echarts的title和legend重合解决(各种小细节)
一:关于title与legend重叠
1.重合样子

2.解决办法:
legend:{
show: true,
top:"6%",//与上方的距离 可百分比% 可像素px
},
3.解决后样子:

二:关于dataZoom数据区域缩放组件宽高调整
1.原来样子:

2.解决办法:
dataZoom: [
{
height:"15px",//高度设置,另外还有宽度
width:"100%",
}]
3.调整后:

三:关于显示数据到柱状图
1.显示前:

2.解决方法:
series : [
{
name: yTitle[i],
type:echartsType[i],
itemStyle:{
normal:{
label: {
show: true,//是否在图上展示数据
// position:'top',//数据在柱状图顶部显示
textStyle:{
color:'#000000' //数据颜色
},
formatter: '{c}' //显示百分比
}
},
}],
3.显示后

四:关于y轴值太大,在移动端被遮挡而显示不全。
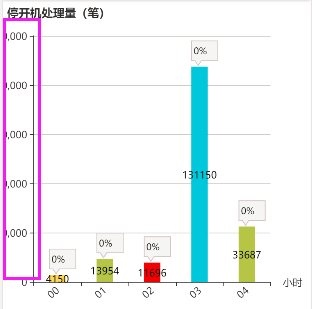
1.遮挡样子:

2.解决办法:
yAxis : [{
type : 'value',
axisTick: {
inside: true
},
scale: true,
axisLabel: {
margin: 2,
formatter: function (value, index) { //主要调整部分
if (value >= 10000 && value < 10000000) {
value = value / 10000 + "万";
} else if (value >= 10000000) {
value = value / 10000000 + "千万";
}
return value;
}
},
"splitLine": {//网格线 默认true
"show": true
}
}],
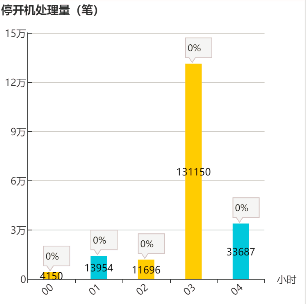
3.解决后:

4.相关知识点
yAxis.axisLabel.margin:刻度标签与轴线之间的距离。默认值是8,可以改小一点。不过本来的值已经很小了,这个没多大作用。
yAxis.axisLabel.formatter:刻度标签的内容格式器,支持字符串模板和回调函数两种形式。比如可以设置太长了换行之类的。
grid.left:grid 组件离容器左侧的距离。默认值是10%。grid.right是距离右侧的距离,grid.top距离顶部的距离.grid.bottom距离底部的距离。
五:关于柱状图hover阴影显示与否
1.显示效果

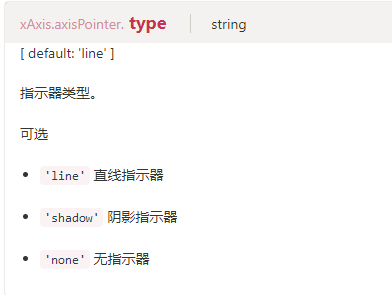
2.相关知识点
xAxis: [
{
name:"小时",
type: 'category',
data: newXtitle,
// axisPointer: {
// type: 'shadow' //显示柱状图阴影 注释掉之后就不显示阴影 默认是直线指示器line
//}
}
],
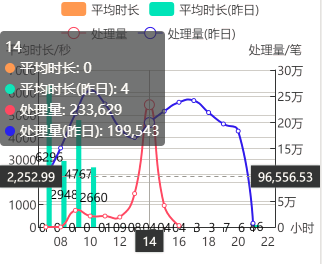
3.不显示阴影之后

4.相关知识点

六:关于鼠标悬停提示框超出图表范围
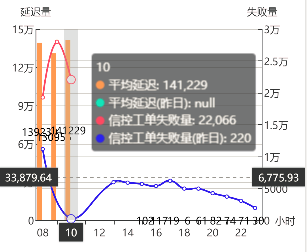
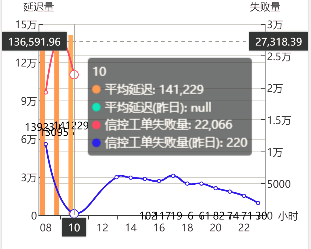
1.超出范围

2.解决办法
tooltip : {
confine: true
},
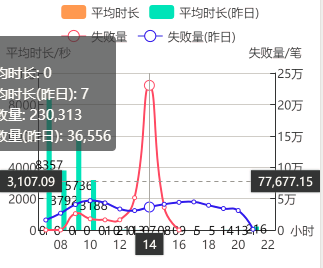
3.解决后

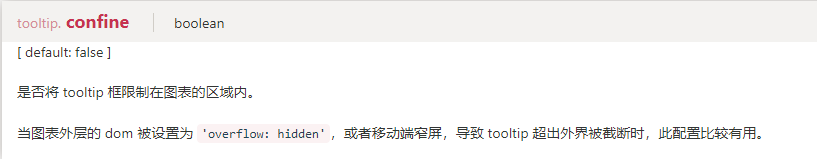
4.相关知识点

默认:[ default: false ]
是否将 tooltip 框限制在图表的区域内。
当图表外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。
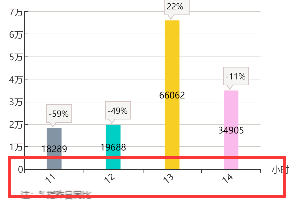
七: 关于x轴标签显示问题
1.显示所有标签

