Android系统定制之SystemUI修改:下拉通知栏尺寸【转】
本文转载自:https://blog.csdn.net/huil0925/article/details/67632358
最近项目需要修改下拉通知栏面板的宽度,完成后,写个Blog做个总结,也提供给需要的开发人员参考。
本文介绍了DDMS中 Dump View Hierarchy for UI Automator 工具的使用方法,通过该工具找到一些应用的布局,快速定位我们需要修改的源码位置。
1 先看下效果图
修改前,横屏状态的下拉通知栏,距离屏幕左右两边还有段距离。(模拟器中的截图,Android原生的状态)
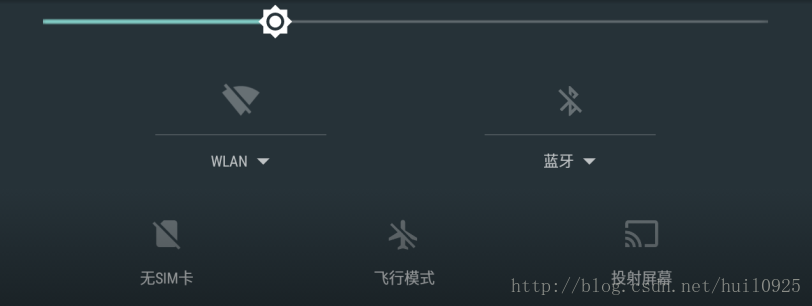
修改后,横屏状态的下拉通知栏,宽度铺满屏幕。(真实设备截图, 修改后刷机效果)
2 找到这部分的相关布局。
SystemUI下拉通知栏的布局为super_status_bar.xml
代码如下
<!-- This is the combined status bar / notification panel window. -->
<com.android.systemui.statusbar.phone.StatusBarWindowView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<com.android.systemui.statusbar.BackDropView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
>
<ImageView android:id="@+id/backdrop_back"
android:layout_width="match_parent"
android:scaleType="centerCrop"
android:layout_height="match_parent" />
<ImageView android:id="@+id/backdrop_front"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:visibility="invisible" />
</com.android.systemui.statusbar.BackDropView>
<com.android.systemui.statusbar.ScrimView android:id="@+id/scrim_behind"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:importantForAccessibility="no" />
<include layout="@layout/status_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/status_bar_height" />
<FrameLayout android:id="@+id/brightness_mirror"
android:layout_width="@dimen/notification_panel_width"
android:layout_height="wrap_content"
android:layout_gravity="@integer/notification_panel_layout_gravity"
android:paddingLeft="@dimen/notification_side_padding"
android:paddingRight="@dimen/notification_side_padding"
android:visibility="gone">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="2dp"
android:background="@drawable/brightness_mirror_background">
<include layout="@layout/quick_settings_brightness_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
</FrameLayout>
<com.android.systemui.statusbar.phone.PanelHolder
android:id="@+id/panel_holder"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent" >
<include layout="@layout/status_bar_expanded"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
</com.android.systemui.statusbar.phone.PanelHolder>
<com.android.systemui.statusbar.ScrimView android:id="@+id/scrim_in_front"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:importantForAccessibility="no" />
</com.android.systemui.statusbar.phone.StatusBarWindowView>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
几个关键的字眼:
| “@layout/status_bar” ————–> 状态栏
| “@+id/brightness_mirror” ——–> 下拉通知栏中调节亮度时,只剩下亮度调节弹出框,位置与下拉通知栏亮度调节位置一样的。
