weex踩坑之旅第一弹 ~ 搭建具有入口文件的weex脚手架
写在前面的话:
weex官方文档不完善,在整个实施过程中遇到过很多坑,中途几次想放弃,总是有些不甘心。攻坚克难,总也是会有一些收获,先将收获进行分享也或是记录,防止忘记。要想用好weex必须对es5/es6基础,vue体系,打包工具webpack有较深的了解;对ios,android有了解。官方提供的weex脚手架不能指定入口文件,如果我们想要在项目中使用vuex,vue-router,没有入口文件将会变得比较复杂。那么该如何搭建具有入口文件的脚手架呢?首先,我们先把官方提供的脚手架使用一下,然后再其基础上进行修改
一. 初始化weex项目
$ weex init helloweex
二. 安装依赖包
$ cd helloweex
$ npm install
或者可以使用淘宝镜像安装
$ cnpm install
**注意!如果使用npm安装依赖,建议先手动创建node_modules目录再进行安装,避免后期出现权限不足的问题**

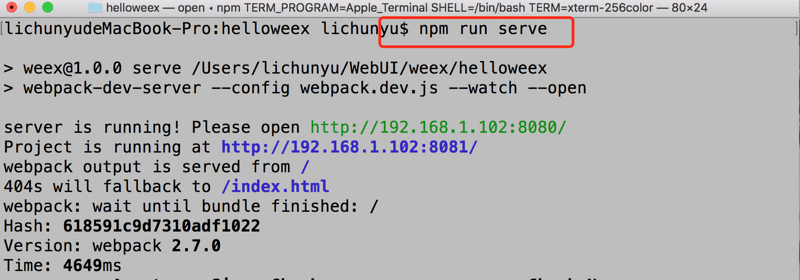
三. 在浏览器中进行测试
注意!在浏览器中显示成功并不意味着在本地就可以显示成功!因为这是两个不同的执行环境。
$ npm run serve

四. 此时会遇到第一个坑

原因:
https://www.npmjs.com/package/uglifyjs-webpack-plugin
解决方案:
1)安装 uglifyjs-webpack-plugin
$ cnpm i -D uglifyjs-webpack-plugin
2) 应用
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJsPlugin()
]
}
3) 重新部署,不再报错!

五. 模拟器上运行
如果之前步骤可以完成,只能说明当前代码在浏览器上可以执行,能不能本地运行还需要再进行测试。要想本地测试必须安装模拟器(ios或android),本文章不提供具体的安装过程,如有需要,请自行查看其它文章。
本章以ios环境为例进行测试
依次执行如下命令
1) 安装ios平台
$ weex platform add ios 
2) 安装依赖
$ cd platforms/ios
$ pod install

3) 运行
$ cd ../..
$ weex run ios (次过程较慢,需等待一会)
4) 选择运行环境后启动模拟器

六. 编写代码
查看webpack.config.js得知会,该脚手架会根据src下vue文件产生一个对应的.js文件存放到demo目录下,但是传统的vue开发,我们都希望有个入口文件(main.js或者entry.js),然后在该文件中导入其他模块,进行页面的总体配置等操作。

