Jquery学习理解 (课堂)
Jquary概述 3
1.Jquary简介 3
1.1什么是jquery 3
2.使用jquary 4
2.1浏览器如何解析HTML文件 4
2.2利用选择器定位节点 4
2.3调用方法操作节点 5
2.4Jquary的使用步骤 5
3. Jquary对象 5
*3.1什么是jquary对象 5
3.2jquery对象与DOM对象的关系 5
3.3DOM对象转化为jQuery对象 6
jquary选择器 6
1.Jquery选择器 6
1.1什么是jquery选择器 6
1.2选择器种类 6
2基本选择器 7
2.2基本选择器 7
3层次选择器 8
3.3层次选择器 8
4.过滤选择器 9
4.1基本过滤选择器 9
4.2内容过滤选择器 10
4.3可见性过滤选择器 10
4.4属性过滤选择器 11
4.5状态过滤选择器 11
5. 表单选择器 11
5.5表单选择器 11
jQuary操作DOM 12
1. 读写节点 12
1.1读写节点 12
2.增删节点 13
2.1创建DOM节点 13
3. 样式操作 13
3.1样式操作 13
4. 遍历节点 14
4.1遍历节点 14
Jquery事件处理 14
1. 事件处理 14
1.1使用jquery实现事件绑定 14
1.2获取事件对象event 14
1.3事件对象的常用属性 15
2. 事件冒泡 15
2.1什么是事件冒泡 15
3. 合成事件 16
3.1合成事件 16
4. 模拟操作 16
4.1模拟操作的语法 16
jquery动画 16
1jquery动画 16
1.1显示隐藏动画效果 17
1.2上下滑动式的动画实现 17
1.3淡入淡出示动画效果 17
1.4自定义动画效果 17
链接 17
Jquary概述
1.Jquary简介
1.1什么是jquery
jQuery是优秀的javascript框架,一个轻量级的js库。
他封装了js,css,DOM,提供了一致的简洁的API
兼容CSS3,及各种浏览器
使用户更方便的处理HTML,Events,实现动画效果并且方便为网站提供ajax交互
使用户的HTML页面保持代码和HTML内容的分离
Jquary是js的框架,极大了简化了js编程
2.使用jquary
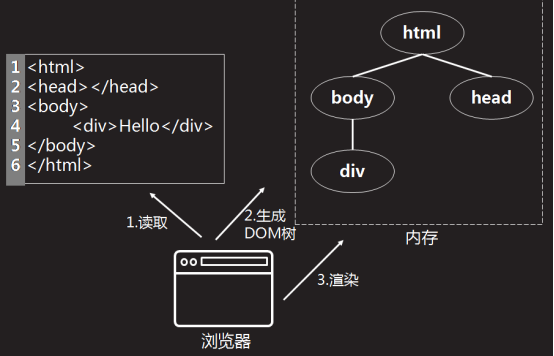
2.1浏览器如何解析HTML文件

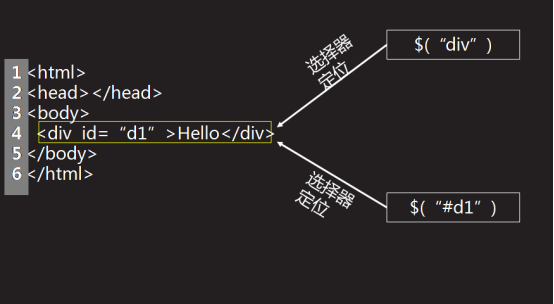
2.2利用选择器定位节点

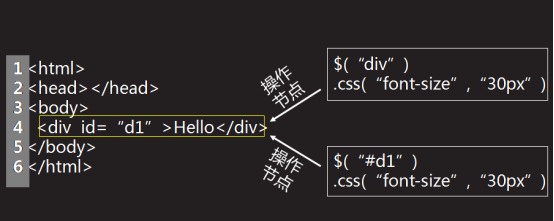
2.3调用方法操作节点

2.4Jquary的使用步骤
- 引入jquary的js文件
- 使用选择器定位要操作的节点
- 调用jquary方法进行操作
3. Jquary对象
*3.1什么是jquary对象
Jquery为了解决浏览器的兼容问题儿提供的一种统一封装后的对象描述
jQuary提供的方法是针对jQuary对象特有的,而且大部分方法的返回值类型也是jQuary对象,所以方法可以连缀调用“jQuary对象.方法().方法().方法()........"
