Selenium入门系列5 默认不显示的下拉列表元素操作
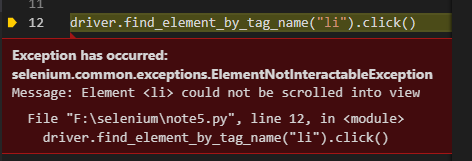
本节课程的下拉框是那种默认隐藏,当鼠标移到菜单上下拉框才显示的。如果直接getelement会报错,提示元素不可见:

so,得先让下拉列表显示出来再获取元素
用到的新知识:
is_display() 是否显示
webdriver.ActionChains(driver).move_to_element(menu).perform() 鼠标移到menu上
webDriverWait(driver,10).until(条件) 每10s监听一次,直到条件成立继续执行后续代码
脚本学习前,先网上找有下拉菜单的网页,或者在脚本同一个目录下新建test2.html,将以下内容拷贝进去保存。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test2</title>
<style>
.dropdown{
postion:relative;
display: inline-block;
} .dropdownlist{
display:none;
postion:absolute;
background-color:#f9f9f9;
width:160px;
}
li, li a{padding:10px;} .dropdown:hover{background-color:#ccc;}
.dropdown:hover .dropdownlist{display:block;} ul{list-style-type: none} .dropdownlist a:hover{
background-color:#00ffff;
}
</style>
</head>
<body>
<div class="dropdown">
<a href="#">link1</a>
<ul class="dropdownlist">
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
<li><a href="#" tabindex="-1">innertext</a></li>
</ul>
</div>
</body>
</html>
python脚本:
#coding=utf-8
#下拉列表定位
from selenium import webdriver
import time
from selenium.webdriver.support.ui import WebDriverWait #打开网页
driver=webdriver.Firefox() driver.get('file:///F:/selenium/test2.html')
#鼠标移到link1上显示下拉框
menu=driver.find_element_by_link_text("link1")
webdriver.ActionChains(driver).move_to_element(menu).perform()
#监听下拉框是否显示,显示则继续执行代码
WebDriverWait(driver,10).until(lambda dr:dr.find_element_by_class_name("dropdownlist").is_displayed)
#获取下拉框的元素,鼠标移动
droplists=driver.find_element_by_class_name("dropdownlist").find_elements_by_tag_name("li")
for li in droplists:
webdriver.ActionChains(driver).move_to_element(li).perform() time.sleep(2)
driver.quit()
淘宝首页 简单脚本:
#coding:utf-8 from selenium import webdriver
import time dr=webdriver.Firefox()
dr.get("http://www.taobao.com") #鼠标移到顶部菜单我的淘宝上
menu=dr.find_element_by_id("J_SiteNavMytaobao")
webdriver.ActionChains(dr).move_to_element(menu).perform()
time.sleep(1)
menu.find_element_by_class_name("site-nav-menu-list").find_element_by_tag_name("a").click() time.sleep(2)
dr.quit()
Selenium入门系列5 默认不显示的下拉列表元素操作的更多相关文章
- Netty入门系列(3) --使用Netty进行编解码的操作
前言 何为编解码,通俗的来说,我们需要将一串文本信息从A发送到B并且将这段文本进行加工处理,如:A将信息文本信息编码为2进制信息进行传输.B接受到的消息是一串2进制信息,需要将其解码为文本信息才能正常 ...
- Selenium入门系列4 选择并操作一组元素
选中一组元素的方式也是8种,与选中单个元素一一对应.区别只在于element与elements.elements取到的是一个数组,element取符合条件的第一个元素. 首先在脚本的目录下新建test ...
- Selenium入门系列3 单个元素的定位方法
UI自动化首先要识别对象,再操作对象,最后判定实际结果与预期结果是否一致. 这一节学习的是识别单个对象,webdriver提供了8种方式. <a id="idofa" cla ...
- Selenium入门系列2 窗口大小控制
selenium控制窗口最大化.适合手机的宽度.适合pad的宽度等尝试下实例,网站是否做了响应式布局 #coding=utf-8 # 改变浏览器窗口大小.前进后退 from selenium impo ...