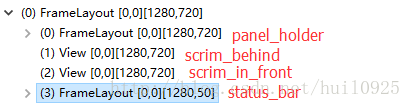
| “@+id/panel_holder”—————>下拉通知栏载体
| “@layout/status_bar_expanded”->下拉通知栏布局
super_status_bar.xml包含了状态栏,下拉通知栏等布局
3 找到下拉通知栏相关布局
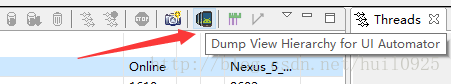
通过 DDMS 的 Dump View Hierarchy for UI Automator 工具,我们可以抓取一些布局的ID。
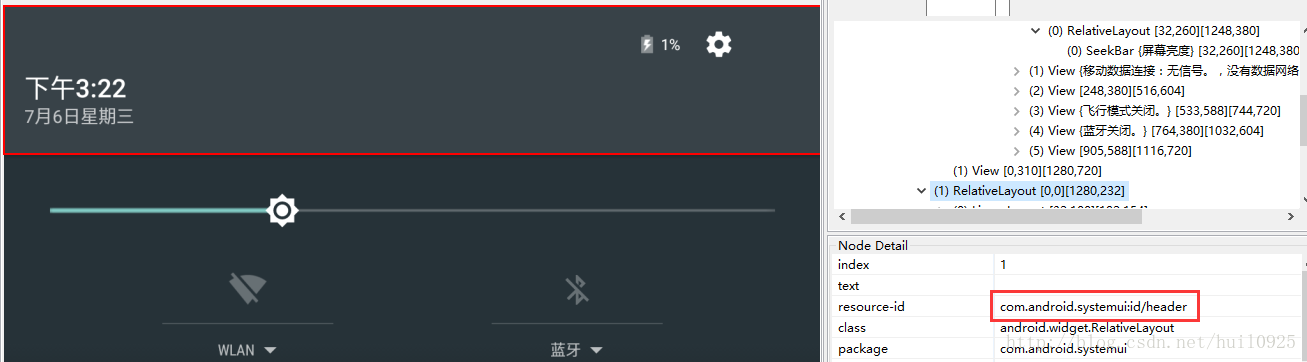
-3.1 header
通知栏上半部分是 com.android.systemui:id/header,那我们在SystemUI的res中,搜索这个“header” 。
搜索到layout中带有header的,有status_bar_expanded_header.xml,只有这个布局有这个ID
<com.android.systemui.statusbar.phone.StatusBarHeaderView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:systemui="http://schemas.android.com/apk/res-auto"
android:id="@+id/header"
android:layout_width="@dimen/notification_panel_width"
android:layout_height="@dimen/status_bar_header_height"
android:layout_gravity="@integer/notification_panel_layout_gravity"
android:paddingStart="@dimen/notification_side_padding"
android:paddingEnd="@dimen/notification_side_padding"
android:baselineAligned="false"
android:elevation="4dp"
android:background="@drawable/notification_header_bg"
android:clickable="true"
android:focusable="true"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
如果需要修改header的尺寸,可将
android:layout_width="@dimen/notification_panel_width"- 1
修改为
android:layout_width="match_parent"- 1
重新编译,这个header的宽度就和屏幕一样了。
-3.2 scroll_view
可上下滑动的快捷开关布局。
上图所示的布局代码如下
<com.android.systemui.statusbar.phone.ObservableScrollView
android:id="@+id/scroll_view"
android:layout_width="@dimen/notification_panel_width"
android:layout_height="match_parent"
android:layout_gravity="@integer/notification_panel_layout_gravity"
android:scrollbars="none"
android:overScrollMode="never"
android:fillViewport="true">- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
将宽度属性改成:
android:layout_width="match_parent"- 1
-3.3 notification_stack_scroller
通知列表布局
上图所示的布局代码如下
<com.android.systemui.statusbar.stack.NotificationStackScrollLayout
android:id="@+id/notification_stack_scroller"
android:layout_width="@dimen/notification_panel_width"
android:layout_height="match_parent"
android:layout_gravity="@integer/notification_panel_layout_gravity"
android:layout_marginBottom="@dimen/close_handle_underlap"
android:importantForAccessibility="no" />- 1
- 2
- 3
- 4
- 5
- 6
- 7
宽度属性改成:
android:layout_width="match_parent"- 1
4 重新编译,打包ROM
make源码,重新刷机查看效果,可以看到文章开头的gif图所示的效果
Android系统定制之SystemUI修改:下拉通知栏尺寸【转】的更多相关文章
- Android系统定制和源码开发以及源码编译(附视频)
Android系统定制配套视频: 为了把Android系统源码定制和编译的课程讲完,从准备到录制完所有的视频,一共花去了近半年的时间,前前后后各种下载源码,编译源码,系统不兼容,版本适配,虚拟机配置困 ...
