微信小程序开发入门学习(1):石头剪刀布小游戏
从今天起开始捣鼓小程序了2018-12-17 10:02:15
跟着教程做了第一个入门实例有兴趣的朋友可以看看:
猜拳游戏布局

程序达到的效果

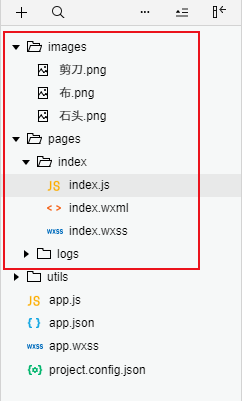
猜拳游戏的布局是纵向显示了三个组件:文本组件(text)、图像组件(image)和按钮组件(button)。在创建小程序工程时,默认建立了两个页面:index 和 logs。我们不需要管 logs,在这个例子中只修改和 index 页面相关的文件,index 是小程序第一个显示的页面,其中 index.wxml 文件是 index 页面的布局文件.
修改index.wxml文件
- <!--index.wxml-->
- <view class='container'>
- <text class='finger_guess'>猜拳小游戏</text>
- <view class='userinfo'>
- <image class='userinfo-avater' src='{{imagePath}}' background-size='cover'/>
- <button bindtap='guess'>{{title}}</button>
- </view>
- </view>
在这段代码中,image 和 button 组件的内容都需要动态改变,所以 image 组件的 src 属性和 button 组件的文本值(夹在 <button> 和 </button> 之间的部分)都分别于一个变量绑定,这是小程序的一个重要特性(和 React Native 完全相同)。在改变组件的属性值时,并不需要直接获取该组件的实例,而只需将该属性与某个同类型的变量绑定,一旦该变量的值改变,属性值也就会随之改变了,绑定变量的格式是“{{变量名}}”。
接下来需要调整一下样式文件index.wxss
- /**index.wxss**/
- .userinfo {
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .userinfo-avatar {
- width: 500rpx;
- height: 500rpx;
- margin: 40rpx;
- /* border-radius: 50%; */
- }
- .userinfo-nickname {
- color: #aaa;
- }
- .usermotto {
- margin-top: 200px;
- }
- .finger_guessing {
- color: #F00;
- font-size: 30px;
- margin-top: 20px;
- }
- .container {
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: space-between;
- padding: 50rpx 0;
- box-sizing: border-box;
- }
当然,现在可能仍然无法显示图像,因为 imagePath 变量还没有设置,而且图像还没有放到工程目录。现在读者可以到网上找三张图片,分别是剪子、石头和布,当然,也可以用本例提供的图像,并在小程序工程根目录建立一个 images 目录,将三个图片文件放到该目录中。
控制剪子、石头、布的快速切换
猜拳游戏的核心就是快速切换剪子、石头、布三个图像,当单击“停止”按钮后,会停到其中一个图像上,这里涉及到如下两个动作:
- 用定时器快速切换图像。
- 图像下方的按钮,当一开始单击时,文本变成了“停止”,当再次单击该按钮后,按钮文本又变成了“开始”,也就是说,一个按钮同时负责开始和停止图像快速切换两个动作。
控制图像快速切换和按钮文本变化两个动作的代码都要写在 index.js 文件中。首先将这三个图像文件名存储在一个全局的数组中,并使用定时器快速从这个数组中依次循环获取图像文件名,并将该文件名指定的图像显示到 image 组件中,修改按钮的文本只需要修改 title 变量即可。
这里涉及到两个主要变量:imagePath 和 title,这两个都定义在 data 对象中,单击按钮会执行 guess 函数(在 index.wxml 文件中使用 bindtap 属性指定按钮的单击事件函数名),该函数也需要在 index.js 中编写,完整的实现代码如下:
- //index.js
- //获取应用实例
- var app = getApp()
- // 在数组中存在三个图像文件名
- var imagePaths = ['../../images/石头.png', '../../images/剪刀.png', '../../images/布.png'];
- // 当前图像的索引
- var imageIndex = 0;
- Page({
- data: {
- imagePath: imagePaths[0], // 用于修改image组件显示图像的变量
- title: '开始', // 用于改变按钮文本的变量
- isRunning: false // 该变量为true,表示图像正在快速切换
- },
- // 定时器要执行的函数
- change: function (e) {
- // 更改当前图像索引,当大于最大索引时,重新设为第一个索引值(已达到循环显示图像的目的)
- imageIndex=(imageIndex+1)%3;
- // 修改image组件要显示的图像(改变imagePath变量的值)