如:$("div")和$("#d1")都是jQuary对象
DOM对象->jQuary对象
3.2jquery对象与DOM对象的关系
Jquary对象本质上是一个DOM对象数组,他在该数组中扩展了一些操作数组中元素的方法
可以直接操作这个数组:
Obj.length:获取数组长度
Obj.get(index):获取数组中的某一个DOM对象
Obj:[index]:等价于obj.get(index)
3.3DOM对象转化为jQuery对象
DOM对象可以直接转换为jQuery对象
-$(DOM对象)
jquary选择器
1.Jquery选择器
1.1什么是jquery选择器
Jquery选择器类似于CSS选择(定位元素,施加样式),能够实现定位元素,施加行为
使用jquery选择器能够将内容和行为分离
类似于css选择(定位元素,施加样式)
能够实现定位元素 施加行为
使用jquary选择器能够将内容与行为分离
1.2选择器种类
1.基本选择器
2.层次选择器
3.过虑选择器
4.表单选择器
2基本选择器
2.2基本选择器
元素选择器:依据标签名定位元素
-$(“标签名”)
类选择器:根据class属性定位元素
$(“.class属性名”)
Id选择器:根据id属性定位元素
-$(“#id”)
选择器组:定位一组选择器所对应的所有元素
-$(“#id,.importent”)
1.#id
特点:最快,尽量使用id选择器
<body> <div id="d1"> hello jquary </div> <body>
function f() { $("#d1").css('font-size','30px');}
2..class
特点:根据class属性定位元素
<body> <div class="s1"> hello </div>
<div class="s1">jquary </div>
<body>
function f(){
$('.s1').css('font_size','30px')
}
3.element
标记选择器或元素选择器,依据HTML标记来区分
<body>
<div id="d1">hello</div>
<div class="s1">jQuary</div>
</body>
function f(){
$('div').css('font-size','30px')
}
4.select1.select2,...selectN
合成选择器
,即所有选择器的合集
<body>
<div id="d1">hello</div>
<div class="s1">jQuary</div>
<p>空白格</p>
</body>
function f(){
$('#d1,.s1,p').css('font-size','30px');
}
2.*
所有的页面元素,很少使用
<body>
<div id="d1">hello</div>
<div class="s1">jQuary</div>
<p>空白格</p>
</body>
function f(){
$('*').css('font-size','30px');
}
3层次选择器
3.3层次选择器
1.在select1元素下,选中所有满足select2的子孙元素
-$(“select1 select2”)
select1空格select2
根据select1找到节点后,再去寻找子节点中符合select2的
节点(重要)
<div id="d1">
<div id="d2">hello</div>
<div class="s1">jQuary</div>
<p>空白格</p>
</div>
function f(){
$('#d1 div').css('font-size','30px');
}
- select1>select2
在select1 元素下,选中所有满足select2 的子元素
只查找直接子节点,不查找间接子节点
<div id="di">
<div>hello</div>
<p>jQuary</p>
<div><p>空白页<p><div>
</div>
function f(){
$('#d1>div').css('font-size','30px');
}
- select1+select2
选中select1 元素下,满足select2的下一个弟弟
"+" 表示下一个兄弟节点
<div id="d1">
<div id="d2">hello</div>
<div id="d3">jQuary</div>
<div><p id="d4">空白格</p></div>
</div>
function f(){
$('#d2+div').css('font-size','30px');
}
- select1~select2
选中select1元素,满足select2的所有弟弟
"~" 代表下面的所有兄弟
<div id="d1">
<div id="d2">hello</div>
<div id="d3">jQuary</div>
