vuejs项目性能优化总结
在使用elementUI构建公司管理系统时,发现首屏加载时间长,加载的网络资源比较多,对系统的体验性会差一点,而且用webpack打包的vuejs的vendor包会比较大。所以通过搜集网上所有对于vuejs项目的性能优化,做了有关3方面的优化建议,主要包括:上线代码包打包、源码编写优化、用户体验优化。(下面的优化建议只在vue-cli脚手架下做过测试,详情请参考)
1.代码包优化
- 屏蔽sourceMap
- 待下项目开发完成。进行打包源码上线环节,需要对项目开发环节的开发提示信息以及错误信息进行屏蔽,一方面可以减少上线代码包的大小;另一方面提高系统的安全性。在vuejs项目的config目录下有三个文件dev.env.js(开发环境配置文件)、prod.env.js(上线配置文件)、index.js(通用配置文件)。vue-cli脚手架在上线配置文件会自动设置允许sourceMap打包,所以在上线前可以屏蔽sourceMap。如下所示,index.js的配置如下,通用配置文件分别对开发环境和上线环境做了打包配置分类,在build对象中的配置信息中,productionSourceMap修改成false:
- 'use strict'
- // Template version: 1.3.1
- // see http://vuejs-templates.github.io/webpack for documentation.
- const path = require('path')
- module.exports = {
- dev: {
- // Paths
- assetsSubDirectory: 'static',
- assetsPublicPath: '/',
- proxyTable: {},
- // Various Dev Server settings
- host: 'localhost', // can be overwritten by process.env.HOST
- port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
- autoOpenBrowser: false,
- errorOverlay: true,
- notifyOnErrors: true,
- poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
- /**
- * Source Maps
- */
- // https://webpack.js.org/configuration/devtool/#development
- devtool: 'cheap-module-eval-source-map',
- // If you have problems debugging vue-files in devtools,
- // set this to false - it *may* help
- // https://vue-loader.vuejs.org/en/options.html#cachebusting
- cacheBusting: true,
- cssSourceMap: true
- },
- build: {
- // Template for index.html
- index: path.resolve(__dirname, '../dist/ndindex.html'),
- // Paths
- assetsRoot: path.resolve(__dirname, '../dist'),
- assetsSubDirectory: 'static',
- assetsPublicPath: './',
- /**
- * Source Maps
- */
- productionSourceMap: false,
- // https://webpack.js.org/configuration/devtool/#production
- devtool: '#source-map',
- // Gzip off by default as many popular static hosts such as
- // Surge or Netlify already gzip all static assets for you.
- // Before setting to `true`, make sure to:
- // npm install --save-dev compression-webpack-plugin
- productionGzip: true,
- productionGzipExtensions: ['js', 'css','svg'],
- // Run the build command with an extra argument to
- // View the bundle analyzer report after build finishes:
- // `npm run build --report`
- // Set to `true` or `false` to always turn it on or off
- bundleAnalyzerReport: process.env.npm_config_report
- }
- }
- 对项目代码中的JS/CSS/SVG(*.ico)文件进行gzip压缩
- 在vue-cli脚手架的配置信息中,有对代码进行压缩的配置项,例如index.js的通用配置,productionGzip设置为true,但是首先需要对compress-webpack-plugin支持,所以需要通过 npm install --save-dev compression-webpack-plugin(如果npm install出错了,就使用cnpm install安装。可能网络比较差npm install会出现频率比较大),gzip会对js、css文件进行压缩处理;对于图片进行压缩问题,对于png,jpg,jpeg没有压缩效果,对于svg,ico文件以及bmp文件压缩效果达到50%,在productionGzipExtensions: ['js', 'css','svg']设置需要进行压缩的什么格式的文件。对项目文件进行压缩之后,需要浏览器客户端支持gzip以及后端支持gzip。下面可以查看成功支持gzip状态:
- 'use strict'
- // Template version: 1.3.1
- // see http://vuejs-templates.github.io/webpack for documentation.