那么,我们应该如何使得当前项目具有入口文件呢?答案是只能修改webpack.config.js文件。
1)添加入口文件配置

2) 删除多余配置信息
删除getEntryFileContent函数
删除walk函数
删除walk() walk函数的调用

3) 在src目录下添加主vue,App.vue

4) 在src目录下添加入口文件entry.js,并且删除temp目录

5) 在浏览器中进行测试
$ npm run serve

6) 在ios模拟器上进行测试
$ weex run ios

7) 如果发现打包后的文件不叫index.js可以修改webpack.config.js

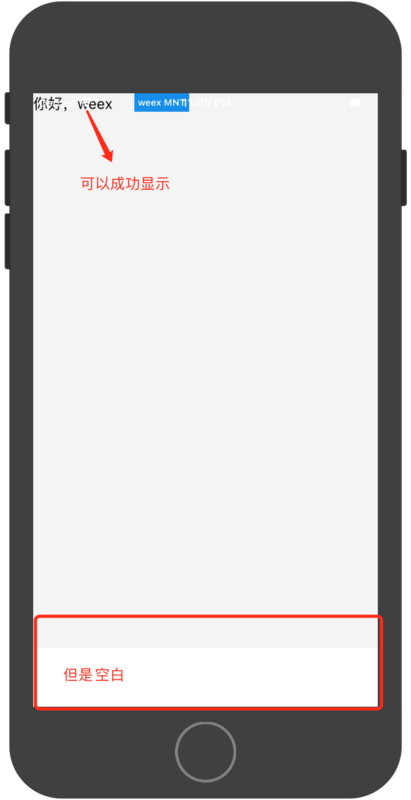
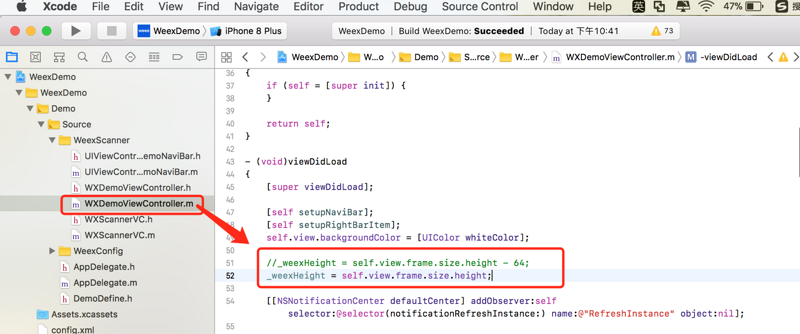
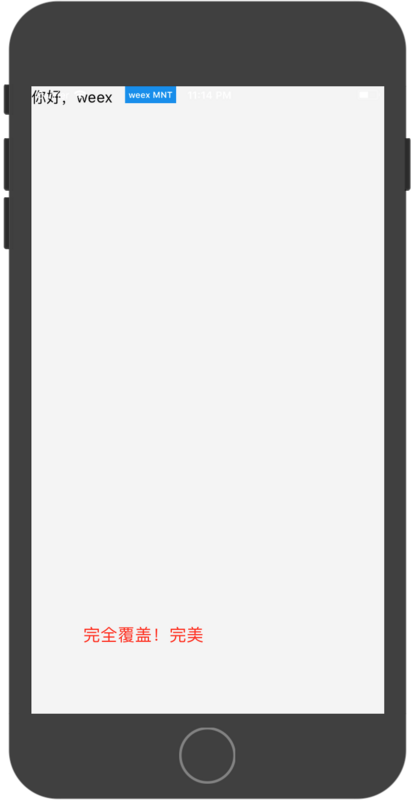
8)解决页面无法覆盖整个屏幕的问题
需要在原生代码中进行简单的修改


