09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios
npm install axios
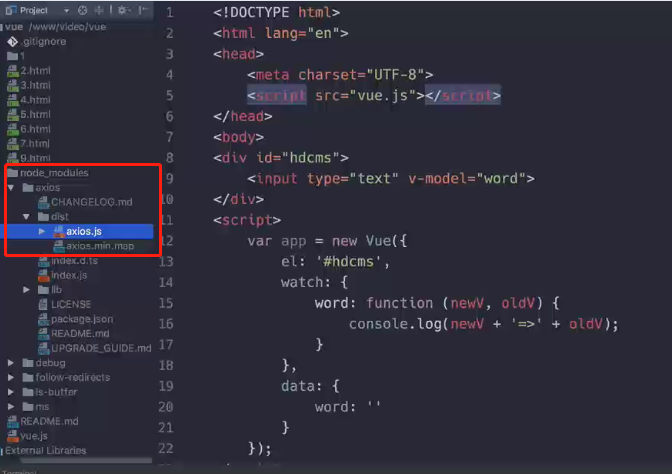
安装好后,会多出node_modules文件夹

思路:
监听data里的word改变时,发送ajax异步请求数据,
把返回的数据赋值给data里的result,再传给模板里
9.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="node_modules/axios/dist/axios.js"></script>
</head>
<body>
<div id="vue">
<!--当input里的值改变时,会改变data里的word-->
<input type="text" v-model="word">
<h1>
<!--拿到data里的result里的值-->
结果:{{result}}
</h1>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
watch:{ //监听data里的word的变化
// 拿到input里的新值和旧值
word:function(new_v,old_v){
// console.log(new_v+'=>'+old_v);
var url = '9.php?word='+new_v;
// ajax get异步请求
axios.get(url).then(function(response){
console.log(response);
app.result = response.data //赋值给data里的result
});
}
},
data:{
word:'',
result:''
}
});
</script>
</html>
9.php里
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/1/5
* Time: 10:42
*/
print_r('要搜索的内容是:'.$_GET['word']);
?>
效果:

09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串的更多相关文章
- 09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- Android学习——动态注册监听网络变化
新建一个BroadcastTest项目,然后修改MainActivity中的代码,如下: public class MainActivity extends AppCompatActivity { p ...
- angularJs之$watch监听属性变化访问后台
- 监听EditText变化---TextWatcher 类用法详解
http://www.cnblogs.com/yjing0508/p/5316985.html TextWatcher textWatcher = new TextWatcher() { @Overr ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- vue.js 监听属性的学习/ 千米、米的转换 /时、分、秒 的转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
随机推荐
- The bytes/str dichotomy in Python 3 [transport]
reference and transporting from: http://eli.thegreenplace.net/2012/01/30/the-bytesstr-dichotomy-in-p ...
- 爱上MVC~业务层刻意抛出异常,全局异常的捕获它并按格式返回
回到目录 对于业务层的程序的致命错误,我们一直的做法就是直接抛出指定的异常,让程序去终断,这种做法是对的,因为如果一个业务出现了致命的阻塞的问题,就没有必要再向上一层一层的返回了,但这时有个问题,直接 ...
- java注解相关
本文参考很多大神的文档,特别再次表示感谢分享!! 1.何为注解? 概念:注解(Annotation),也叫元数据.一种代码级别的说明. 它是JDK1.5及以后版本引入的一个特性,与类.接口.枚举是在 ...
- xenserver 更新源
在xenserver上安装vnc软件时,报错 [root@cloud yum-3.4.3]# ./yummain.py install yumThere are no enabled repos.Ru ...
- 安装xenserver过程中出现的问题
运行环境:win10系统,神舟战神z7m-KP7GT型号笔记本,VMWare虚拟机,XenServer7.2.0,XenCenter7.2.0 5月22日下午安装上xenserver虚拟机,发现虚拟机 ...
- Docker的安全问题以及一些预防方案
http://blog.csdn.net/Ruidu_Doer/article/details/53401523
- java之struts框架入门教程
本教程主要讲述struts的简单入门操作 使用的是myeclipse工具 1.创建web项目 2.复制struts必要的jar包到 WebRoot/WEB-INF/lib 下 jar包列表如下: as ...
- 解决在eclipse中导入项目名称已存在的有关问题
新建项目-Import-File System-找到相应的文件夹-Overwrite existing resources without warning打钩,选中项目即可
- 功放TAS5719耳机POP noise分析 对策
驱动功放时,遇到POP noise 是常见的问题,以前遇到此问题,首先想到的对策就是mute the output.本人一直来对此种解法感觉不爽,心里不快.最近遇到开机时耳机有很强的POP,决定好好研 ...
- Angular CLI的简单使用(2)
刚才创建了myApp这个项目,看一下这个项目的文件结构. 项目文件概览 Angular CLI项目是做快速试验和开发企业解决方案的基础. 你首先要看的文件是README.md. 它提供了一些如何 ...
