HTML 5新元素和CSS
Html5 新元素
多媒体元素
video/audio:
格式例子:

属性:

canvas元素
Canvas标签定义图形,用于图形的绘制,使用 js来绘图
拖放drag和drop
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
语义元素:
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
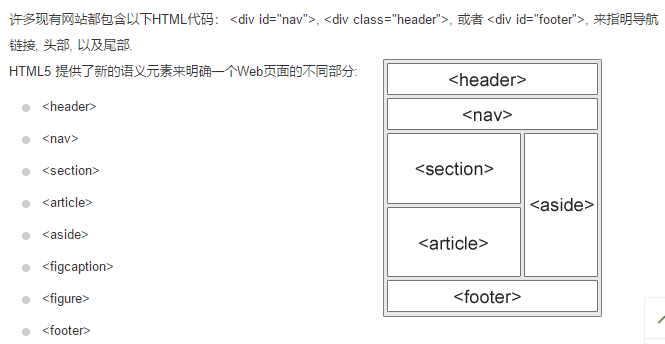
Html5中新的语义元素

<footer> 定义section或document的页脚
<header> 定义了文档的头部区域
<nav> 定义了导航链接的部分
<section> 定义文档中的节(section,区段)
css: 层叠样式表 美化页面 修改标签的样式
写法分类:
1、内联:写在标签里面 以属性的形式表现 属性名style
格式例如:<span style=" "> </span>
<p style="font-size:20pt;color:red;text-align:center">排版样式</p>
排版专用标记:<div>与<span>
这两个标签都是用来设置涵盖一个区块为主.区块就是表示一行 以上的数据.如果没有一样,则<span> 与</span>该数据显示前后都不会跳行.
2、内嵌:写在head标签里面 以标签的形式表现 标签名style
内嵌式排版中所有的样式定义都必须在<style>..</style>之间,而<style>..</style>又必须在<head>..</head>之间.
选择器:找元素 通过各种方式 例如:标签名 id属性值
选择器格式
选择器{
样式属性:样式值;
样式属性:样式值;
}
选择器类型
1.通用选择器: *{} 选择器选择所有元素
例子:选择器选择所有元素
*{
padding: 0px;
margin:0px;
}
选择器也可以选择另一个元素内的所有元素:
例如:
div *{
background-color:yellow;
}
2.标签选择器:标签名{} 通过标签名找标签
3.id选择器: #id属性值{} 通过id属性值找元素 关键符号
<!DOCTYPE html>
<html>
<head>
<style type=”text/css”>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<div >
<p id="firstname">My name is Donald.</p>
</div>
</body>
</html>
结果为:

4.class选择器 : .class属性值{} 通过class属性值找元素 关键符号
例子:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.intro{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p>My name is Donald.</p>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
结果为:

