gulp详细教程——前端自动化构建工具
项目构建
一个项目是由多个开发者共同开发一个项目,各负责不同的模块,这就会造成一个完整的项目许多‘代码片段’组成,合并css、javascript,压缩html、css、javascript、images可以加速网页打开速度,提升性能;但是一系列的任务完全靠手动完成是很费时间成本的,使用gulp--自动构建就能将这些代码片段重组整合一下。
所谓的构建工具是指通过简.单配置就可以帮我们实现合并、压缩、校验、预处理等一系列任务的软件工具。常见的构建工具:Grunt、gulp、webpack、F.I.S(百度出品);
gulp 工作原理
自动化构建其实是通过不同的插件实现构建任务,gulp只是按着配置文件的调用去执行这些插件。
gulp安装
前提:gulp是依赖Node.js运行的,你必须先安装Node.js;
进入项目根目录执行npm install gulp --save-dev(添加--save-dev会在package.json记录依赖关系)。(注意是本地安装还是全局安装,npm install gulp –g 为本地安装),npm uninstall XX (此指令是卸载)
在项目根目录初始化创建package.json文件(用来记录配置项目常规设置)
npm init
常用的gulp插件
gulp-less 编译less文件 gulp-autoprefixer 增加CSS私有前缀 (-webkit- -moz- -o-) gulp-cssmin 压缩CSS gulp-rname重命名 gulp-imagemin 图片压缩 gulp-uglify 压缩Javascript gulp-concat 合并多文件为一个 gulp-useref 在HTML做build标记合并 gulp-htmlmin 压缩HTML gulp-rev 添加版本号 gulp-rev-collector 内容替换
Demo实战
在使用到那种方式构建都需要使用npm下载我们项目所需的依赖插件。
eg: npm install gulp -g 本地安装,gulp -v 检测是否成功download
在项目根目录下创建一个gulpfile.js文件作为GULP的任务程序,定义任务清单。在定义构建任务实现压缩合并,gulp自身并不执行任何步骤,是通过调用具体的插件来完成的。
引入gulp插件----->定制任务清单----->执行命令

1.引入
var gulp = require('gulp'),
less = require('gulp-less'),
cssmin = require('gulp-cssmin'),
autoprefixer = require('gulp-autoprefixer'),
rev = require('gulp-rev'),
imagemin = require('gulp-imagemin'),
useref = require('gulp-useref'),
gulpif = require('gulp-if'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
revCollector = require('gulp-rev-collector');
// npm install完成download相应的插件时候,将其引入,我这里是将所有都引入进来了
2
处理cssgulp.task('css', function () {
gulp.task('css', function () {
return gulp.src('./less/main.less')
.pipe(less()) //转换成css
.pipe(cssmin()) //压缩
.pipe(autoprefixer()) //增加私有前缀
.pipe(rev()) //增加随机的版本号
.pipe(gulp.dest('./result/css')) //存储
.pipe(rev.manifest())
.pipe(rename('css-manifest.json')) //创建css-manifest.json文件记录随机增加的版本号,以便后期在HTML文件更改样式的路径
.pipe(gulp.dest('./result/rev')); }); //将css-manifest.json存储
})
一些转换后的效果


压缩image// 处理图片
gulp.task('image', function () {
return gulp.src(['./images/**/*', './uploads/*'], {base: './'}) //base是更改src里面的路径之中的./ 替换成下面存储的路径./result
//紧跟其后的不变
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest('./result')) // 存储的路径为./result/images... ./result/uploads/
.pipe(rev.manifest())
.pipe(rename('image-manifest.json'))
.pipe(gulp.dest('./result/rev'));
});
压缩JS
// 处理js
gulp.task('useref', function () { return gulp.src('./*.html')
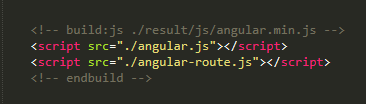
.pipe(useref()) //在HTML寻找build标记
.pipe(gulpif('*.js', uglify())) //判断是不是JS,是则压缩
.pipe(gulpif('*.js', rev())) //判断是不是JS,是则增加版本号
.pipe(gulp.dest('./result'));
.pipe(rev.manifest()) //存储增加的版本信息
.pipe(rename('js-manifest.json'))
.pipe(gulp.dest('./result/rev')); });

替换(前面更换的版本号在HTML并没有跟换样式JS的路径的,增加了版本号之后,需要将HTML中的路径替换一下)
gulp.task('rev', ['css', 'image', 'useref'], function () {
gulp.src(['./result/rev/*.json', './result/index.html'])
.pipe(revCollector()) //替换
.pipe(gulp.dest('./result'));
});
做到这一步,基本上gulp自动构建算完成的了,还是要根据需求去选择具体的步骤。
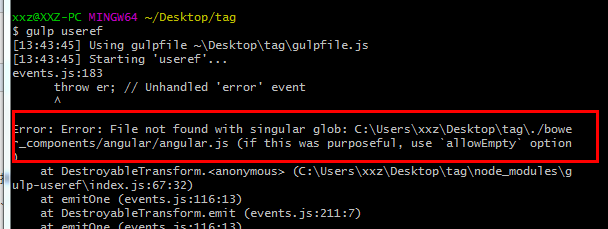
demo中遇到的error
在处理JS的过程中。报了
Gulp throwing error: File not found with singular glob