- this.setData(
- {
- imagePath: imagePaths[imageIndex]
- }
- )
- },
- // 点击按钮要执行的函数
- guess: function (e) {
- // 获取isRunning变量的值
- let isRunning = this.data.isRunning;
- // 根据是否正在快速切换图像,决定如何修改按钮文本,以及是开启定时器,还是移除定时器
- if (!isRunning) {
- this.setData(
- {
- title: '停止',
- isRunning: true
- }
- );
- // 开启定时器(没100毫秒调用一次change函数)
- this.timer = setInterval((function () {
- this.change()
- }).bind(this), 100);
- }
- else {
- this.setData(
- {
- title: '开始',
- isRunning: false
- }
- );
- // 移除定时器
- this.timer && clearInterval(this.timer);
- }
- }
- })
微信小程序开发入门学习(1):石头剪刀布小游戏的更多相关文章
- 微信小程序开发入门学习(2):小程序的布局
概述 小程序的布局采用了和Css3中相同的 flex(弹性布局)方式,使用方法也类似(只是属性名不同而已). 水平排列 默认是从左向右水平依次放置组件,从上到下依次放置组件. 任何可视组件都需要使用样 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- 微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本 快速开始 介绍 小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来 ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 微信小程序开发:学习笔记[1]——Hello World
微信小程序开发:学习笔记[1]——Hello World 快速开始 1.前往微信公众平台下载微信开发者工具. 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
随机推荐
- 利用jquery给指定的table动态添加一行、删除一行,复制,值不重复等操作
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列$("#mytable tr").f ...
- C#多线程进度条
public class ZyjProgressBar : System.Windows.Forms.ProgressBar { //用于跨线程访问控件的委托 private delegate voi ...
- WebView加载页面,带链接的Img在页面第一次加载时无法显示的问题
在做一个App的过程中,用到WebView来显示几个页面.在这个过程中发现有些页面的显示出现了异常:页面中的Img链接在页面第一次加载时无法正常显示图片,退出页面再次进入后可正常显示.开始以为是Web ...
- 安装BI Publisher Desktop报错:“Template Builder Installer Failed:Unexpected Error”
原因:office的版本未安装正确,应该安装X86版本的,如果是X64的会出现,重新安装X86版本的office后解决问题.
- Android TextView之空格占位法
在Android布局中进行使用到空格,为了实现文字的对齐.具体要怎么使用了? •请忽视文中‘& #160’中&和#之间的空格 空格: & #160; 窄空格: & #8 ...
- Cocos2D-HTML5 Android项目编译
首先要有 Eclipse 和 ADT.CDT.Android SDK.Android NDK.新建一个文件MoonWar_Apk.cmd,将以下代码拷贝其中,双击之即可. set EngineHome ...
- 悟空crm-0.5.4 (OpenLogic CentOS7.2)
平台: CentOS 类型: 虚拟机镜像 软件包: 5kcrm0.5.4 centos7.2 lamp stack 5.6.22 commercial crm lamp 服务优惠价: 按服务商许可协议 ...
- Maven报错:Missing artifact jdk.tools:jdk.tools:jar:1.6
1.jdk.tools:jdk.tools是与JDK一起分发的一个JAR文件,可以如下方式加入到Maven项目中: <dependency> <groupId>jdk.t ...
- 洛谷 P2814 家谱
题目背景 现代的人对于本家族血统越来越感兴趣. 题目描述 给出充足的父子关系,请你编写程序找到某个人的最早的祖先. 输入输出格式 输入格式: 输入由多行组成,首先是一系列有关父子关系的描述,其中每一组 ...
- 同步软件UltraCompare 64位 软件及注册机
软件及注册机下载: https://share.weiyun.com/f09e6243887e374ead1b3a3ab8f611a9 软件官方下载地址: https://www.ultraedit ...
