CSS实现下拉菜单的几种方法
PS:转自https://www.cnblogs.com/yewenxiang/p/6064117.html
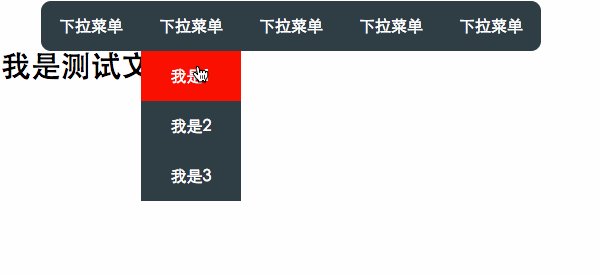
第一种:display:none和display:block切换

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 ul{
8 list-style: none;
9 }
10 .nav>li{
11 float: left;
12 }
13 ul a{
14 display: block;
15 text-decoration: none;
16 width: 100px;
17 height: 50px;
18 text-align: center;
19 line-height: 50px;
20 color: white;
21 background-color: #2f3e45;
22 }
23 .nav>li:first-child a{
24 border-radius: 10px 0 0 10px;
25 }
26 .nav>li:last-child a{
27 border-radius: 0 10px 10px 0;
28 }
29 .drop-down{
30 /*position: relative;*/
31 }
32 .drop-down-content{
33 padding: 0;
34 display: none;
35 /*position: absolute;*/
36 }
37
38 h3{
39 font-size: 30px;
40 clear: both;
41 }
42 .drop-down-content li:hover a{
43 background-color:red;
44 }
45 .nav .drop-down:hover .drop-down-content{
46 display: block;
47 }
48 </style>
49 </head>
50 <body>
51 <ul class="nav">
52 <li><a href="#">下拉菜单</a></li>
53 <li class="drop-down"><a href="#">下拉菜单</a>
54 <ul class="drop-down-content">
55 <li><a href="#">我是1</a></li>
56 <li><a href="#">我是2</a></li>
57 <li><a href="#">我是3</a></li>
58 </ul>
59 </li>
60 <li><a href="#">下拉菜单</a></li>
61 <li><a href="#">下拉菜单</a></li>
62 <li><a href="#">下拉菜单</a></li>
63 </ul>
64 <h3>我是测试文字</h3>
65 </body>
66 </html>


第一种实现方式中,你在 ul a 中添加一条 {z-index:1}就可以解决测试文字下移的问题。
这是首先考虑到的实现方法,给 .drop-down-content 添加display:none,当悬浮在.drop-down上时 .drop-down-content的display变成block,缺点是不能添加过渡属性,慢慢弹出下来菜单。当.drop-down-content显示时会把后面的盒子往下挤,因为.drop-down-content 显示时是存在于文档流中的,给.drop-down设置position:relative,.drop-down-content设置position:absolute,使下拉菜单脱离了文档流来解决,上面注释的地方改过来即可

第二种方法:给悬浮的这个li设置一个固定高度,然后设置超出部分隐藏,悬浮时显示。

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 /*position: relative;*/
26 height: 50px;
27 overflow: hidden;
28 }
29 .drop-down-content{
30 padding: 0;
31 /*position: absolute;*/
32 }
33
34 h3{
35 font-size: 30px;
36 clear: both;
37 /* position: relative;
38 z-index: -1;*/
39 }
40 .drop-down-content li:hover a{
41 background-color:red;
42 }
43 .nav .drop-down:hover{
44 overflow: visible;
45 }
46 </style>


有个问题:h3段落里面的文字会从下拉菜单中透过来,并且鼠标放在字上面的时候下拉菜单会缩回。
解决方式有两种:1.给.drop-down设置position:relative,.drop-down-content设置position:absolute。
2.给h3设置position:relative;z-index:-1。
第三种方法:给下拉菜单设置固定的高度,下拉菜单的内容设置透明opacity: 0;,悬浮在下拉菜单时opacity: 1;来实现