- const path = require('path')
- module.exports = {
- build: {
- // Template for index.html
- index: path.resolve(__dirname, '../dist/ndindex.html'),
- // Paths
- assetsRoot: path.resolve(__dirname, '../dist'),
- assetsSubDirectory: 'static',
- assetsPublicPath: './',
- /**
- * Source Maps
- */
- productionSourceMap: false,
- // https://webpack.js.org/configuration/devtool/#production
- devtool: '#source-map',
- // Gzip off by default as many popular static hosts such as
- // Surge or Netlify already gzip all static assets for you.
- // Before setting to `true`, make sure to:
- // npm install --save-dev compression-webpack-plugin
- productionGzip: true,
- productionGzipExtensions: ['js', 'css','svg'],
- // Run the build command with an extra argument to
- // View the bundle analyzer report after build finishes:
- // `npm run build --report`
- // Set to `true` or `false` to always turn it on or off
- bundleAnalyzerReport: process.env.npm_config_report
- }
- }

ResponseHeader- content-encoding:"gzip"
- 对路由组件进行懒加载
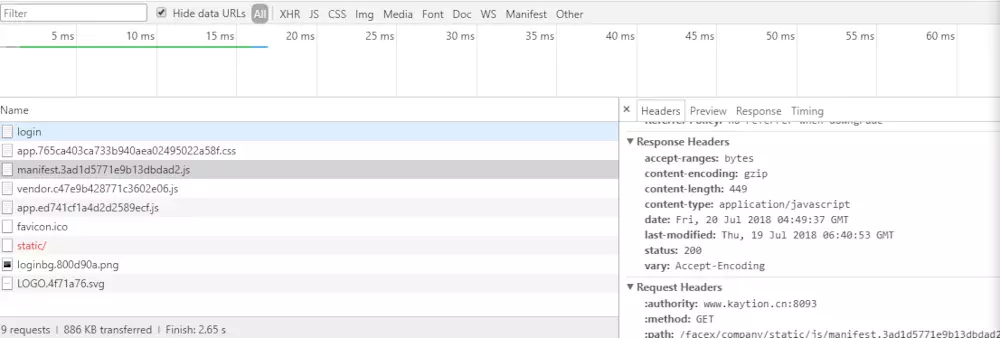
- 在路由配置文件里,这里是router.js里面引用组件。如果使用同步的方式加载组件,在首屏加载时会对网络资源加载加载比较多,资源比较大,加载速度比较慢。所以设置路由懒加载,按需加载会加速首屏渲染。在没有对路由进行懒加载时,在Chrome里devtool查阅可以看到首屏网络资源加载情况(6requests 3.8MB transfferred Finish:4.67s DOMContentLoaded 2.61s Load 2.70s)。在对路由进行懒加载之后(7requests 800kb transffered Finish2.67s DOMContentLoaded 1.72s Load 800ms),可以看见加载速度明显加快。但是进行懒加载之后,实现按需加载,那么项目打包不会把所有js打包进app.[hash].js里面,优点是可以减少app.[hash].js体积,缺点就是会把其它js分开打包,造成多个js文件,会有多次https请求。如果项目比较大,需要注意懒加载的效果。
- // 实现懒加载方式
- import Vue from "vue";
- import Router from "vue-router";
- Vue.use(Router);
- export default new Router({
- mode: "history",
- base: "/facex/district/",
- routes: [
- { path: "/", redirect: "index" },
- {
- path: "/",
- name: "home",
- component: resolve=>require(["@/views/home"],resolve),
- children: [
- {
- // 员工查询
- path: "/employees",
- component: resolve=>require(["@/components/employees"],resolve)
- },
- {
- // 首页
- path: "/index",
- component: resolve=>require(["@/views/index"],resolve)
- },
- {
- // 访客查询
- path: "/visitorlist",
- component: resolve=>require(["@/components/visitorlist"],resolve)
- },
- {
- path: "/department",
- component: resolve=>require(["@/views/department"],resolve)
- },
- //识别查询
- {
- path: "/discriminate",
- component: resolve=>require(["@/components/discriminate"],resolve)
