vue 状态管理vuex(九)
通过props 及 $emit在父子组件通讯,对应频繁更新状态考虑使用vuex
store.js
export default {
// 存储状态值
state: {
count: 0
},
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法
mutations: {
// 修改state,第一个参数就是state
increment(state) {
state.count++
}
}
}
....
父组件.vue
<template>
<div>
<child :message="changeMsg" @chageMsg="prent"></child>
<input type="button" value="父传子" @click="changeMsga"> <p>父组件文字:{{fromchildMsg1}}</p> <p>count:{{ $store.state.count }}</p>
<input type="button" value="父组件按钮Count++" @click="parentEvent">
</div> </template>
<script>
import child from '@/components/Home2'
export default {
data: function () {
return {
changeMsg: '1111111',
childMsg: '',
fromchildMsg1: ''
}
},
methods: {
parentEvent: function () {
this.$store.commit('increment');
},
changeMsga: function () {
this.changeMsg = '公司'
},
prent: function (msg) {
this.fromchildMsg1 = msg;
}
},
components: {
child
}
} </script>
<style scoped> </style>
子组件.vue
<template>
<div>
获取值:<span>{{message}}</span><br>
<input type="button" value="子组件" @click="submitValue">
<p>count:{{ $store.state.count }}</p>
<input type="button" value="子组件按钮Count++" @click="childEvent">
</div>
</template>
<script>
export default {
data: function () {
return { }
},
props:['message'],
methods: {
childEvent: function(){
this.$store.commit('increment')
},
submitValue: function(){
this.$emit("chageMsg",'222222222222222');
}
}
} </script>
<style scoped> </style>
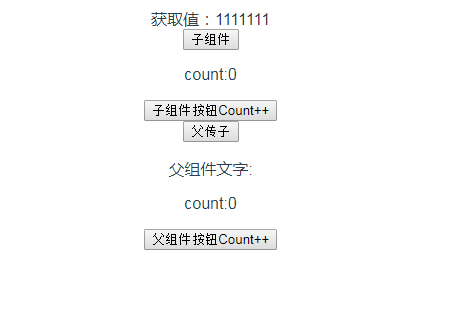
初始化会看到,比较low的页面

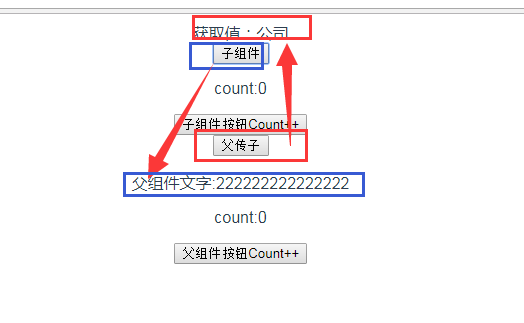
父子组件传值,箭头

父子组件状态更改 ,点击 (父子组件按钮)会,发现 父子组件数组都在+1.

针对刷新,状态信息无,可以使用本地缓存localstorage
vue 状态管理vuex(九)的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- vue状态管理vuex从浅入深详细讲解
1.vuex简介以及创建一个简单的仓库 vuex是专门为vue框架而设计出的一个公共数据管理框架,任何组件都可以通过状态管理仓库数据沟通,也可以统一从仓库获取数据,在比较大型的应用中,数据交互庞大的情 ...
- Vue状态管理Vuex简单使用
状态管理保存在store\index.js中,简单说明如下 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export def ...
- Vue 状态管理 Vuex
1.概述 Vuex作为插件,管理和维护整个项目的组件状态. 2.安装vuex cnpm i --save vuex 3.vuex使用 github地址:https://github.com/MengF ...
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- vue - 状态管理器 Vuex
状态管理 vuex是一个专门为vue.js设计的集中式状态管理架构.状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态.简单的说就是data中需要共用的属性.
- vuex(vue状态管理)
vuex(vue状态管理) 1.先安装vuex npm install vuex --save 2.在项目的src目录下创建store目录,并且新建index.js文件,然后创建vuex实例,引入 ...
- VueX(vue状态管理)简单小实例
VueX:状态管理 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 核心模块:State. ...
随机推荐
- zookeeper生成节点、删除节点 For Java
源码地址https://github.com/Bellonor/myhadoop2.x/tree/master/myhadoop2.x/src/main/java/com/jamesfen/zooke ...
- Nor Flash工作原理
http://blog.chinaunix.net/uid-26876150-id-3723678.html Nor Flash 具有像内存一样的接口,它可以像内存一样读,却不可以像内存一样写,Nor ...
- Elasticsearch suggester搜索建议初步
环境 Elasticsearch 2.3.5 Elasticsearch-ik-plugin 实现 搜索建议的对象 假设有以下两个json对象,需要对其中tags字段进行搜索建议: //对象Produ ...
- [raspberry pi3] 串口线使用
直接上图 GPIO 口说明: 串口线连接: 参考地址: http://bbs.elecfans.com/jishu_596578_1_1.html
- BCP导入导出
- Go语言环境安装-Mac
1.环境安装 Go SDK下载和安装,下载地址为:https://golang.org/dl/ Visual Studio Code下载和安装,下载地址为:https://code.visualstu ...
- 理解CNN中的通道 channel
在深度学习的算法学习中,都会提到 channels 这个概念.在一般的深度学习框架的 conv2d 中,如 tensorflow .mxnet ,channels 都是必填的一个参数. channel ...
- 正经学C#_循环[do while,while,for]:[c#入门经典]
在c#中循环语句总共三种,do...while ,while,for这三种语句. 循环语句,是为了解决一些繁琐的计算.比如输出0-10这10个数字. 在不循环的情况下你可以能这么写 Console.W ...
- ubuntu17.04安装flash
因为用不了软件商店(别问我为什么) 所以手动安装 1 下载文件 在firefox下下载 *****.tar.gz 压缩包 ,并解压(一般目录在 /home 当前用户下的 下载目录下) adobe官网 ...
- 关于nohup命令
nohup java -jar Test.jar --server.port=443 > console.log 2>&1 & 关于nohup命令 when using t ...
