Vue中使用jquery
在vue项目中,需要实现某些特定的功能时,使用mvvm模式不易实现。因此引入jquery包来完成需求
npm install jquery
import $ from jquery //在需要使用的页面中
jquery中的触发事件可以自己定义在mounted中,如果需要使用vue中data的数据,直接使用this.msg是无法使用的,需要另外定义const _this = this,
存储this之后便可以在事件中使用_this.msg数据了。
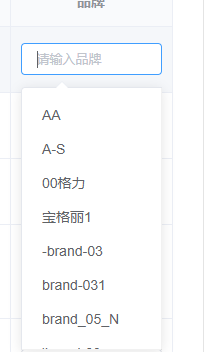
需求:在品牌处可以输入,并且会有模糊搜索的下拉框,也可下拉选择,在输入完毕后检验值是否在下拉框中存在,聚焦时蓝色边框,change时如果不存在则红框显示,存在的话就绿框提示,(就是带输入建议的输入框)
问题: 使用element-ui中的el-autocomplete组件,开始通过失焦事件来验证,但是如果选择了下拉框某个值时(选中后会将下拉框的值赋给上面的输入框),失焦事件触发会在赋值之前,因此拿失焦时输入框的值来进行判断时错误的,在先改变输入框的值后再去选择下拉框,change事件有同样的bug,没办法只能自己引入jquery来完成


点击输入框后,通过placeholder判断是否是品牌下的的输入框,因为每个输入框都有这个类,如果是的话则增加一个类名,如果第一次点击的位置和第二次鼠标点击的位置都是品牌下的输入框,则执行相应的逻辑判断,
在逻辑执行完后就删除其他处同样的类名inputList
const _this = this
$('body').delegate('.el-input__inner', 'focus', function(e) { // 因为是动态生成的,所以选择这种方式来监听事件
if (e.target.placeholder === '请输入品牌') { // 当聚焦在品牌输入框时触发
$(this).addClass('inputList') // 加上一个类名inputList
if ($('.inputList').length === 2) { // 判断下一次点击的位置,当从第一个输入框改值后下一个聚焦位置还是品牌下的输入框时
if (!$('.inputList').not(this).val()) {
$('.inputList').not(this).css('border', '1px solid #67c23a')
} else {
let num = 0
for (let j = 0; j < _this.goodsBrands.length; j++) {
if ($('.inputList').not(this).val() === _this.goodsBrands[j].value) {
num += 1
break
}
}
if (num === 0) {
_this.$message.error('输入的品牌不在品牌列表中')
$('.inputList').not(this).css('border', '1px solid #F56C6C')
} else {
$('.inputList').not(this).css('border', '1px solid #67c23a')
}
}
} $('.el-input__inner').not(this).removeClass('inputList') // 逻辑执行完之后删除当前聚焦位置以外的inputList类,这样就保持.inputList长度最多为2
}
})
此处是为了模拟出输入框的change事件,因为在聚焦时会添加inputList这个类名。所以这里可以判断是否是自己想要的位置,如果是的话给一个标志位getindex,当点击到品牌下的输入框时,如果第二次的点击位置不是品牌其他位置的输入框,则进行逻辑判断
$(document).click(function(e) { // focus触发时也会触发这个事件,并且触发在focus事件之后
if (e.target.classList[1] === 'inputList') { // 判断是否点击在对应位置
_this.getIndex = 1 // 用于标志在聚焦事件触发后的下一次点击是否同样会触发聚焦,如果是则把第二次点击当成第一次重新判断,等到下一次点击再来判断
} else {
if (_this.getIndex === 1) {
if (!$('.inputList').eq(0).val()) {
$('.inputList').eq(0).css('border', '1px solid #67c23a')
} else {
let num = 0
for (let j = 0; j < _this.goodsBrands.length; j++) {
if ($('.inputList').eq(0).val() === _this.goodsBrands[j].value) {
num += 1
break
}
}
if (num === 0) {
_this.$message.error('输入的品牌不在品牌列表中')
$('.inputList').eq(0).css('border', '1px solid #F56C6C')
} else {
$('.inputList').eq(0).css('border', '1px solid #67c23a')
}
}
$('.el-input__inner').removeClass('inputList')
_this.getIndex = 0 // 每次第二次点击了其他位置时,getIndex重新计数
}
}
})
小白一枚,如果有其他更好的方法,欢迎各位同行指教,多多交流
Vue中使用jquery的更多相关文章
- vue中引入jquery
npm install jquery -S 在webpack.base.conf.js里加入 plugins: [ new webpack.optimize.CommonsChunkPlugin('c ...