weex踩坑之旅第一弹 ~ 搭建具有入口文件的weex脚手架的更多相关文章
- Spring5.x源码分析 | 从踩坑到放弃之环境搭建
Spring5.x源码分析--从踩坑到放弃之环境搭建 前言 自从Spring发行4.x后,很久没去好好看过Spring源码了,加上最近半年工作都是偏管理和参与设计为主,在技术细节上或多或少有点疏忽,最 ...
- vue+ vue-router + webpack 踩坑之旅
说是踩坑之旅 其实是最近在思考一些问题 然后想实现方案的时候,就慢慢的查到这些方案 老司机可以忽略下面的内容了 1)起因 考虑到数据分离的问题 因为server是express搭的 自然少 ...
- 微信小程序之mpvue+iview踩坑之旅
因为之前参照微信的原生的文档写过一些小程序的demo,写的过程比较繁琐,后来出了美团的mpvue,可以直接使用vue开发,其他的不作对比,这篇文章记录一下踩坑之旅. 参照mpvue http://mp ...
- Python 踩坑之旅进程篇其三pgid是个什么鬼 (子进程\子孙进程无法kill 退出的解法)
目录 1.1 踩坑案例 1.2 填坑解法 1.3 坑位分析 1.4.1 技术关键字 下期坑位预告 代码示例支持 平台: Centos 6.3 Python: 2.7.14 Github: https: ...
- EasyTrader踩坑之旅总结
easytrader是用python写的可以调用主要券商完成自动化炒股的一个软件 ,但我用的是同花顺,在研究过程中,发现同花顺暂时调不通.后来搜索发现thstrade的源码作者说是easytrad ...
- Nebula Exchange 工具 Hive 数据导入的踩坑之旅
摘要:本文由社区用户 xrfinbj 贡献,主要介绍 Exchange 工具从 Hive 数仓导入数据到 Nebula Graph 的流程及相关的注意事项. 1 背景 公司内部有使用图数据库的场景,内 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- vue踩坑之旅 -- computed watch
vue踩坑之旅 -- computed watch 经常在使用vue初始化组件时,会报一些莫名其妙的错误,或者,数据明明有数据,确还是拿不到,这是多么痛苦而又令人忍不住抓耳挠腮,捶胸顿足啊 技术点 v ...
- Python踩坑之旅其一杀不死的Shell子进程
目录 1.1 踩坑案例 1.2 填坑解法 1.3 坑位分析 1.4 坑后扩展 1.4.1 扩展知识 1.4.1 技术关键字 1.5 填坑总结 1.1 踩坑案例 踩坑的程序是个常驻的Agent类管理进程 ...
随机推荐
- Angular07 路由的工作流程、路由参数、子路由、利用路由加载模块、模块懒加载???
1 Angular路由的工作流程 用户在浏览器输入一个URL -> Angular将获取到这个URL并将其解析成一个UrlTree实例 -> Angular会到路由配置中去寻找并激活与Ur ...
- netty的引用计数
netty的引用计数文档看http://netty.io/wiki/reference-counted-objects.html 为什么会引用引用计数呢,Java中不是有gc线程帮我们回收对象吗?我个 ...
- 安装MySQL出现1045错误,卸载不干净
安装MySQL出现1045错误 一.运行环境 MySQL mysql-5.1.26-rc-win32 操作系统:Windows 7 X64 二.问题描述 安装MySQL过程中会涉及对root密码的设置 ...
- C#的常量和变量以及其作用域和命名规范
1.常量:在编译时其值能够确定,并且程序运行过程中值不发生变化的量. 通俗来说,就是定义一个不能改变值的量.既然不能变动值,那就必须在定义的时候初始化. 语法: const 类型名 常量名=常量表达式 ...
- Enigma模拟-Python
设计思想 Enigma机的机械结构: 键盘:加密人员通过键盘进行输入 转子:Enigma机上一般装有至少3个转轮.每个转轮有代表26个字母的触头和触点,触点和触头在转轮内部有导线相连(一个转轮相当于一 ...
- C4-总结
呃,很难受的比赛,中途做到口干舌燥还想尿尿//哦,题目,出的很棒,什么都可以做做,什么都做不下来. 怎么说呢?好像也没犯什么错误,除了日常开始手抖了一下...后面状态进入挺快的,而且遗憾?3-2吧,t ...
- CodeForces 124C【连通块】
思路: a素数->b合数 c素数->b合数 a,c属于一类 so,预处理相同的,并且计数.1000怎么搞都无压力: 我这里也预处理了字母个数,从集合大的枚举下来,每次拿字母个数最多的去匹配 ...
- UVA307 Sticks
题意:一组等长的木棒,将它们随机的砍掉,得到若干根小木棍, 每一节小棍的长度都不超过50个单位.然后想把这些木棍拼接起来,恢复到裁剪前的状态, 但忘记了初始时有多少木棒以及木棒的初始长度.计算木棒的可 ...
- maven包依赖问题排除
今天新引入一个包后,运行报如下错误: Exception in thread "main" java.lang.NoClassDefFoundError: scala/Produc ...
- 问题:Tomcat启动产生错误严重: Error initializing endpoint java.lang.Exception
1问题描述: Tomcat启动产生错误严重: Error initializing endpoint java.lang.Exception: Socket bind failed: [730048] ...
