自动生成 WebApi 在线说明文档。
1.使用Swashbuckle实现
Swashbuckle 是.NET类库,可以将WebAPI所有开放的控制器方法生成对应SwaggerUI的JSON配置。再通过SwaggerUI 显示出来。类库中已经包含SwaggerUI 。所以不需要额外安装。
2.快速开始。前提已有webapi项目
查看webapi项目属性,在【生成】选项卡中勾选X【ML文档文件】。在编译过程中会生成一个注释文件
- 使用NuGet包将Swashbuckle库添加到在webapi项目中

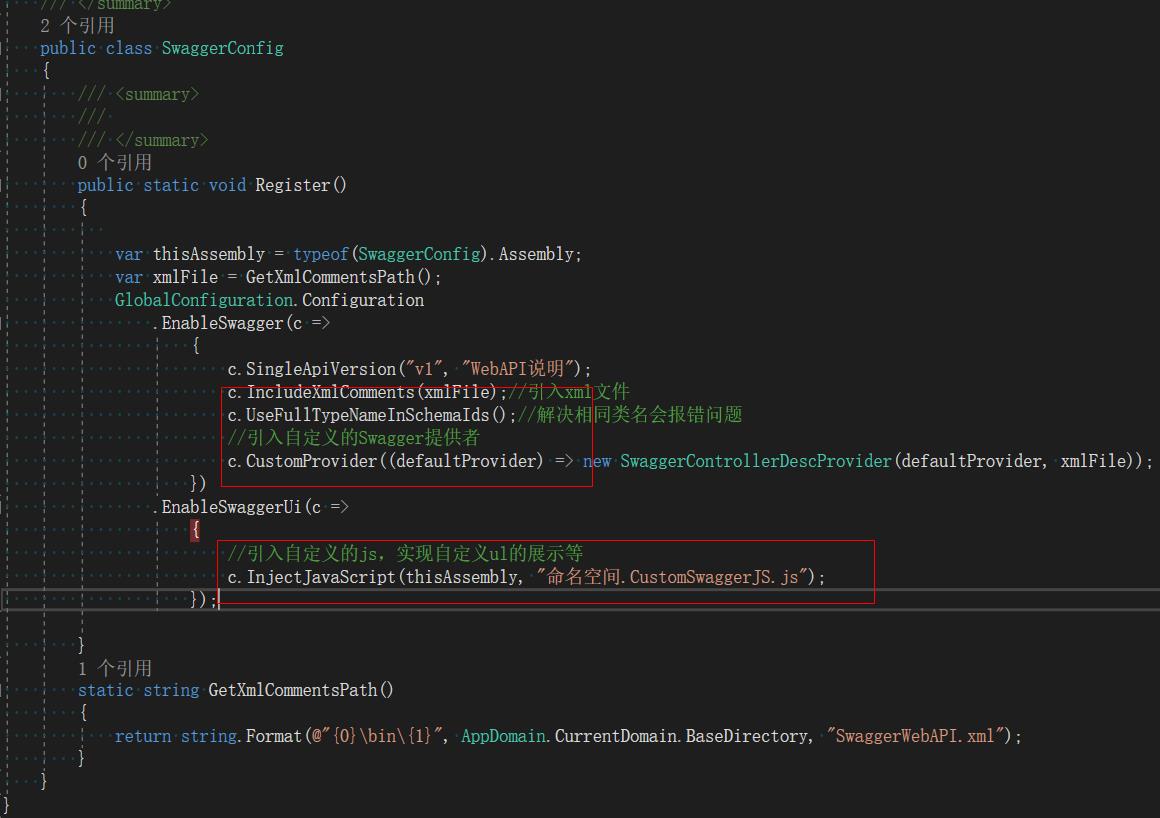
- 引用后,在App_Start文件夹下会生成一个SwaggerConfig.cs配置文件。可以修改配置文件,实现自定义SwaggerUI相关展示行为等。

- 自定义swagger提供类,实现中文展示
/// <summary>
/// 自定义swagger的控制器描述
/// </summary>
public class SwaggerControllerDescProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private readonly string _xml;
/// ///
///
///
/// xml文档路径
public SwaggerControllerDescProvider(ISwaggerProvider swaggerProvider, string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
} public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
SwaggerDocument srcDoc = null;
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } };
return srcDoc;
} /// /// 从API文档中读取控制器描述
///
/// 所有控制器描述
public ConcurrentDictionary<string, string> GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
} }
- 添加js文件,实现中文展示等。注意:查看js文件属性,将生成操作改为【嵌入的资源】
'use strict'; /**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after <script src='lang/translator.js' type='text/javascript'></script>.
* For example - <script src='lang/ru.js' type='text/javascript'></script>
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
* 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>.
* The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate.
