的一篇文章,对于zeppelin的使用,只是我们对于数据存储在文件中,每一次对于当我们连接数据库的时候都会有问题,今天刚好 把这个问题解决今天我们刚好来介绍如何使用zeppelin来与数据进行连接 ...
- 12 KLT算法
1 去除多余模块的 #-*- coding:utf-8 -*- ''' Lucas-Kanade tracker ==================== Lucas-Kanade sparse op ...