<div><p id="d4">空白格</p></div>
</div>
function f(){
$('#d2~div').css('font-size','30px');
}
4.过滤选择器
4.1基本过滤选择器
根据元素基本特征定位元素,常用于表格和类表
过滤选择器以“;”或“{}”开始
:first 第一个元素
:last 最后一个元素
:not(selector) 把selecto排除在外
:even 挑选偶数行
:odd 挑选奇数行
:eq(index) 下标等于index的元素
:gt(index)下标大于index的元素
:lt(index) 下标小于index的元素

基本过滤选择器
<table>
<thead>
<tr><td>歌手</td><td>年龄</td></tr>
</thead>
<tr><td>邓小棋</td><td>22</td></tr>
<tr id="tr1"><td>们速</td><td>31</td></tr>
<tr><td>雨神</td><td>26</td></tr>
</tbody>
</table>
function f(){
$('table tr:first').css('background-color','#ccc');
}
4.2内容过滤选择器
内容过滤选择器包含
根据文本内容定位元素
contains(text):匹配包含给定文本的元素
empty:匹配所有不包含子元素或文本的空元素
has(selector):匹配含有选择器所匹配的元素
parent:匹配含有子元素或者文本的元素

4.3可见性过滤选择器
根据可见性定位元素
hidden: 匹配所有不可见元素,或type为hidden
visible: 匹配所有的可见元素
<div>hello jQuary</div>
<div style="display:none;">hello Ajax</div>
function f(){
$('div:hidden').css('display','block');
$('div:hidden').show(normal);
$('div:visible').hide(800);
}
$(“input:hidden”)
4.4属性过滤选择器
根据属性定位元素
{attribute} 匹配具有attribute属性的元素
{attribute=value} 匹配属性等于value的元素
{attribute!=value} 匹配属性不等于value的元素
子元素过滤选择器
nth-child(index/even/odd)将为每一个父元素匹配
子元素,index是从1开始的整数,表示对应位置的子元素
eq(index)匹配一个给定索引值的元素,index是从0开始的整数
<ul>
<li>item1</li>
<li>item2</li> $('ul li:eq(1)')
<li>item3</li>
</ul>
<ul>
<li>item1</li>
<li>item2</li> $('ul li:nth-child(2)')
<li>item3</li>
</ul>
子元素过滤选择器
$(“input[value=’你好’]”)
4.5状态过滤选择器
表单对象属性过滤选择器
enabled: 匹配可用元素
disabled: 匹配不可用元素
checked: 匹配选中的checkbox
selected: 匹配选中的option
- 表单选择器
5.5表单选择器
包括:
input
Text 匹配文本框
Password 匹配密码框
Radio 匹配单选框
Checkbox 匹配多选框
Submit 匹配提交按钮
image
Reset 匹配重置按钮
Button 匹配普通按钮
File 匹配文件框
Hidden 匹配隐藏框
$(“:text”)
jQuary操作DOM
1. 读写节点
1.1读写节点
html()
读取或修改节点的HTML内容
<div id='di'>
<span>hello jQuary</span>
</div>
function f(){
alert($('#d1').html());
}
text()
读取或修改节点的文本内容
<div id='d1'>
<span>hello jQuary</span>
</div>
function f()
{
alert($('#d1').text());
}
val()
读取或修改节点的value属性值
<input name='uname'/>
function f(){
alert($(':text').val('空白格'));
}
attr
读取或者修改节点的属性
<div id='d1'>
<span>hello jQuary</span>
</div>
function f(){
$('#d1').attr('style','color:red;'));
}
2.增删节点
2.1创建DOM节点
$(“节点内容”)
$(“<span>你好<span>”)
$(html)
如创建一个div,并加在body的最后一个节点
