css知多少(9)——float下篇(转)
css知多少(9)——float下篇
float内容比较多,咱们分上、下两篇来介绍,上篇已经写完,这是下篇。建议大家先把上篇看了,再来看下文,精彩内容不要掠过啊。
1. 清除float
《上篇》中我们提到,float具有“破坏性”,它会导致父元素“坍塌”,这将不是所要看到的。如何去避免float带来的这种影响呢(也就是我们常说的“清除浮动”) ?方法有很多种,我在这里介绍4中供大家参考,大家可根据实际情况来选择。
先介绍两个比较简单,但是不常用的解决方法:
- 为父元素添加overflow:hidden
- 浮动父元素
这两个方法比较简单,在这里也就不再演示了,大家有兴趣的可以自己去试试。
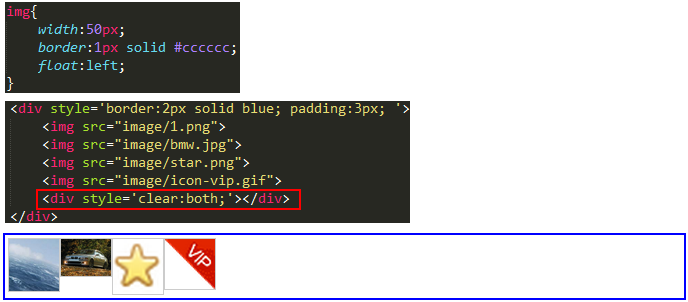
第三种方法也不是很常用,但是大家要知道clear:both这个东西。通过在所有浮动元素下方添加一个clear:both的元素,可以消除float的破坏性。

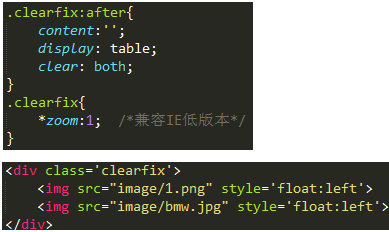
接下来的第四种方法是大家最需要掌握的,也是我推荐的,也是bootstrap正在用的——clearfix——不知道的同学一定要去搜一下,要不然就太low了!

上图中,我们定义一个.clearfix类,然后对float元素的父元素应用这一样式即可,非常简单吧?注意,你可能会搜出不同版本的clearfix,有的代码比上图中的代码多,你不用理会它,就按照我的贴图的代码写就行。
究其原理,其实就是通过伪元素选择器,在div后面增加了一个clear:both的元素,跟第三种方法是一个道理。
2. 合理的使用float布局网页
《上篇》中提到,我们使用float做网页布局,是一种误解和“误用”。估计大多数人误解了float的原本设计初衷,但是这里的“误用”是要加引号的,因为这是一种无心插柳的应用。即,用float做网页布局是很合情合理的,鼓励同志们继续使用。
但是用float做网页布局也是有许多技巧的,准确的应用会提高网页的灵活性。下面我列举两个常用的网页布局案例,仅供大家参考,不喜勿喷,善意留言!
第一,三列布局
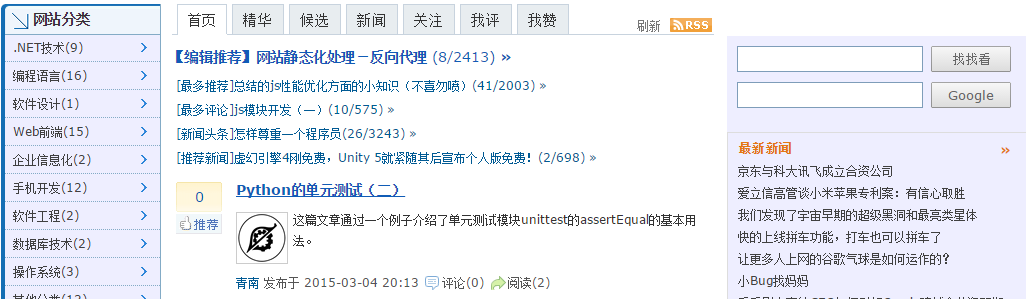
博客园的主页就是经典的三列布局,很明显的左、中、右。

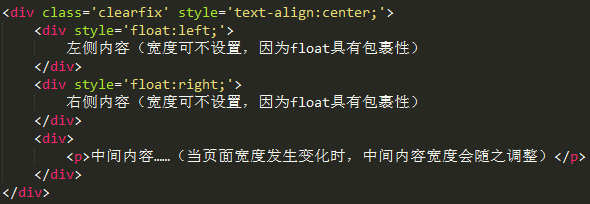
对于这种布局,我给出的布局方案是:

第二,两列布局
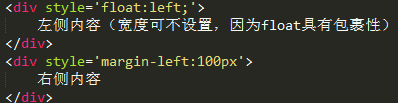
以博客园一篇文章的链接为例,它分为左、右结构

对于这种布局的格式,我的设计方案是:

3. BootStrap的栅格系统
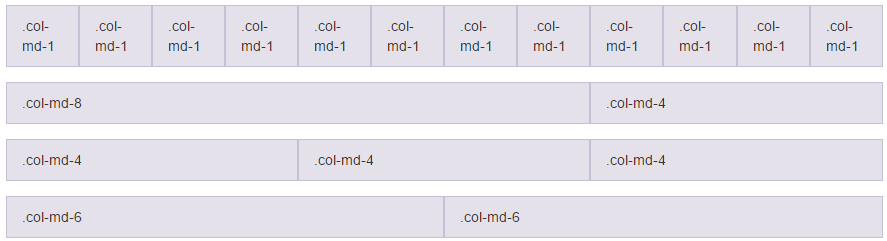
如果您熟悉并使用bootstrap,那么您将不必自己去操心网页布局,因为bootstrap已经把网页分成了12列,您可以随意设置多列布局,非常方便。这就是bootstrap的栅格系统。此处不会详解栅格系统,就是简单看看栅格系统的实现,它是用float实现的。

