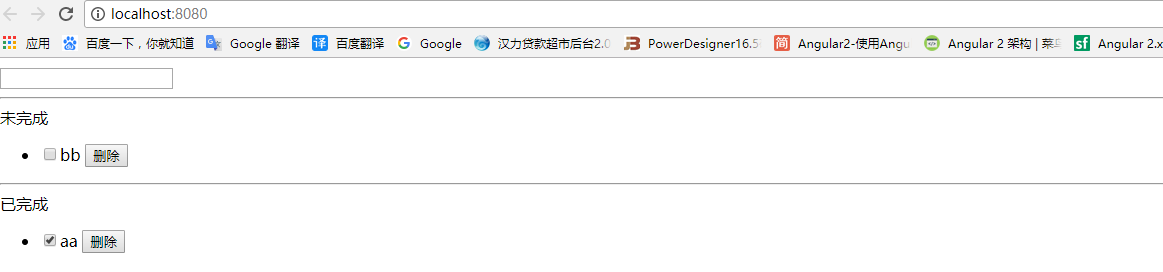
Vue v-if ToolList
可根据v-if="IsOk",动态判断标签是否展示
<template>
<div id="app">
<input type="text" v-model="todo" @keydown="addtodo($event)">
<hr>
未完成
<ul>
<li v-for="(item,key) in list" v-if="!item.checked"><input type="checkbox" v-model="item.checked">{{item.title}} <button @click="deltodo(key)">删除</button> </li>
</ul>
<hr>
已完成
<ul>
<li v-for="(item,key) in list" v-if="item.checked"><input type="checkbox" v-model="item.checked">{{item.title}} <button @click="deltodo(key)">删除</button> </li>
</ul>
</div>
</template> <script>
export default {
name: "app",
data() {
return {
todo: "",
list: []
};
},
methods: {
addtodo(e) {
console.log(e)
if (e.keyCode == ) {
this.list.push({ title: this.todo, checked: false });
this.todo = "";
}
},
deltodo(key) {
this.list.splice(key, );
}
}
};
</script> <style lang="scss">
</style>

Vue v-if ToolList的更多相关文章
- vue.js在windows本地下搭建环境和创建项目
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Vue.js的从入门到放弃进击录(二)
哇塞,昨晚更新的篇(一)这么多阅读量,看来入坑的人越来越多啦~熬了一个礼拜夜,今天终于生病惹~国庆要肥家咯·所以把篇(二)也更完.希望各位入坑的小伙伴能少跳几个坑呗.如果有什么不对的地方也欢迎讨论指正 ...
- vue初级学习--环境搭建
一.导语 最近总想学点东西,es6啊.typescript啊,都想学,刚好有个机遇,可以学点vue,嗯,那就开始吧. 二.正文 1.node环境: 下载安装nodeJs,最好是1.6以上的版本,下载地 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- 【vue系列之三】从一个vue-pdf-shower,说说vue组件和npm包
前言 从去年年初开始,自己便下决心要写一个vue系列的博客,但时至今日,才写系列的第三篇博客,想来甚是惭愧. 但是慢归慢,每一篇都要保证质量,以及要写出自己的心路历程,防止自己工作中填的坑再让读者走一 ...
- 怎么看vue版本
查看vue版本号是 vue -V 而不是npm vue -v ,npm vue -v 等同于npm -v vue -V: 后面那个V是大写的.
- vue不是内部或外部命令,配置一个Path系统变量就可以解决
作为一个vue小白,最近为vue安装真是操碎了心.无论怎么查找网上的教程,还是解决不了"vue不是内部或外部的命令"诸如此类的问题.好在功夫不负有心人,终于在多次的试验下,成功解决 ...
- 如何用vue实现树形菜单?
在公司培训了2周,布置的作业是从树形,grid分页以及echarts中选一个.由于都不是很熟,就挑了第一个.本来想在网上找找参考,然后模仿着做一个,但是网上的代码多少参差不齐,写到一半没了,所以只要自 ...
- vue初学者
先分享一波福利 vue学习视频 链接:https://pan.baidu.com/s/1ggSfE75 密码:7h2a 1.先安装 webpack vue-cli ...
随机推荐
- Jeesite开垦
1. userIndex里面,$ctx是在哪里定义的? 就是request.context 2. 增加新的包后,扫描配置修改1) spring-context.xml文件中,扫描非@controlle ...
- ODP.NET OracleBulkCopy
using System;using System.Collections.Generic;using System.Linq;using System.Text;using Oracle.DataA ...
- 用phpinfo( )打印出来的php版本和在服务器上用php -v打印出来的版本不同的原因
php -v 是linux系统的php版本,而phpinfo里显示的是WEB Server中配置的版本.说简单点,你的系统中有两个php版本. 如果您阅读过此文章有所收获,请为我顶一个,如果文章中有错 ...
- Day2-Python基础2---浅copy、深copy的差别
浅copy 首先我们来看下面一段代码: 1 >>> names = ["maqing"," peilin"," xiaoming&q ...
- 引用 WCF 服务后,没有生成任何 .datasource?
如题WCF服务生成成功,在添加服务引用的时候也不报错,但是添加完成之后不能正常调用服务借口. 在重新引用服务的时候,或者是是更新引用服务的时候,点“高级”按钮,在服务引用设置对话框中,将“重新使用引用 ...
- Git学习笔记(二)分支管理与合并及Bug分支
一.分支管理 1.什么是分支 分支就相当于我们看科幻片里的平行宇宙,如果两个平行宇宙互不干扰,那铁定是啥事儿没有.不过,在某个时间点,两个平行宇宙合并了呢?假如两个宇宙中都有你的影子, 合并之后相当于 ...
- ORACLE——日期时间格式化参数详解 之一
2.日期格式化参数详解 2.1 -/,.;: 指定返回字串分隔符 SQL> select to_char(sysdate,'yyyy.mm.dd') from dual; TO_CHAR(SYS ...
- SQLServer数据库中开启CDC导致事务日志空间被占满的原因
SQLServer数据库中开启CDC导致事务日志空间被占满的原因 转载 2017-04-01 投稿:mrr 我要评论 这篇文章主要介绍了SQLServer数据库中开启CDC导致事务日志空间 ...
- 3.《Spring学习笔记-MVC》系列文章,讲解返回json数据的文章共有3篇,分别为:
转自:https://www.cnblogs.com/ssslinppp/p/4528892.html 概述 在文章:<[Spring学习笔记-MVC-3]SpringMVC返回Json数据-方 ...
- 需要network lightweight filter disk 上的文件netft.sys
小米wifi在win10下安装不成功,需要network lightweight filter disk 上的文件ntflt.sys 默认路径有问题,改成下面的路径好了! 选择下面第一个路径安装成功了 ...