出现这样原因主要是因为,在HTML中做标记build之间的 angular.js 文件不存在,之前是被增加了版本号,文件名更改过。注意一下就好了。
After renaming my file I am getting the following error when running the gulp build task,angular.js file no longer exists as i changed it to angular.min.js but for some reason it is cearching for the old file.
Tailing: If thers is mistake in the article,please give us some advice.^_^
gulp详细教程——前端自动化构建工具的更多相关文章
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- 前端自动化构建工具——gulp
gulp是基于流的前端自动化构建工具. 一.环境配置 gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好 然后给系统配上gulp环境 npm install -g gulp 再到 ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
- 前端自动化构建工具--Gulp&&Webpack
前端构建工具的作用可以认为是对源项目文件或资源进行文件级处理,将文件或资源处理成需要的最佳输出结构和形式. 在处理过程中,我们可以对文件进行模块化引入.依赖分析.资源合并.压缩优化.文件嵌入.路径替换 ...
- gulp前端自动化构建工具
博主不易,不求赞赏,希望把自己遇到的难点写出来,以及希望自己能有能力写出一篇不错的博文. 前端构建工具本人 bootstrap+jquery用gulp vue+element 用webpack 引文 ...
- 前端自动化构建工具 gulp 学习笔记 一、
一.我对gulp的初期理解 是一种前端辅助开发工具 可以帮你把js,css,img等文件 合并.压缩,图片好像是合并为精灵图,合并为精灵图之后,还会生成一个css样式表. 官方解说是:基于流的自动化构 ...
- 前端自动化构建工具-yoman浅谈
如今随着前端技术的飞速发展,前端项目也变得越来越复杂. 快速的搭建一个集成多种工具和框架的复杂前端项目也越来越成为一种需求. 当然如果你要自己从0开始完全自己diy,绝对可以,只不过需要耗费一些不少的 ...
- 前端自动化构建工具——gulp环境搭建教程
gulp是前端工程化的工具,它可以对html,css,js等代码和图片进行压缩,也可以对sass和less等预处理语言进行编译,代码部署.gulp学起来简单,用起来方便,大大提高我们工作效率. 这里可 ...
随机推荐
- SQL智能提示插件——SQLPrompt
1.安装SQLPrompt,直接点击下一步即可,然后打开SQL Server 在菜单栏找到SQLPrompt选项注册该软件 2.先断开网络,然后运行注册机,将注册吗复制到序列号的地方,将两个勾选的复选 ...
- 使用codesmith无法连接mysql问题
最近研究codesmith的用法,遇到了如题的问题,记录一下解决的方法. 1.问题描述: 在codesmith中选择MySQLSchemaProvider并连接数据库时,会报以下错误: Test fa ...
- ubuntu 16.04 && google账号问题
1.按ctrl + H 可以显示文件夹的隐藏内容 2.创建文件夹 sudo mkdir -p /usr/share/fonts/vista 创建文件用 vim filename.xxx ...
- Neutron命令测试1
Refer: http://wenku.baidu.com/link?url=DtrbhO0A393hg8kOWKX0XYuZtSC8Iu0occn8NF1pYcUwNzlaSq5qXCQoNEBDM ...
- Kudu Tablet design
不多说,直接上干货! http://blog.csdn.net/lookqlp/article/details/51416829
- java内存区域与内存溢出
JVM的内存区域划分: jvm的内存区域分为5部分:程序计数器,虚拟机栈,本地方法栈,堆跟方法区. 程序计数器,虚拟机栈,本地方法栈三部分是线程私有的,堆跟方法区是公共的. 1.程序计数器 是一块较小 ...
- 设置webstorm的file watch 监视scss文件
参考:http://blog.founddrama.net/2013/04/watching-compass-files-in-webstorm/ 上面红色划线部分. 特别注意arguments: 像 ...
- Nginx实践:(1) Nginx安装及日志配置
1. 安装 (1) Nginx下载地址:https://nginx.org/download/nginx-1.14.0.tar.gz (2) 安装时可能出现依赖库不存在,比如prec包,可以使用y ...
- plsql窗口列表保持
使用plsql窗口列表保持方法如下: 1.工具——首选项——用户界面——自动保存桌面 选一下此项就保存你当前的窗口布局了,下次启动就不用再设置了. 英语版自己对照.
- vue将数据绑定到属性中
*必须使用[] <tr v-for="(p,index) in prodects"> @*v-bind:class="styleType(index)&quo ...