- [置顶] android系统如何在静音模式下关闭camera拍照声音(2)
之前写过一篇“android系统如何在静音模式下关闭camera拍照声音”的博客,今天来写他的续篇,继续探讨这个问题. 公司新需求,要求在camera应用中添加一个开关,可以进行拍照声音的关闭和开启. ...
- SupportV7包中 SwipeRefreshLayout 修改下拉控件的距离
//修改下拉距离 ViewTreeObserver vto = mCategoryResults.mSwipeRefreshLayout.getViewTreeObserver(); vto.addO ...
- bootstrap-select and selectpicker 修改下拉框的宽度或者下方留白
bootstrap-select and selectpicker 修改下拉框的宽度或者下方留白 $("#sel_userName").selectpicker({ "w ...
- QuickBase64 - Android 下拉通知栏快捷base64加解密工具
Android Quick Setting Tile Base64 Encode/Decode Tool Android 下拉通知栏快捷 base64 加解密,自动将剪切板的内容进行 base64 E ...
- Android 系统默认参数的修改
转自: http://www.th7.cn/Program/Android/201505/447097.shtml 写在前面的话 一般在新项目开始之初,我们需要针对客户需求进行各种系统默认属性的配置, ...
- Android系统定制——Download Android System 及加载system镜像文件
定制android系统(配置及相关系统的镜像文件),具体可参考:Driver_All_in_One_V1.0——MT6735_6753.pdf文档,特别需要理解的是Download部分. 与之对应的软 ...
- Android系统联系人全特效实现(下),字母表快速滚动
在上一篇文章中,我和大家一起实现了类似于Android系统联系人的分组导航和挤压动画功能,不过既然文章名叫做<Android系统联系人全特效实现>,那么没有快速滚动功能显然是称不上&quo ...
- PullToRefreshScrollView 修改下拉刷新图标
我的修改比较简单暴力.网上查了一番,貌似大家都没有改,无奈,查了一下源码.发现如下资源目录: 在看看我们的布局文件,此三个图片就是下拉刷新的三种图标 好吧,flip就是我目前的下拉刷新图片,对应的也就 ...
随机推荐
- 【0】按照Django官网:实现第一个django app 安装必要的工具/模块
1.环境配置: (1)Install Setuptools¶ To install Python packages on your computer, Setuptools is needed. Do ...
- Hibernate二次学习二----------session.flush、session.doWork
目录 1. session 2. session.flush 3. session.doWork 4. 完整代码 5. 总结 © 版权声明:本文为博主原创文章,转载请注明出处 1. session H ...
- POJ1122_FDNY to the Rescue!(逆向建图+最短路树)
FDNY to the Rescue! Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 2368 Accepted: 72 ...
- Atitit.跨平台预定义函数 魔术方法 魔术函数 钩子函数 api兼容性草案 v2 q216 java c# php js.docx
Atitit.跨平台预定义函数 魔术方法 魔术函数 钩子函数 api兼容性草案 v2 q216 java c# php js.docx 1.1. 预定义函数 魔术方法 魔术函数是什么1 1.2. & ...
- python单元测试unittest实例详解
转自:http://blog.csdn.net/five3/article/details/7104466 单元测试作为任何语言的开发者都应该是必要的,因为时隔数月后再回来调试自己的复杂程序时,其实也 ...
- PropertyUtils复制BigDecimal异常
PropertyUtils复制BigDecimal会引发异常,要注意
- 第一次接触solr的过程记录
1.以solr-4.6.0.tgz为例进行学习 2.第一步,看的是 tutorial.html(位于solr-4.6.0/docs目录),默认solr以jetty作为servlet容器 3.但是,如果 ...
- 【SQLServer2008】之如何导入mdf,ldf文件、导入.mdf文件报错解决问题以及如何获得Authenticated Users 权限
一.如何导入mdf,ldf文件: 链接:http://jingyan.baidu.com/article/09ea3ede21258cc0afde3943.html 二.导入.mdf文件报错解决问题 ...
- iOS系列译文:自定义Collection View布局
原文出处: Ole Begemann 译文出处: 黄爱武(@answer-huang).欢迎加入技术翻译小组. UICollectionView在iOS6中第一次被介绍,也是UIKit视图类中的一 ...
- bat命令遍历文件和bat参数说明
**************************************************************************************************** ...