- 在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读. 当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令.当然,你肯定装了vue-cli,不然你不会点 ...
- vue 中使用jquery
vue-cli搭建的项目 第一种方式:npm 引包的方式 1.安装jquery npm install jquery --save 2.webpack配置 在项目根目录下的build目录下找到webp ...
- react 或 vue 中引用 jQuery 插件
前言 今天与遇到一个令人抓狂的事情, 因为项目中有个交互太过于复杂而且冷门, 没有人封装类似react-swiper那种的移植过来的插件 只有现成的jQuery插件. 而时间并不宽裕,自己重写成rea ...
- vue 中引用jquery
1.安装jquery npm install jquery --save-dev 2.打开配置文件webpack.base.conf.js 加入'jquery': path.resolve(__dir ...
- 【vue】vue中引入jquery
简洁版: 第一步:首先在package.json中输入"jquery":"^3.2.1",其中“3.2.1”为jquery版本号,按需修改 注:package. ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- Vue中引入jquery方法
vue-cli webpack 引入jquery 今天费了一下午的劲,终于在vue-cli 生成的工程中引入了jquery,记录一下.(模板用的webpack) 首先在package.json里的 ...
- Vue中引入jquery方法 vue-cli webpack 引入jquery
在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json里的dependencies加入"jquery" : "^2.2 ...
随机推荐
- 使用virtualenv构建python虚拟环境
hb@hb-pc ~ $ virtualenv --python=python3 --no-site-packages test Running virtualenv with interpreter ...
- JavaUtil_01_MD5加密
一.百度翻译MD5工具类 昨天做java微信开发,引用百度翻译API给公众号添加翻译功能时,需要使用MD5生成签名.注意,使用MD5生成签名后一定要转成小写,不然百度翻译后台不会认你这个签名的,会报无 ...
- 素数环:NYOJ--488--dfs||hdu-1016-Prime Ring Problem
/* Name: NYOJ--488--素数环 Author: shen_渊 Date: 15/04/17 15:30 Description: DFS,素数打个表,37以内就够用了 */ #incl ...
- nodejs stream基础知识
分类 nodejs 的 stream 有四种: Readable:可读流 Writable: 可写流 Duplex:双工流 Transform:转换流 Readable // _read方法是从底层系 ...
- Smali文件添加try/catch语句,出现“invalid use of move-exception”异常
插入代码如下: 捕获到以下异常: 2019-03-18 21:09:35.431 8272-8272/com.xxxx.xxxx E/AndroidRuntime: FATAL EXCEPTION: ...
- Agc018_B Sports Festival
传送门 题目大意 有$n$个人,$m$种运动$(n,m\leq 300)$,每个人对$m$种运动有喜爱度的排名. 请你划分一个$m$种运动的非空集合,使得当每个人参加集合内喜爱度排名最高的运动时,最多 ...
- Qt Quick之Canvas
QML中的Canvas,俗称画布,它用来定义一个绘图区域,可以使用ECMAScript代码来绘制直线,矩形,贝塞尔曲线,弧线,图片,文字等图元,还可以为这些图元应用填充颜色和边框颜色,甚至还可以进行低 ...
- 9th
2017-2018-2 20179212<网络攻防实践>第9周作业 视频学习 KaliSecurity压力测试工具 压力测试通过确定一个系统的瓶颈或者不能接受的性能点,来获得系统能够提供的 ...
- Django 发布
0.完成好 Django 项目,做部署前准备,比如 settings.py 改 debug 什么的. 1.用 Gunicorn 部署 Django 项目,相当于部署 Java Web 的 Tomcat ...
- Cg与RenderMonkey 之旅
http://news.mydrivers.com/1/15/15020_all.htm [前言] 您可能还没有意识到---您手头的这块显卡(或者说这块GPU)---它不仅仅是一个应用工具(游戏.平面 ...