代码如下:
var $obj=$('<div>hello jQuary</div>');
clone()
clone(true):复制的节点也具有行为(将处理代码一块复制)
插入DOM节点
Parent.append(obj) 作为最后一个子节点添加进来
Parent.prepend(obj) 作为第一个子节添加进来
Brother.after(obj) 作为下一个兄弟节点添加进来
Brother.before(obj) 作为上一个兄弟节点添加进来
删除DOM节点
Obj.remove() 删除节点
Obj.remove(selector) 只删除满足selector的节点
Obj.empty() 清空节点
3. 样式操作
3.1样式操作
jQuary操作DOM-样式操作
attr("class","") 获取和设置
addClass("") 追加样式
removeClass("") 移除样式
removeClass() 移除所有样式
toggleClass("") 切换样式
hasClass("") 判断是否有某个样式
css("") 读取css值
css("","") 设置多个样式
4. 遍历节点
4.1遍历节点
children()/children(selector) 只考虑直接子字节
next()/next(selector) 下一个兄弟节点
prev()/prev(selector) 上一个兄弟节点
siblings()/siblings(selector) 所有其他兄弟
find(selector) 查找满足选择器的所有后代
parent() 父节点(没有选择器)
Jquery事件处理
1. 事件处理
1.1使用jquery实现事件绑定
语法:
$obj.bind(“事件类型,事件处理函数”)
如:$obj.bind(‘click’,fn);
简写模式$obj.click(fn)
注:$obj.click()则代表触发了click事件
1.2获取事件对象event
只需要为事件处理函数传递任意一个参数
如:$obj.click(function(e){...})
E就是事件的对象,但已经经过jquery对底层事件的封装
封装后事件的对象可以方便的兼容个浏览器
1.3事件对象的常用属性
获取事件源e.targer,返回值是DOM对象
获取鼠标点击的坐标
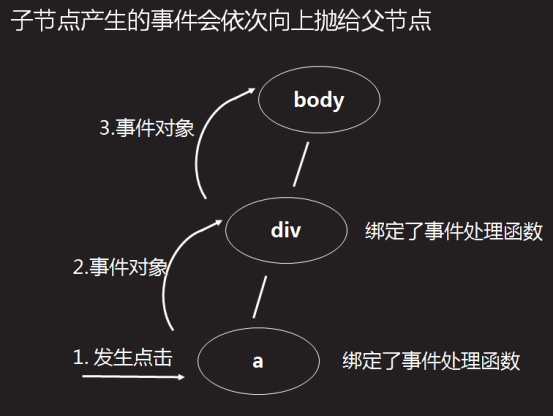
2. 事件冒泡
2.1什么是事件冒泡
子节点产生的事件会依次向上抛给父节点

如何取消事件冒泡
E.stoppropagation()可以取消事件冒泡
$(‘a’).click(function(e)){
Alert(‘点击啦一个链接’);
E.stoppropagation();
}
3. 合成事件
3.1合成事件
Jquery合成事件种类
Hover(mouseenter,mouseleave) 模拟光标悬停事件
Toggle() 在多个事件响应中切换
合成事件示例
增加一张图片
鼠标悬停在图片上时让图片放大
鼠标移出时让图片变回原始状态
4. 模拟操作
4.1模拟操作的语法
$obj.trigger(事件类型)
如:$obj.trigger(“focus”);
简写形式 $obj.focus();

jquery动画
1jquery动画
1.1显示隐藏动画效果
Show()/hide()
作用:通过同时改变元素的宽度和高度来实现显示或隐藏
用法:$obj.show(执行时间,回调函数);
执行时间:slow,normal,fast或毫秒数
回调函数,动画执行完毕后要执行的函数
1.2上下滑动式的动画实现
slideDown()/slideup()
作用:通过改变高度来实现显示或隐藏的效果
用法同show()/hide()
1.3淡入淡出示动画效果
fadeIn()/fadeout()
作用:通过改变不透明度opacity来实现显示或者隐藏
用法同show/hide
1.4自定义动画效果
Animate(偏移位置,执行时间,回调函数)
偏移位置:{}描述动画执行之后元素的样式
执行时间:毫秒数
回调函数:动画执行结束后要执行的函数
$(“div”).click(function(){
$(this).animate({‘left’:’500px’},4000);
$(this).animate({‘top’:’300px’},2000);
});
Jquery学习理解 (课堂)的更多相关文章
- JQuery学习笔记——基础选择器
第一篇博客,现在原生安卓需求不大了.招聘的Android工程师都需要附带更多的其他技术.这也是开启我学习前端之路的开端.前端时间看了HTML.CSS等,在界面渲染这一块,就不多记录博客了.现在学习着J ...
- JQuery学习笔记——层级选择器
JQuery学习笔记--层级选择器 上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器.根据手册大纲,这篇学习的是层级选择器. 选择器: 1 ...