- },
- {
- path: "/addDevice",
- component: resolve=>require(["@/views/addDevice"],resolve)
- },
- {
- path: "/districtNotice",
- component: resolve=>require(["@/components/districtNotice"],resolve)
- }
- ]
- },
- {
- path: "/noticeList",
- name: "noticeList",
- component: resolve=>require(["@/views/noticeList"],resolve)
- },
- {
- path: "/login",
- name: "login",
- component: resolve=>require(["@/views/login"],resolve)
- },
- {
- path: "/register",
- name: "register",
- component: resolve=>require(["@/views/register"],resolve)
- },
- {
- path: "/setaccount",
- name: "setaccount",
- component:resolve=>require(["@/views/setaccount"],resolve)
- },
- {
- path: "/addGroup",
- name: "addGroup",
- component:resolve=>require(["@/views/addGroup"],resolve)
- },
- {
- path: "/guide",
- name: "guide",
- component:resolve=>require(["@/components/guide"],resolve)
- },
- {
- path: "/addNotice",
- name: "addNotice",
- component: resolve=>require(["@/views/addNotice"],resolve)
- }
- ]
- });i
2.源码优化
- v-if 和 v-show选择调用
- v-show和v-if的区别是:v-if是懒加载,当状态为true时才会加载,并且为false时不会占用布局空间;v-show是无论状态是true或者是false,都会进行渲染,并对布局占据空间对于在项目中,需要频繁调用,不需要权限的显示隐藏,可以选择使用v-show,可以减少系统的切换开销。
- 为item设置唯一key值,
- 在列表数据进行遍历渲染时,需要为每一项item设置唯一key值,方便vuejs内部机制精准找到该条列表数据。当state更新时,新的状态值和旧的状态值对比,较快地定位到diff。
- 细分vuejs组件
- 在项目开发过程之中,第一版本把所有的组件的布局写在一个组件中,当数据变更时,由于组件代码比较庞大,vuejs的数据驱动视图更新比较慢,造成渲染比较慢。造成比较差的体验效果。所以把组件细分,比如一个组件,可以把整个组件细分成轮播组件、列表组件、分页组件等。
- 减少watch的数据
- 当组件某个数据变更后需要对应的state进行变更,就需要对另外的组件进行state进行变更。可以使用watch监听相应的数据变更并绑定事件。当watch的数据比较小,性能消耗不明显。当数据变大,系统会出现卡顿,所以减少watch的数据。其它不同的组件的state双向绑定,可以采用事件中央总线或者vuex进行数据的变更操作。
- 内容类系统的图片资源按需加载
- 对于内容类系统的图片按需加载,如果出现图片加载比较多,可以先使用v-lazy之类的懒加载库或者绑定鼠标的scroll事件,滚动到可视区域先再对数据进行加载显示,减少系统加载的数据。
- SSR(服务端渲染)
- 如果项目比较大,首屏无论怎么做优化,都出现闪屏或者一阵黑屏的情况。可以考虑使用SSR(服务端渲染),vuejs官方文档提供next.js很好的服务端解决方案,但是局限性就是目前仅支持Koa、express等Nodejs的后台框架,需要webpack支持。目前自己了解的就是后端支持方面,vuejs的后端渲染支持php,其它的不太清楚。
3.用户体验优化
- better-click防止iphone点击延迟
- 在开发移动端vuejs项目时,手指触摸时会出现300ms的延迟效果,可以采用better-click对ipone系列的兼容体验优化。
- 菊花loading
- 菊花loading,在加载资源过程之中,可以提供loading。此菊花loading不是那菊花。所以可以自由选择自己喜欢的菊花。
- 骨架屏加载
在首屏加载资源较多,可能会出现白屏和闪屏的情况。体验不好。盗图一波,小米商城使用骨架屏进行首屏在资源数据还没有加载完成时显示,给很好的体验效果。
vuejs项目性能优化总结的更多相关文章
- 【Vuejs】335-(超全) Vue 项目性能优化实践指南
点击上方"前端自习课"关注,学习起来~ 前言 Vue 框架通过数据双向绑定和虚拟 DOM 技术,帮我们处理了前端开发中最脏最累的 DOM 操作部分, 我们不再需要去考虑如何操作 D ...