5.后代选择器 选择器1 选择器2{}
例子:
#div div{
width: 50px;
height: 50px;
background: red;
}
6.子类选择器 选择器1 > 选择器2{}
例如:
#div > div{
width: 50px;
height: 50px;
background: red;
}
7.并列 选择器1 , 选择器2.. {}
例如:
#dd , #ddd{
background: red;
}
8.伪类选择器 选择器:伪类 hover
例如:
#d:hover a{
background: red;
}
9.其他选择器:
对比选择器:
例子:
选择所有带有target属性的 <a>元素
a[target]{
background-color:yellow;
}
:last-child
例子:指定父元素中最后一个p元素的背景色:
p:last-child{
background:#ff0000
}
"行内"和"内嵌式"排版定义的优先级:
CSS 规定,范围越小,优先级越高.
优先级由小到大排列:
- 行内
- class和id定义型
- 标记定义行
id 的优先级高于class级
权值:
行内:权值1000!
id:权值100!
class:权值10!
标签:权值1!
*:权值0!
权值是可叠加,例如:
#div .class 优先级大于 .class
3、外部引用:引入外部文件
写在head标签里面 以标签的形式标签 标签名 link
格式:
<head>
<link rel="stylesheet" type="text/css" href=URL />
</head>
外部引用优点:
更好的书写css样式;
避免相同元素在不同页面需要重复定义样式问题
HTML 5新元素和CSS的更多相关文章
- js常用效果
//创建元素 var txt1="<p style='color:red'>我是由HTML创建的</p>"; // 以 HTML 创建新元素 var txt ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 范仁义html+css课程---8、新元素布局
范仁义html+css课程---8.新元素布局 一.总结 一句话总结: 推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),artic ...
- [HTML/CSS]创建新元素的三种方法
第一种:通过text/HTML var txt1="<h1>Text.</h1>"; 第二种:通过jQuery var txt2=$("<h ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- 浏览器渲染引擎,提高css渲染速度。
一.渲染引擎渲染引擎的职责是……渲染,也就是把请求的内容显示到浏览器屏幕上.默认情况下渲染引擎可以显示HTML,XML文档以及图片. 通过插件(浏览器扩展)它可以显示其它类型文档. 二.各种渲染引擎我 ...
- vue.js之过渡效果-css
概述 vuejs的过渡效果可以让我们的页面元素在出现和消失时实现过渡.官方文档这样描述过渡效果的方式: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Anima ...
- CSS布局(一)
本节内容: 没有布局 display属性 margin:auto; max-width 盒模型 没有布局 如果想把所有内容都塞进一栏里,那么不用设置任何布局也是可以的.然而,如果用户把浏览器窗口调整的 ...
- CSS伪类与CSS伪元素的区别及由来
关于两者的区别,其实是很古老的问题.但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手.早些年刚入行的时候,我自己也被深深误导,因 ...
随机推荐
- Unity 行为树-节点间数据传递
一.引言 有以下小场景: 节点A:发现了 敌人. 节点B:追逐敌人. 对于同一个敌人物体,节点AB之间是如何传递数据 的呢? 二.数据传递的3种方式 1.共享变量:面板中创建局部或者全局的共享变量Te ...
- Luogu P3223 [HNOI2012]排队 组合
本来做了一道 P4901 排队 后来发现自己做错题了...到也都是数学qwq 这题最恶心的就是两只(雾)老师. 那我们分类讨论: 1.两个老师之间是男生: $ A(n,n)*A(n+1,2)*A(n ...
- jdbc取出表名 名称
package com.dataconnect.test.util; import java.sql.Connection; import java.sql.DatabaseMetaData; imp ...
- Unity [RequireComponent(typeof(组件名))]
- 模拟虚拟的文件系统initrd/initramfs
请看initramfs文件的以下解析: [root@ant-colonies boot]# ls config--.el6.x86_64 lost+found efi symvers--.el6.x8 ...
- Sqoop Export HDFS
Sqoop Export应用场景——直接导出 直接导出 我们先复制一个表,然后将上一篇博文(Sqoop Import HDFS)导入的数据再导出到我们所复制的表里. sqoop export \ -- ...
- sed 处理一行,替换 删除
sed option 'action' filename (文件可多个) option: -i 直接在原文件中修改! -n 安静模式,默认情况所有数据都会被列出,但-n只有经过动作处理的那一行才被列出 ...
- 零基础逆向工程27_Win32_01_宽字符_MessageBox_win32调试输出
1 多字节字符 ASCII码表:0 ~ 2^7-1 扩展ASCII码表:2^7 ~ 2^8-1 什么是GB2312:1980年,两个字节存储一个汉字:不通用,别国会有乱码. UCICODE:只有一个字 ...
- iis6.0 建立站点
公司网站的服务器甚多 其中还包括早期的iis6.0 的网站服务器 由于之前没有接触过 特此记录建立站点过程和注意事项 1.每个站点最好都新建一个用户名 方便管理 这里操作系统是 winXP 现在运行界 ...
- web安全防御之RASP技术
作者: 我是小三 博客: http://www.cnblogs.com/2014asm/ 由于时间和水平有限,本文会存在诸多不足,希望得到您的及时反馈与指正,多谢! 0x00:we ...
