MVP模式与MVVM模式
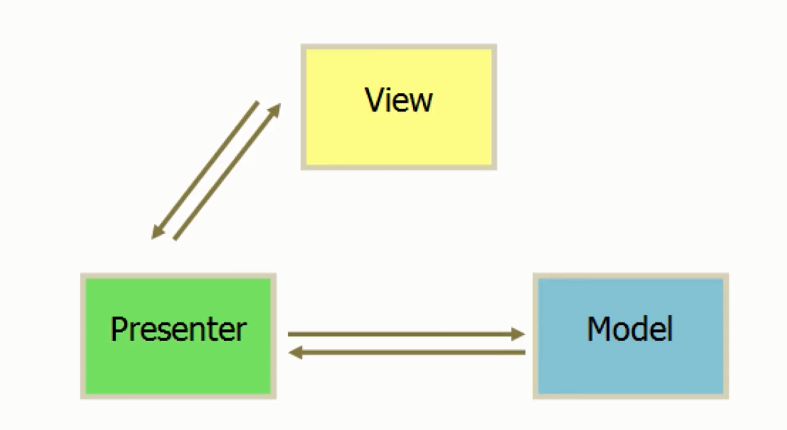
1、mvp模式(Model层 Presenter层 View 层)
Model层 :数据层(ajax请求)
Presenter层:呈现层,view逻辑相关的控制层,控制层可以去调Model去发ajax请求。----mvp模式中最主要的部分
View层:视图层,页面上的DOM展示
(JQuery 的编写就属于mvp模式)

<div>
<input type="text" id="input"/>
<button id="btn">提交</button>
<ul id="list">
</ul>
</div>
<script>
function Page() {}
$.extend(Page.prototype,{
init:function () {
this.bindEvents()
},
bindEvents:function () {
var btn=$('#btn');
btn.on('click',$.proxy(this.handleBtnClick,this));
},
handleBtnClick:function () {
var input=$("#input");
var inputValue=input.val();
var ulElemt= $("#list");
ulElemt.append('<li>'+inputValue+'</li>');
input.val("");
}
});
var page=new Page();
page.init();
</script>
2、mvvm模式(Model View ViewModel)---面向数据的编程
M层:主要是数据层(主要层级)
V层:DOM视图层
VM层:vue就属于VM层

<div id="app">
<input type="text" v-model="inputValue"/>
<button v-on:click="handleBtnClick">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
list:[],
inputValue:''
},
methods:{
handleBtnClick:function () {this.list.push(app.$data.inputValue) ;
this.inputValue="";
}
}
});
</script>
运行结果:

MVP模式与MVVM模式的更多相关文章
- MVP模式和MVVM模式
MVP模式 模型-视图-表示器,也就是MVP模式.是mvc模式的一种衍生模式,专注于改进表示逻辑. 与MVC不同,来自view的调用将委托给presenter(表示器),表示器通过接口与view对话. ...
- 对MVC模式与MVVM模式的认识
MVC模式与MVVM模式目的一样,主要是分离模型(model)和视图(view),具体介绍如下. 名词介绍 MVC模式:指的是模型(Model)-- 视图(View)-- 控制器(Controller ...
- 浅谈MVC模式与MVVM模式的区别
MVC模式: M:Model(数据模型),用于存放数据 V:View(视图),也就是用户界面 C:Controller是Model和View的协调者,Controller把Model中的数据拿过来给V ...
- MVC模式 和 MVVM模式
MVC模式 模型 - 视图 - 控制器或MVC,MVC是普遍的叫法,是一种软件设计模式,用于开发Web应用程序.模型- 视图 - 控制器模式是由以下三部分组成: 模型/Model - 一个负责维护数据 ...
- MVC模式和MVVM模式简单理解
相信这是两个耳熟能详的词了,MVC广泛的用到了java的各种框架当中,比如Struts2, SpringMVC等,作为B/S架构开发,MVS模式也是我们必须掌握的. mvc一步一步演化之后有了现在的M ...
- Android mvp模式、mvvm模式
MVC和MVP的区别2007年08月08日 星期三 上午 09:23 MVC和MVP到底有什么区别呢? 从这幅图可以看到,我们可以看到在MVC里,View是可以直接访问Model的!从而,View里会 ...
- [vue]mvc模式和mvvm模式及vue学习思路(废弃)
好久不写东西了,感觉收生疏了, 学习使用以思路为主, 记录笔记为辅作用. v-if: http://www.cnblogs.com/iiiiiher/p/9025532.html v-show tem ...
- MVC、MVP、MVVM模式的概念与区别
1. MVC框架 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界面显示 ...
- MVVM模式的几个开源框架
原文:MVVM模式的几个开源框架 实现MVVM的框架有很多,如: • MVVM Light Toolkit: http://mvvmlight.codeplex.com • Microsoft Pri ...
随机推荐
- Abp 添加阿里云短信发送
ABP中有短信发送接口ISmsSender public interface ISmsSender { Task<string> SendAsync(string number, stri ...
- Shell笔试题2
1. 从a.log文件中提取包含"WARNING"或"FATAL",同时不包含"IGNOR"的行,然后提取以":"分割的 ...
- 操作手册_MyEclipse
前言 假 如 你 的 人 生 有 理 想,那 么 就 一 定 要 去 追,不 管 你 现 在 的 理 想 在 别 人 看 来是 多 么 的 可 笑 , 你 也 不 用 在 乎 , 人 生 蹉 跎 几 ...
- 记录下laravel 5.2的auth/logout路由工作不正常的问题
- vue-extend 选项
vue-extend 选项 mixins 和extend 很相似,但有区别: var extendNews={ //后来的内容用变量接收 updated:function(){ console.log ...
- 【Java/Android性能优5】 Android ImageCache图片缓存,使用简单,支持预取,支持多种缓存算法,支持不同网络类型,扩展性强
本文转自:http://www.trinea.cn/android/android-imagecache/ 主要介绍一个支持图片自动预取.支持多种缓存算法.支持二级缓存.支持数据保存和恢复的图片缓存的 ...
- 【Oracle】曾经的Oracle学习笔记(4-7)多表联合查询,子查询,动态条件查询
一.多表联合查询 二.子查询 三.动态条件查询 LESSON 4 Displaying Data from Multiple Tables------------------------------- ...
- 解决windows7系统的快捷方式无法添加到任务栏
#以下4条,进入cmd命令界面下逐个执行cmd /k reg add "HKEY_CLASSES_ROOT\lnkfile" /v IsShortcut /fcmd /k reg ...
- Nagios-4.1.1 (OpenLogic CentOS 7.2)
平台: CentOS 类型: 虚拟机镜像 软件包: apache2.4.6 nagios 4.1.1 php5.4.16 devops monitoring nagios open-source ph ...
- Spring Boot : Swagger 2
每次修改完代码需要找原本的API时楼主的内心是痛苦的,因为一般情况下都找不到,需要重新写一份.如果使用Swagger的话,只要加几个注解就可以实时生成最新的在线API文档,而且不仅仅是文档,同时支持A ...