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 /*position: relative;*/
26 height: 50px;
27 }
28 .drop-down-content{
29 padding: 0;
30 opacity: 0;
31 /*position: absolute;*/
32 }
33
34 h3{
35 font-size: 30px;
36 clear: both;
37 /* position: relative;
38 z-index: -1;*/
39 }
40 .drop-down-content li:hover a{
41 background-color:red;
42 }
43 .nav .drop-down:hover .drop-down-content{
44 opacity: 1;
45 }
46 </style>

效果同上。
上面的几种方法都是不能添加过渡效果的,鼠标滑过时下拉菜单就马上弹出来了,用户体验不是很好,下面这种方法可以添加过渡的效果来实现一定时间内来弹出
方法四:将下拉菜单的ul高度设置为0,并且超出部分隐藏掉。

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 /*position: relative;*/
26 height: 50px;
27 }
28 .drop-down-content{
29 padding: 0;
30 opacity: 0.3;
31 height: 0;
32 overflow: hidden;
33 transition: all 1s ease;
34 /*position: absolute;*/
35 }
36
37 h3{
38 font-size: 30px;
39 clear: both;
40 /* position: relative;
41 z-index: -1;*/
42 }
43 .drop-down-content li:hover a{
44 background-color:red;
45 }
46 .nav .drop-down:hover .drop-down-content{
47 opacity: 1;
48 height: 150px;
49 }


也会出现上面同样的问题,两种解决方式,把上面代码中注释的地方改过来即可。
做这个demo时我碰到误区,以为把下拉菜单ul值设置为0,下拉菜单整体会隐藏掉,实际上是ul的高度变为了0,但是里面的内容并没有变化,觉得跟做导航时浮动li,ul的高度变成了0,li还能显示一样。一定要给ul设置overflow:hidden,整个下拉菜单才会隐藏。顺带提一句:我们做导航条的时候一般都是左浮动li标签,ul的高度就变成了0,然后给ul设置overflow:hidden,ul就会有高度了,包裹了li标签,后面的盒子会正常布局。
方法五:设置包裹下拉菜单的li元素position:relation;下拉菜单绝对定位,left:-999px;使下拉菜单跑到左边浏览器外面看不到的地方,悬浮时,left:0;使其出现在浏览器中显示。

1 <style>
2 ul{
3 list-style: none;
4 }
5 .nav>li{
6 float: left;
7 }
8 ul a{
9 display: block;
10 text-decoration: none;
11 width: 100px;
12 height: 50px;
13 text-align: center;
14 line-height: 50px;
15 color: white;
16 background-color: #2f3e45;
17 }
18 .nav>li:first-child a{
19 border-radius: 10px 0 0 10px;
20 }
21 .nav>li:last-child a{
22 border-radius: 0 10px 10px 0;
23 }
24 .drop-down{
25 position: relative;
26 }
27 .drop-down-content{
28 padding: 0;
29 position: absolute;
30 left: -999px;
31 }
32 h3{
33 font-size: 30px;
34 clear: both;
35 }
36 .drop-down-content li:hover a{
37 background-color:red;
38 }
39 .nav .drop-down:hover .drop-down-content{
40 left: 0;
41 }
42 </style>