- jQuery学习之开篇
吐槽 近期比較烦,对于一个前端白痴来说,工作方向突然转向前端这块着实让人蛋疼无比.前段时间简单的学习了下EasyUI,算是对其有一个简单的认知了吧.EasyUI的研究过程中发现,假设没有掌握JS.JQ ...
- 第二十六篇 jQuery 学习8 遍历-父亲兄弟子孙元素
jQuery 学习8 遍历-父亲兄弟子孙元素 jQuery遍历,可以理解为“移动”,使用“移动”还获取其他的元素. 什么意思呢?老师举一个例子: 班上30位同学,我是新来负责教这个班学生的老师 ...
- 第二十五篇 jQuery 学习7 获取并设置 CSS 类
jQuery 学习7 获取并设置 CSS 类 jQuery动态控制页面,那么什么是动态呢?我们就说一下静态,静态几乎又纯html+css完成,就是刷新页面之后,不会再出现什么变动,一个实打实的静态 ...
- jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍 终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery jQuery是什么? jQuery是一个快速.简洁的JavaScript ...
- jquery学习(一)
简单的jquery学习,首先在页面引入jquery <!-- 引入jquery --> <script src="js/jquery-1.8.3.js" type ...
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
随机推荐
- eclipse下不能编译.ftl文件,会报错的解决方法
先安装一个插件 右击ftl文件,选择open with 但是没有freeMarker这个选项,如果有直接打开,如果没有则需要下载相关插件. 要安装一个freemarker的插件,才可以编辑FTL文件, ...
- 使用spring-boot-starter-amqp开发生产者应用
上一篇我们介绍了如何使用spring AMQP和RabbitMQ结合,开发消费者应用程序,使用的是Xml配置的Spring框架. 本篇我们仍然使用Spring AMQP开发生产者应用,不过我们使用零 ...
- FileStream 常用的属性和方法
FileStream常用的属性和方法 (转) 对流进行操作时要引用 using System.IO; 命名空间 FileStream常用的属性和方法: 属性: CanRead 判断当前流是否支持读取, ...
- Identity4 Clientcredentials 自定义客户端授权验证
看了许多教程 ,大多数都是提前定义好客户端,但是这样有个弊端,我们并不知道以后会有多少客户端.有可能从数据库读取数据,也有可能通过json文件获取,总之 各种方式. 然后 网上大多数教程都是提前定义好 ...
- bash姿势-没有管道符执行结果相同于管道符
听起来比较别口: 直接看代码: shell如下: [root@sevck_linux ~]# </etc/passwd grep root root:x:::root:/root:/bin/ba ...
- Ubuntu16.04 Hadoop2.6.0伪分布式安装与启动中遇到的问题
1.安装JDK1.8,下载安装包解压至 /usr/lib/jdk vim /etc/profile #配置路径 export JAVA_HOME= /usr/lib/jdk export JRE_HO ...
- EM算法以及推导
EM算法 Jensen不等式 其实Jensen不等式正是我们熟知的convex函数和concave函数性质,对于convex函数,有 \[ \lambda f(x) + (1-\lambda)f(y) ...
- 类型:.net;问题:iis注册;结果:.net4.0注册到IIS ,重新注册IIS ,iis注册
.net4.0注册到IIS ,重新注册IIS ,iis注册 IIS和.netfw4.0安装顺序是从前到后,如果不小心颠倒了,无所谓. 打开程序-运行-cmd:输入一下命令重新注册IIS C:\WI ...
- 安卓读取SD卡的容量
在开发中,我们经常会用到SD卡,那么在对SD卡进行读写的时候,我们经常需要判断SD卡的剩余容量是否足够.因此,这次我们来写写获取SD卡容量的程序. 该注意的地方,我都在程序里面有注明了.看程序基本就懂 ...
- C++知识点总结(5)
1.为何静态成员函数不能调用非静态成员函数 静态成员函数可以不需要类的实例就直接使用,非静态的成员函数很可能用到一些成员变量,而成员变量的创建和初始化是在创建了类的实例时在构造函数调用的时候才进行的. ...