- Selenium入门系列1 打开浏览器访问网页,退出浏览器
对于功能自动化的理解就是用测试工具替代手工.手工怎么操作的,工具也如何操作. 手工测试:在前置条件下,执行一定的操作步骤>与预期结果对比 功能自动化:在前置条件下,识别对象 >操作对象&g ...
- 【 D3.js 入门系列 — 2 】 绑定数据和选择元素
1. 如何绑定数据 D3 有一个很独特的功能:能将数据绑定到 DOM 上,也就是绑定到文档上.这么说可能不好理解,例如网页中有段落元素<p>,我们可以将整数 5 与 <p>绑定 ...
- Spark RDD/Core 编程 API入门系列之动手实战和调试Spark文件操作、动手实战操作搜狗日志文件、搜狗日志文件深入实战(二)
1.动手实战和调试Spark文件操作 这里,我以指定executor-memory参数的方式,启动spark-shell. 启动hadoop集群 spark@SparkSingleNode:/usr/ ...
- Java入门系列-23-NIO(使用缓冲区和通道对文件操作)
NIO 是什么 java.nio全称java non-blocking(非阻塞) IO(实际上是 new io),是指jdk1.4 及以上版本里提供的新api(New IO) ,为所有的原始类型(bo ...
- Selenium 入门到精通系列:六
Selenium 入门到精通系列 PS:Checkbox方法 例子 HTML: <html> <head> <title>测试页面</title> &l ...
随机推荐
- python自动化day2-列表、字典、集合
一.数据类型 1.什么是数据? x=10,10是我们要存储的数据 2.为何数据要分不同的类型 数据是用来表示状态的,不同的状态就应该用不同的类型的数据去表示 3 数据类型 数字(整形,长整形,浮点型, ...
- JOIN 和 NULL
NULL值得数据出现在数据库发展的最初阶段的确给开发和使用者带来了很大的便利,这是因为它为我们节省了太多的磁盘空间,而且在那个年代磁盘是相当昂贵的.但是随着科技的发展,硬件系统的改进突飞猛进,NULL ...
- RequireJS -Javascript模块化(二、模块依赖)
上一篇文章中简单介绍了RequireJs的写法和使用,这节试着写下依赖关系 需求描述:我们经常写自己的js,在元素选择器这方面,我们可能会用jquery的$("#id")id选择器 ...
- python安装包的时候报错
python安装包的时候报错 今天兴致勃勃的安装了一个paramiko包,过程很顺利,但是到结尾的时候报错,这就让人不爽了. 所以呢,需要安装一个名为python-dev的软件包. 该软件包包括头文件 ...
- Dev Express Report 学习总结(五)在分组中使用聚集表达式AggregateExpression
聚集表达式AggregateExpression主要包括几种:Avg(),Count(),Exists(),Max(),Min(),Single()和Sum().其中对于Sum(),在我看来主要有两种 ...
- jQuery自动完成插件flexselect
项目中使用flexselect自动完成插件时遇到一个问题 刚开始以为是js的引用顺序有问题,但是查看后发现不是js引用顺序问题 js引用顺序如下 最后查找资料也没有解决问题,一直提示这个错误 后来在f ...
- Unity脚本的生命周期 同一脚本/不同脚本/游戏对象激没激活/脚本激没激活,几种情况下的Awake,OnEnable,Start的执行顺序
可以自己在Unity里面试一下 游戏对象在Hierarchy面板不是激活的,它的脚本没作用,脚本中的函数不会执行; 游戏对象在Hierarchy面板是激活的,脚本没激活,Awake会执行,OnEnab ...
- vuex初探
WW(是什么.为什么) 什么是vuex? 如果你学过react,那么你就更容易理解vuex,因为vuex相当于react中的redux,它是用于管理数据的工具.我们看一看官网的介绍: Vuex 是一个 ...
- IDEA部署Express工程
1.下载并安装Nodejs 2.通过Nodejs的NPM工具安装全局安装express工具,命令如下: npm install -g express@XXX npm install -g expres ...
- 探讨PHP获取checkbox值
如何才能正确的实现PHP获取checkbox值对于初学者来说还是比较陌生的.在这里我们将为大家详细介绍相关的实现方法,希望对大家有所帮助. > > > weeks后的中括号不可漏,否 ...