- vue项目性能优化总结
在使用elementUI构建公司管理系统时,发现首屏加载时间长,加载的网络资源比较多,对系统的体验性会差一点,而且用webpack打包的vuejs的vendor包会比较大.所以通过搜集网上所有对于vu ...
- c#+wpf项目性能优化之OutOfMemoryException解密
近期,使用c#+wpf开发的软件准备正式投入使用了,使用前进行了大量的测试,测试后发现了一些问题,其中最让人头疼的就是软件的性能问题(稳定性). 这里的稳定性具体表现在机器的cpu占有率和内存使用情况 ...
- C# 大型电商项目性能优化(一)
经过几个月的忙碌,我厂最近的电商平台项目终于上线,期间遇到的问题以及解决方案,也可以拿来和大家多做交流了. 我厂的项目大多采用C#.net,使用逐渐发展并流行起来的EF(Entity Framewor ...
- Vue项目性能优化整理
以下方式基于 @vue/cli 快速搭建的交互式项目脚手架 1. 路由懒加载 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然 ...
- Nuxt 项目性能优化调研
性能优化,这是面试中经常会聊到的话题.我觉得性能优化应该因具体场景而异,因不同项目而异,不同的手段不同的方案并不一定适合所有项目,当然这其中不乏一些普适的方案,比如耳熟能详的文件压缩,文件缓存,CDN ...
- Reactjs项目性能优化
在construct中绑定函数this shouldComponentUpdate React.PureComponent 无状态组件 chrome浏览器性能优化工具 setTimeout,setIn ...
- React项目性能优化
1. 使用生产版本和Fragment 1. 生产版本 确保发布的代码是生产模式下(压缩)打包的代码. 一般运行npm run build命令. 直接从webpack看配置文件,需要设置mode = ' ...
- vue项目性能优化,优化项目加载慢的问题
一. 对路由组件进行懒加载: 如果使用同步的方式加载组件,在首屏加载时会对网络资源加载加载比较多,资源比较大,加载速度比较慢.所以设置路由懒加载,按需加载会加速首屏渲染.在没有对路由进行懒加载时,在C ...
随机推荐
- Windows 7 下将 Tomcat Java 程序设置为 Windows Service
方法: Windows key + r -> Run dialog cmd -> console cd apache-tomcat-[version]/bin service.bat in ...
- 数据校验(3)--demo2---bai
input_user.jsp <%@ page language="java" import="java.util.*" pageEncoding=&qu ...
- AngularJS入门之如何快速上手
概述: AngularJS(ng)是一个纯JS框架,AngularJS易于构建CRUD应用(CRUD意思是增删改查) 适用于以数据操作为主的SPA(Single Page Application) ...
- 部署和调优 1.3 pureftp部署和优化-2
登录ftp,用远程的一台机器,执行 lftp 如果没有这个命令,需要安装 yum install -y lftp 登录ftp lftp ftpuser1@192.168.1.117 输入口令,即密码 ...
- C++深度解析教程学习笔记(1)C到C++的升级
1.现代软件产品架构图 比如商场收银系统 2.C 到 C++ 的升级 2.1变量的定义 C++中所有的变量都可以在需要使用时再定义,而 C 语言中的变量都必须在作用域开始位置定义. 2.2 regis ...
- C语言学习笔记--函数与指针
1. 函数类型 (1)C 语言中的函数有自己特定的类型,这个类型由返回值.参数类型和参数个数共同决定.如 int add(int i,int j)的类型为 int(int,int). (2)C 语言中 ...
- 剑指offer 04_替换字符串中的空格
#include <stdio.h> void ReplaceBlank(char string[],int length){ if(string == NULL || length == ...
- ViewPager的使用方法
首先是 导入jar包 下载地址:android-support-v4.jar 布局文件里添加viewPager布局 [html] view plaincopy <android.suppor ...
- CSS特性:white-space: nowrap;text-overflow: ellipsis;text-decoration: none
/*white-space: nowrap; text-overflow: ellipsis; text-decoration: none;*/ /*这三句话必须连着使用, * clip: 当对象内文 ...
- 02 mybatis环境搭建 【spring + mybatis】
1 导包 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.o ...
