position:fixed相对父级元素定位而不是浏览器
position:fixed默认是相对浏览器定位的
原理:fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位
代码:http://jsbin.com/tegodideyi/edit?html,css,output
HTML布局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="father">
<div class="son">
fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位
</div>
</div> <p>a</p>
<p>b</p>
<p>c</p>
<p>d</p>
<p>e</p>
<p>f</p>
<p>g</p>
<p>h</p>
<p>i</p>
<p>j</p>
<p>k</p>
<p>l</p>
<p>m</p>
<p>n</p>
<p>o</p>
<p>p</p> </body>
</html>
CSS样式:
.father {
width:300px;
height:300px;
background:green;
}
.son {
position:fixed;
margin-top: 40px;
width:150px;
height:150px;
background:red;
word-break: break-all;
}
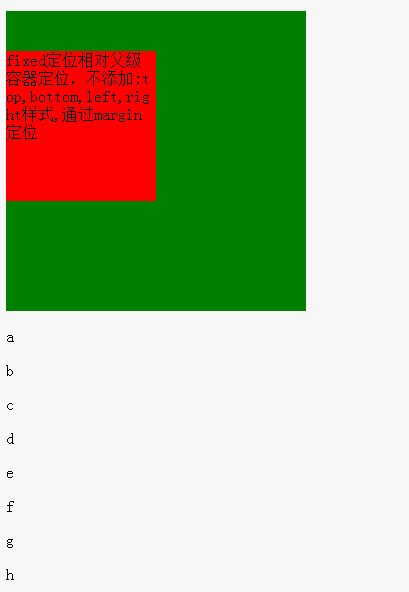
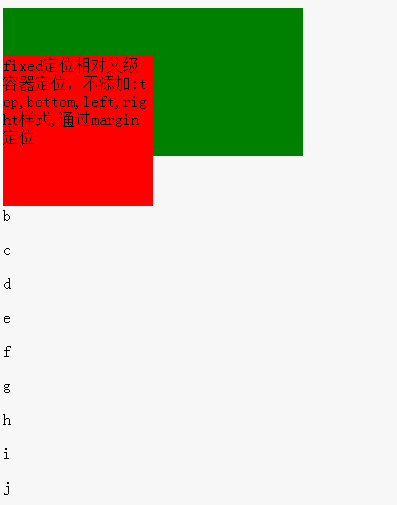
结果:
未滚动时:

滚动后:

position:fixed相对父级元素定位而不是浏览器的更多相关文章
- layer弹出层设置相对父级元素定位
layer弹出层默认是相对body固定定位的,可是项目中一般需要相对某个盒子相对定位,下面是个加载弹层例子: var loadIndex = layer.open({ type: 3, //3 表示加 ...
- html css样式子元素相对父级元素定位
废话不多说. 父级元素 样式设置: position:relative; 子元素样式: position: absolute; 这样就可以达到子元素相对父级元素定位了.
- [jQuery]相对父级元素的fixed定位
(function($) { var DNG = {}; //----------------------------------------------------/ // ...
- position:fixed 相对父元素定位
position:fixed是对于浏览器窗口定位的,要实现相当于父元素定位,可以这样: 不设置fixed元素的top,bottom,left,right,只设置margin来实现. 这种方法本质上fi ...
- css使absolute相对于父容器进行定位而不是以body(为什么绝对定位(absolute)的父级元素必须是相对定位(relative))
借知乎的回答如下解释: 首先,我想告诉你的是,如果父级元素是绝对定位(absolute)或者没有设置,里面的绝对定位(absolute)自动以body定位.这句话是错的.正确的是:只要父级元素设了po ...
- jQuery使用(四):DOM操作之查找兄弟元素和父级元素
查找兄弟元素 向下查找兄弟元素 next() nextAll() nextUntil() 向上查找兄弟元素 prev() prevAll() prevUntil() 查找所有兄弟元素 siblings ...
- IE6 7 父级元素的overflow:hidden 是包不住子级的relative
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 关于chart.js 设置canvas的宽度为父级元素的宽度的百分百 以及 X轴上面刻度数据太多如何处理
今天在做一个数据统计的界面的时候,需要做折线统计图,在网上找了一圈发现数据统计的插件还是不少的,本着轻量级的的原则选择了Chart.js,后来在做的过程中便遇到两个问题,以此记录下来,和刚刚接触前端的 ...
- JQuery 获取父级元素、同级元素、子元素等
例: <div> <div id="div_1">这是内容1</div> <div id="div_2">这是内 ...
随机推荐
- P2542 [AHOI2005]航线规划 LCT维护双连通分量
\(\color{#0066ff}{ 题目描述 }\) 对Samuel星球的探险已经取得了非常巨大的成就,于是科学家们将目光投向了Samuel星球所在的星系--一个巨大的由千百万星球构成的Samuel ...
- NOIP2018初赛总结(提高组)(试题+答案+简要解析)
NOIP2018初赛总结(提高组) 更新完毕(纯手敲),如果有错误请在下面留言 单选题 T1.下列四个不同进制的数中,与其它三项数值上不相等的是 A.\((269)_{16}\) B.\((617)_ ...
- Zookeeper基础使用
部署和运行 脚本 ZooKeeper的bin目录下的脚本见下表 脚本 说明 zkCleanup 清理ZooKeeper历史数据,包括事务日志文件和快照数据文件 zkCli ZooKeeper的一个简易 ...
- Eclipse报错:Attribute "xmlns" was already specified for element "web-app".
原因: 在Eclipse中修改了已有的Web工程的工程名,然后出现该错误. Attribute "xmlns" was already specified for element ...
- HTML用JS导出Excel的五种方法
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 树莓派编译安装 FFmpeg(添加 H.264 硬件编解码器支持)
说明 FFmpeg 是一套开源的音视频编解码库,有非常强大的功能,包括视频采集功能.视频格式转换等.众所周知视频编解码是一个非常消耗系统资源的过程,而树莓派自带了 H.264 的硬件编解码器,因此本文 ...
- liunx 内置mail 发送邮件
邮件配置文件/etc/mail.rc [root@ ~]# vim /etc/mail.rc #添加.修改如下内容 .com .com .com set smtp-auth-password=xxx ...
- js-eval运算符
js中使用eval运算符需要注意—— eval()只有一个参数 传入的参数是字符串时,才会去解析执行:否则,将直接返回这个参数 作用域与调用它的变量作用域保持一致 返回字符串中最后一个表达式或语句的值 ...
- 浅谈dedecms模板引擎工作原理及其自定义标签
浅谈dedecms模板引擎工作原理: 理解织梦模板引擎有什么意思? 可以更好地自定义标签.更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步. 理解织梦会使我们写PHP代码是更顺手,同时能学 ...
- Go语言基础之18--接口编程
一.接口介绍和定义 1.1 接口定义了一个对象的行为规范 A. 只定义规范,不实现 B. 具体的对象需要实现规范的细节 葵花宝典: 接口就是一层封装,1个例子,封装一个返还浏览器内容的接口.为什么不直 ...
