element-ui国际化探索(大型项目适用)
配置好了,自己感觉是比较简单的,就是有一点点繁琐,加油吧。
由于保密,无法拿出项目,故写了一个小demo,记录一下,适用于大型项目:
项目中需要自定义切换中/英文(国际化),基于vue.js,结合vue-i18n,ElementUI,以下是使用方法。
ElementUI国际化链接: http://element-cn.eleme.io/#/...
vue-i18n:https://github.com/kazupon/vu...
安装: npm install vue-i18n
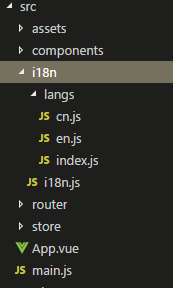
目录结构如下图:

//i18n.js import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
//从localStorage中拿到用户的语言选择,如果没有,那默认中文。
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
}) export default i18n
//langs/index.js import en from './en';
import cn from './cn';
export default {
en: en,
cn: cn
}
//en.js
const en = {
message: {
'hello': 'hello, world',
}
} export default en;
//cn.js
const cn = {
message: {
'hello': '你好,世界',
}
} export default cn;
//main.js添加下面代码
import i18n from './i18n/i18n';
window.app = new Vue({
el: '#app',
router,
store,
i18n,
template: '<App/>',
components: { App }
})
接下来是在页面中使用、切换语言。
//html:
<p>{{$t('message.hello')}}</p> // hello, world
//js切换语言
data() {
return {
lang: 'en'
}
},
methods: {
switchLang() {
this.$i18n.locale = this.lang
}
}
vue.js+vue-i18n+elementUI国际化
更改的地方不多,如下
//i18n.js import Vue from 'vue'
import locale from 'element-ui/lib/locale';
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
//从localStorage中拿到用户的语言选择,如果没有,那默认中文。
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
})
locale.i18n((key, value) => i18n.t(key, value)) //为了实现element插件的多语言切换 export default i18n
$t()绑定方式
举栗:
一:<p>{{$t('message.hello')}}</p>
二::label="$t('cr.productCMO')"
三::rules="[{ required: true, message:$t('cr.textbox'), trigger: 'blur' }]"
四:Hae.alert(this.$t('cr.pushFailed'))
五:<h5>{{$t('cr.twarehouse')}}</h5>
六:<el-select v-model="value8" clearable @change="handleSelect" :placeholder="$t('cr.selectVersion')">
v-text、v-html中: <p v-text="$t('message.hello')"></p>
data中: label: this.$t('message.hello')
<el-form-item :label="$t('cr.productCMO')" prop="SignUser.ProductCMO" :rules="[{ required: true, message:$t('cr.textbox'), trigger: 'blur' }]">
<el-autocomplete popper-class="my-autocomplete" v-model="versionReleaseInfo.ParaData.SignUser.ProductCMO" :fetch-suggestions="querySearch" :placeholder="$t('cr.query')" @select="handleSelect0" clearable>
<i class="el-icon-search el-input__icon" slot="suffix">
</i>
<table slot-scope="props">
<tr>
<td style="width:200px">{{ props.item.person_notes_cn }}</td>
<td style="width:80px">{{ props.item.last_name }}</td>
<td style=" width:140px ">{{ props.item.dept }}</td>
</tr>
</table>
</el-autocomplete>
<!-- <el-input v-model="versionReleaseInfo.ParaData.SignUser.ProductCMO" clearable></el-input> -->
</el-form-item>
书山有路勤为径,学海无涯苦作舟。
我在模仿,参照,如有侵权,请联系本人删除。
element-ui国际化探索(大型项目适用)的更多相关文章
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
- vue实现多语言国际化(vue-i18n),结合element ui、vue-router、echarts以及joint等。
老板说我们的项目要和国际接轨,于是乎,加上了多语言(vue-i18n).项目用到的UI框架是element ui ,后续echarts.joint等全都得加上多语言. 一.言归正传,i18n在vue项 ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 🎉 Element UI for Vue 3.0 来了!
第一个使用 TypeScript + Vue 3.0 Composition API 重构的组件库 Element Plus 发布了 ~ 2016 年 3 月 13 日 Element 悄然诞生,经历 ...
随机推荐
- ffpanel --ffmpeg的GUI,让ffmpeg离开黑黑的命令行
程序及源码下载地址 :https://github.com/langsim/ffpanel from:http://blog.csdn.net/langsim/article/details/47 ...
- vue-router路由嵌套的使用
vue-router路由嵌套的使用,以及子路由中设置默认路由: 项目结构: 在/src/App.vue文件中: <template> <div id="app"& ...
- Trilead,SSH2的Java调用
最近项目要部署10台设备,如果每台设备都手动进行部署想想也是醉了. 因为之前一直使用SecurityFX以及SecurityCRT,所以考虑是否可以使用基于SSH2的类库来实现文件拷贝以及远程命令调用 ...
- bzoj 3158 千钧一发 —— 最小割
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3158 \( a[i] \) 是奇数则满足条件1,是偶数则显然满足条件2: 因为如果把两个奇数 ...
- 三、kafka主要配置
1.Broker配置 <ignore_js_op> 2.Consumer主要配置 <ignore_js_op> 3.Producer主要配置 <ignor ...
- c++17 filesystem, regex 遍历目录
linux 遍历目录+文件(优化版本) c++17 FS 还是挺好用的, VS2017支持,但是linux g++7.3 还是不支持 filesystem #include<filesystem ...
- C++零碎知识点(一)
1.sizeof用法总结 ①与strlen比较 strlen 计算字符数组的字符数,以"\0"为结束判断,但不包括. sizeof 计算数据(数组.变量.类型.结构 ...
- Java视频播放器的制作
----------------siwuxie095 使用 Java Swing 框架制作一个简单的视频播放器: 首先到 Vid ...
- 笔试题: 数据库 已看1 一些关键的sql语句练习 和选择题 有用 sql语句练习 挺好
一. 选择题 1.SQL语言是( C )语言. A.层次数据库 B.网络数据库 C.关系数据库 D.非数据库 redis 是 3.如果在where子句中有两个条件要同时满足,应该用哪个 ...
- 6.5 通过命令安装git
本来是一头雾水,以为很麻烦,结果,一句命令就搞定: 安装完后,在搜索框搜索,即出现github.