2.相关知识点
axisLabel: {
interval:0, //强制显示所有标签 设置为1则 隔一个标签,显示一个标签
rotate: 40, //文字倾斜角度
}
3.隔个显示

八:
PS:都是一些小细节方面的东西,以后再遇到了就继续来添加。
echarts的title和legend重合解决(各种小细节)的更多相关文章
- 解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的
解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的 .chart{ width: 100%; text-align: center; } .canvas{ ...
- 解决微信小程序登录与发布的一些问题
解决微信小程序的问题 图片在电脑上显示但在手机上却无法显示的问题 要使用的是本地图片,不想把图片上传到网络再通过https的方式解决,解决方法如下: 1.image src中的图片地址对英文字母大小写 ...
- 解决微信小程序用 SpringMVC 处理http post时请求报415错误
解决微信小程序用 SpringMVC 处理http post时请求返回415错误 写微信小程序时遇到的问题,这个坑硬是让我整了半天 wx.request请求跟ajax类似处理方法一致 小程序端请求代码 ...
- ueditor的工具栏显示乱码解决方法 小问题.. 是你的页面编码与语言包js编码不符所导致的
ueditor的工具栏显示乱码解决方法 小问题.. 是你的页面编码与语言包js编码不符所导致的解决方法:用记事本将ueditor\..\lang\zh-cn\zh-cn.js打开,然后保存为ANSI ...
- 如何解决微信小程序界面适配问题-引用-生命周期回调函数-优化机制-样式引入
如何解决微信小程序界面适配问题 .wxss page{ height: 100%; width:750rpx; } this.setData({ imageWidth: wx.getSystemInf ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
- Django+Xadmin+Echarts动态获取数据legend颜色显示灰色问题已解决
前段时间做的使用Django的Xadmin后台和百度Echarts进行后台数据可视化,功能虽然实现,展示出来的legend图例,都是灰色的,只有鼠标放上去才会显示彩色的.百度都快被我刨穿了,看到有类似 ...
- echarts中的option.legend.data has not been defined.
1.错误描述 2.错误原因 var map = function(mapData){ require( [ 'echarts', 'echarts/chart/map' ], function (ec ...
- Echarts 曲线数少于图例数解决方法
在上一篇文章 Echarts 多曲线“断点”问题解决方法 中说到了Angular 项目中要使用 Echarts 的方法. 说明了自己解决当“每一条曲线的横坐标不相同”时,在各条曲线上,它们的值采用数组 ...
随机推荐
- sell02 展现层编写
# API ###商品列表 ``` GET /sell/buyer/product/list ``` 参数 ``` 无 ``` 返回 ``` { "code": 0, " ...
- SpringBoot04 项目热部署详解
1 热部署 优点:适用于本地和线上.无需重启服务器 2 热部署和热加载的联系和区别 2.1 联系 不用重启服务器就可以编译和部署项目 都是基于Java的类加载器实现 2.2 字面区别 热部署在服务器运 ...
- 【转】JAVA输出内容打印到TXT以及不同系统中如何换行
JAVA输出内容打印到TXT以及不同系统中如何换行 http://xiyang.09.blog.163.com/blog/static/59827615201172552755293/ 2011-08 ...
- IQA(图像质量评估)
图像质量评价(Image Quality Assessment,IQA)是图像处理中的基本技术之一,主要通过对图像进行特性分析研究,然后评估出图像优劣(图像失真程度). 主要的目的是使用合适的评价指标 ...
- 移除KVO的风险
为之前项目添加一个功能用到了一个开源库XMTextView,然后运行报错提示: 显示没有注册一个叫font的观察者,所以闪退.但是我的UITextView没有添加观察者呀,怎么会删除呢? 原来是由分类 ...
- InnoDB recovery过程解析
本文来自网易云社区. InnoDB如果发生意外宕机了,数据会丢么?对于这个问题,稍微了解一点MySQL知识的人,都会斩钉截铁的回答:不会!为什么?他们也会毫不犹豫的说:因为有重做日志(redo log ...
- bzoj 3722: PA2014 Final Budowa
3722: PA2014 Final Budowa Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 303 Solved: 108[Submit][St ...
- CircleCI 与持续集成
CircleCI 入门 最近在完成老师的作业:使用 CircleCI 进行持续集成,现将过程书写下来,与大家一起学习进步. A. What is CircleCI? 1. 什么是持续集成 持续集成(C ...
- Listener、Filter、Servlet的创建及初始化顺序
一.创建顺序 1.web.xml文件中的加载顺序为:listener-filter-servlet 2.如果web.xml中配置了<context-param>,初始化顺序: contex ...
- linux网络配置详解
一:相关网络配置的文件 1.网卡名配置相关文件 网卡名命名规则文件: /etc/udev/rules.d/70-persistent-net.rules # PCI device 0x8086:0x1 ...