*
*/
window.SwaggerTranslator = { _words: [], translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
}, _tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
}, learn: function (wordsMap) {
this._words = wordsMap;
}, setControllerSummary: function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
//console.log(data)
var toggleEndpointList = [];
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
var s = $("#resources .resource");
$("#resources .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9, 11) + "_" + id.substring(13);
strSummary = summaryDict[controllerName];
if (strSummary) {
console.log($(item))
$(item).children(".heading").children("h2").children('a').text(strSummary);
$(item).children(".heading").children(".options").prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>'); toggleEndpointList.push($(item).attr('id'))
}
}
});
for (var i = 0; i < document.getElementsByClassName('menuLiA').length; i++) {
var menuLiA = document.getElementsByClassName('menuLiA');
menuLiA[i].setAttribute('href', '#' + toggleEndpointList[i])
} },
error: function (err)
{
alert(err);
}
});
},
}; /* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
}); $(function () {
$("#logo").html("WebApi说明文档");
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
- 运行http://ip:host/swagger/ui/index 查看效果
自动生成 WebApi 在线说明文档。的更多相关文章
- 9.1.3 .net framework通过业务逻辑层自动生成WebApi的做法
首先需要说明的是这是.net framework的一个组件,而不是针对.net core的.目前工作比较忙,因此.net core的转换正在编写过程中,有了实现会第一时间贴出来. 接下来进入正题.对于 ...
- 使用jsdoc-toolkit来自动生成js api文档
近来前端组小盆友开发的类库越来越多,很多情况下彼此不知道写了些什么方法,为了更好的合作提高工作效率,找了个比较好的api文档生成方法.使用jsdoc-toolkit来自动生成js api文档. 一. ...
- asp.net mvc5中使用Swagger 自动生成WebApi文档笔记
Swagger可以自动生成Api说明文档,并内置在线测试,通过NSwagStudio还可以自动生成Api客户端调用代码,以下为具体实现步骤 1.写一个简单的WebApi并加上注释 public cla ...
- SpringBoot + Swagger2 自动生成API接口文档
spring-boot作为当前最为流行的Java web开发脚手架,相信越来越多的开发者会使用其来构建企业级的RESTFul API接口.这些接口不但会服务于传统的web端(b/s),也会服务于移动端 ...
- C# 自动生成代码API文档
暂时没学会正规的转载style临时记录一下 NET中的规范标准注释(一) -- XML注释标签讲解 http://www.cnblogs.com/mq0036/p/3544264.html NET中的 ...
- 原创SQlServer数据库生成简单的说明文档小工具(附源码)
这是一款简单的数据库文档生成工具,主要实现了SQlServer生成说明文档的小工具,目前不够完善,主要可以把数据库的表以及表的详细字段信息,导出到 Word中,可以方便开发人员了解数据库的信息或写技术 ...
- 原创SQlServer数据库生成简单的说明文档包含(存储过程、视图、数据库批量备份)小工具(附源码)
这是一款简单的数据库文档生成工具,主要实现了SQlServer生成说明文档的小工具,目前不够完善,主要可以把数据库的表以及表的详细字段信息,导出到 Word中,可以方便开发人员了解数据库的信息或写技术 ...
- MFC:“Debug Assertion Failed!” ——自动生成的单文档程序项目编译运行就有错误
今天照着孙鑫老师的VC++教程学习文件的操作,VS2010,单文档应用程序,项目文件命名为File,也就有了自动生成的CFileDoc.CFileView等类,一进去就编译运行(就是最初自动生成的项目 ...
- 利用ShowDoc自动生成api接口文档
最近在做新项目,感觉写完一个接口 还要去再写一遍api文档 挺浪费时间的,所以借用ShowDoc的api开放功能 自动生成api文档. 首先 去 https://www.showdoc.cc/ 注册一 ...
随机推荐
- Docker 快速安装&搭建 Ngnix 环境,并配置反向代理
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- Unity---遇到的一些坑和解决方案
目录 1.在UGUI中的物体顺时针旋转Z是负的.(和正常3D中是相反的) 2.MoveTowards()+Vector3.Distance()控制物体的移动 3.trtransform.SetPare ...
- AtCoder Beginner Contest 115 题解
题目链接:https://abc115.contest.atcoder.jp/ A Christmas Eve Eve Eve 题目: Time limit : 2sec / Memory limit ...
- 利用xsltproc转换jtl报告到html报告
使用Jmeter测试完后并不能直接生成html报告,而是jtl报告.这里我们可以用xsltproc来解决. xsltproc是由DanielVeillard用来C语言编写的是一个快速XSLT引擎, ...
- QueueUtil
import com.rabbitmq.client.Connection; import com.rabbitmq.client.ConnectionFactory; import org.slf4 ...
- 在SpringBoot中使用Docker(利用dockerfile-maven-plugin插件)
周末在家做了一个实验: 将Docker通过插件的方式集成到SpringBoot中 然后通过Maven命令根据项目中的Dockerfile自动生成Docker镜像,同时将镜像推送到远程Linux服务器( ...
- Java多线程与并发——生产者与消费者应用案例
多线程的开发中有一个最经典的操作案例,就是生产者-消费者,生产者不断生产产品,消费者不断取走产品. package com.vince; /** * 生产者与消费者案例 * @author Admin ...
- 【Java】在eclipse中使用maven进行项目构建 入门篇
maven配置的简单说明 从\192.168.30.150\103.初级人员培训资料\新建文件夹 (2)\环境下提取apache-maven-3.0.4.zip压缩包,解压缩至E盘下 在E盘下新建&q ...
- Spring事务管理的注解方式
使用注解实现Spring的声明式事务管理,更加简单! 步骤: 1) 必须引入Aop相关的jar文件 2) bean.xml中指定注解方式实现声明式事务管理以及应用的事务管理器类 3)在需要添加事务控制 ...
- ElasticSearch入门-搜索(java api)
ElasticSearch入门-搜索(java api) package com.qlyd.searchhelper; import java.util.Map; import net.sf.json ...