CSS实现下拉菜单的几种方法的更多相关文章
- 用纯css实现下拉菜单的几种方式
第一种:display:none和display:block切换 <!DOCTYPE html> <html lang="en"> <head> ...
- Excel设置数据有效性实现单元格下拉菜单的3种方法(转)
http://blog.csdn.net/cdefu/article/details/4129136 一.直接输入: 1.选择要设置的单元格,譬如A1单元格: 2.选择菜单栏的“数据”→“有效性”→出 ...
- CSS+JS下拉菜单和纯CSS下拉菜单
下拉菜单 (思路:先把二级定位到屏幕外,鼠标悬停重新定位回来:另一个就是ul浮动,li也浮动) 下拉菜单的一般思路就是把子导航嵌套在无序列表中,把列表定位到屏幕之外,当鼠标悬停在其父列表项上时,重新定 ...
- HTML+CSS写下拉菜单
今天学习了使用HTML+CSS实现下拉菜单效果,在这个例子中,我学到了如下知识点: 设置背景图片(background-image.background-size) 如何让无序列表横向显示(float ...
- CSS的下拉菜单被挡住,修改Z-INDEX也不成功
CSS的下拉菜单被挡住,修改Z-INDEX也不成功 做了一个鼠标放上去就出现的下拉菜单,但是这个下拉的内容被挡住了. Z-INDEX 是设置不同块的层次的,我修改了问题还是有. 后来发现是必须要把该便 ...
- selenium操作下拉滚动条的几种方法
数据采集中,经常遇到动态加载的数据,我们经常使用selenium模拟浏览器操作,需要多次下拉刷新页面才能采集到所有的数据,就此总结了几种selenium操作下拉滚动条的几种方法 我这里演示的是Java ...
- 纯css实现下拉菜单
今天给大家分享一个纯html+css实现的下拉菜单.在此声明一点,源码并非出自本人之手,是同项目组一兄弟PLUTO写的.好东西嘛,所以果断拿出来和大家分享.如果有更好的想法或者建议,一定记得留言哦!好 ...
- 11.css定义下拉菜单
注意点: 1.设置a标签的width 和 height 的时候,直接设置是没用的,可以以这样两种方式设置 (1). display:block; (2). float:left; 2.设置下拉菜单,最 ...
- Html5+Css3制作下拉菜单的三种方式
一.渐变式改变ol的高度 1.外部为ul标签,在每个li里嵌套一个ol列表2.设置外部li左浮动,内部ol标签绝对定位,外部li标签相对定位3.设置ol的高为0,溢出隐藏4.外部li标签:hover ...
随机推荐
- Animations使用01 BrowserAnimationsModule
1 基础知识 1.1 动画 就是从一个状态过渡到另外一个状态 1.2 状态 元素本身的形状.颜色.大小等 1.3 Angular中的动画 给元素添加一个触发器,当这个触发器被触发后就会让该元素的状态发 ...
- KickStart安装CentOS,同时安装和配置hadoop
声明:这篇文章是前面是拾人牙慧,我是结合 http://www.111cn.net/sys/linux/59969.htm 和 http://www.cnblogs.com/mchina/p/cent ...
- JavaScript学习系列1 基础-变量
1. 在一次面试中,被问到JavaScript中使用严格模式有什么区别, 这里的严格模式指的是 ECMAScript5严格模式 我们首先来看看普通模式,也就是非严格模式 a = 5; console. ...
- hdu1048
#include<stdio.h>#include<string.h>#include<iostream>using namespace std;int main( ...
- Windows 7,无法访问internet,DNS无响应
我电脑网络连接显示有internet访问,但是网页打不开,QQ上不了,但可以PING通谷歌DNS 8.8.8.8,一PING域名就无法解析. 解决方法:开始-运行-输入"netsh wins ...
- 【Sping管理bean的原理】
spring容器默认情况下,当服务启动时,解析配置文件,实例化文件中的所有类. 我们直接使用spring时,获取spring注入的bean是这样的, ApplicationContext ctx = ...
- 51nod 1405【DFS】
思路: 对于结点 u 的子节点 v, 如果已经一直到结点 u 的答案ans[u],那么转移到对于结点 v,num[v] 为 v为根的树的结点个数,那么对于结点v的答案相对于结点u的答案来说, ans[ ...
- uva10570(枚举基准,贪心)
uva10570(枚举基准,贪心) 输入一个1至n的排列(n<=500),每次可以交换两个整数,用最小的交换次数把排列变成1至n的一个环状排列. 首先用\(O(n)\)的时间枚举一个排列,接着问 ...
- 清北刷题冲刺 11-02 p.m
函数最值 #include<iostream> #include<cstdio> #include<cstring> #define maxn 100010 usi ...
- 洛谷P1772 [ZJOI2006]物流运输
P1772 [ZJOI2006]物流运输 题目描述 物流公司要把一批货物从码头A运到码头B.由于货物量比较大,需要n天才能运完.货物运输过程中一般要转停好几个码头.物流公司通常会设计一条固定的运输路线 ...