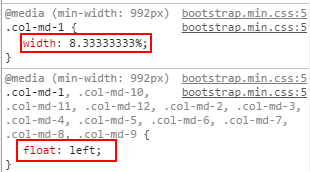
通过浏览器监控每个单元格的css样式,可以发现,单元格通过百分比设置了宽度,通过float:left设置了浮动。

对于父元素的清除浮动,bootstrap使用的就是《上篇》中说的clearfix,大家可以自行检测一下试试。
多看看经典软件的源码是学习的一个捷径,学习css可以看看bootstrap,学习js可以看看jquery……
4. 总结
float内容非常多,有的css书籍中,也很难全面的讲解float这一知识点的全部内容。这就需要自己去多多看书,多多实践,多多看经典系统的源码,才能做到融会贯通,举一反十。
大家共勉吧。
---------------------------------------------------------------
本系列的目录页面:http://www.cnblogs.com/wangfupeng1988/p/4325007.html
-------------------------------------------------------------------------------------------------------------
欢迎关注我的教程:
《用grunt搭建自动化的web前端开发环境》《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
也欢迎关注我的开源项目——wangEditor,简洁易用的web富文本编辑器
css知多少(9)——float下篇(转)的更多相关文章
- css知多少(8)——float上篇
1. 引言 对于我们所有的web前端开发人员,float是或者曾经一度是你最熟悉的陌生人——你离不开它,却整天承受着它所带给你的各种痛苦,你以为它很简单就那么一点知识,但却驾驭不了它各种奇怪的现象. ...
- css知多少(8)——float上篇(转)
1. 引言 对于我们所有的web前端开发人员,float是或者曾经一度是你最熟悉的陌生人——你离不开它,却整天承受着它所带给你的各种痛苦,你以为它很简单就那么一点知识,但却驾驭不了它各种奇怪的现象. ...
- css知多少(12)——目录
<css知多少>系列就此完结了.常来光顾的朋友可能会觉得突然:css的知识点还有很多,怎么突然就完了,还没讲完呢?这样说是对的.不过凡事都有一个定位,如果盲目求多,定位模糊,那样就没有目的 ...
- 转:css知多少(12)——目录
<css知多少>系列就此完结了.常来光顾的朋友可能会觉得突然:css的知识点还有很多,怎么突然就完了,还没讲完呢?这样说是对的.不过凡事都有一个定位,如果盲目求多,定位模糊,那样就没有目的 ...
- 看《css知多少》的一些总结
问题 1.有些浏览器不完全支持css3,现在可以用哪个工具去检测浏览器是否支持,以及支持哪些项? modernizr:检测浏览器对HTML5和CSS3特性(至于modernizr的介绍,可以看我另外一 ...
- css知多少(4)——解读浏览器默认样式
上一节<css知多少(3)——样式来源与层叠规则>介绍了样式的五种来源,咱们再通过一张图回顾一下. 对于上面的三层,咱们大概都比较熟悉了.下面的两层中,用户自定义样式一般也就是改一改字号大 ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
- css知多少(11)——position(转)
css知多少(11)——position 1. 引言 本文将用一篇文章介绍position(定位),在学习position之前,我们应该去思考一个问题:什么情况下我们需要定位?如果没有定位将无法满 ...
- css知多少(10)——display(转)
css知多少(10)——display 1. 引言 网页的所有元素,除了“块”就是“流”,而且“流”都是包含在“块”里面的(最外层的body就是一个“块”).在本系列一开始讲<浏览器默认样式 ...
随机推荐
- Android Studio开发技巧
为了android更有效率的开发,总结学习android集成开发环境(android studio1.3为例) android studio 1-打印log及配置ec快捷键 2-代码提示及移动快捷键 ...
- Shiro安全配置
主要还是整合了本地ehcache,集群session管理过段时间放出 <?xml version="1.0" encoding="UTF-8"?> ...
- mysql分组取topn
本文来自 http://www.jb51.net/article/31590.htm 有些语句sql top n 是sqlserver语法 --按某一字段分组取最大(小)值所在行的数据 代码如下: ...
- New Concept English three (48)
23w/m 76errors In this much-travelled world, there are still thousands of places which are inaccessi ...
- git常用命令收藏
git init //初始化本地git环境 git clone XXX//克隆一份代码到本地仓库 git pull //把远程库的代码更新到工作台 git pull --rebase origin m ...
- Jupyterhub Error 503: Proxy Target Missing
Jupyterhub Error 503: Proxy Target Missing 请求太频繁
- UVA 11637 Garbage Remembering Exam
#include <iostream> #include <stdio.h> #include <cstring> #include <math.h> ...
- DataTable:数据库到程序的桥梁
DataTable:是一个临时保存数据的网格虚拟表(表示内存中数据的一个表.).DataTable是ADO dot net 库中的核心对象,它无须代码就可以简单的绑定数据库,它具有微软风格的用户界面. ...
- zabbix监控进程
参考http://chenx1242.blog.51cto.com/10430133/1837990 1 前期说明 zabbix_server查看“文件在后台运行数量”所对应的key就是:proc.n ...
- 证书脚本--生成csr,key
#!/bin/sh # this script can make certificate of each line in file you point which one! if [ $# -ne 1 ...
