神奇的overflow:hidden及其背后的原理
先来看两个overflow:hidden的使用例子
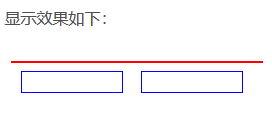
1、嵌套布局内部块元素设置float:left时,导致外部元素塌方,高度为0的问题。
<div class="wrap">
<div class="item"></div>
<div class="item"></div>
</div>
.wrap {
outline: red 1px solid;
width: 250px;
/*overflow: hidden;*/
}
.item {
height: 20px;
width: 100px;
outline: blue 1px solid;
float: left;
margin: 10px;
}

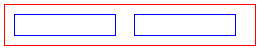
通过去掉wrap CSS中的overflow: hidden;的注释,显示效果如下:

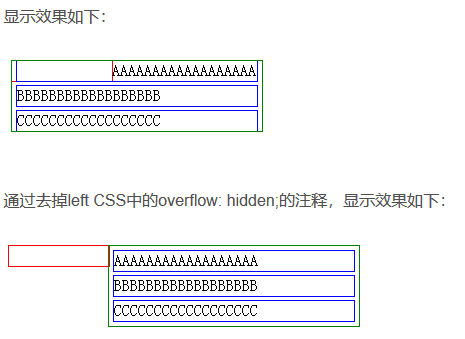
2、左右布局DIV,左侧DIV设置为float: left, 当右侧DIV高度超过左侧DIV时,右侧内容向左塌陷问题。
<div>
<div class="left"></div>
<div class="content">
<div>AAAAAAAAAAAAAAAAAA</div>
<div>BBBBBBBBBBBBBBBBBB</div>
<div>CCCCCCCCCCCCCCCCCC</div>
</div>
</div>
.left {
float: left;
height: 20px;
width: 100px;
outline: red 1px solid;
}
.content {
/*overflow: hidden;*/
outline: green 1px solid;
width: 250px;
}
.content div {
outline: blue 1px solid;
margin: 5px;
height: 20px;
}

通过以上两个例子,我们发现overflow: hidden;在布局时有神奇的治理布局塌方的功效。
其实,这是CSS2.1中定义的一个叫BFC(Block formatting context)的概念在起作用。所谓BFC,可直译为“块格式化上下文”,BFC定义了一块独立的渲染区域,规定了其内部块级元素的渲染规则,其渲染效果不受外界环境的干扰。
BFC定义了如下布局规则:
- 内部的块元素会在垂直方向,一个接一个地放置。
- 块元素垂直方向的距离由margin决定。两个相邻块元素的垂直方向的margin会发生重叠。
- 每个元素的左外边距,与包含块的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float元素的区域重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
以上的两个例子,就分别用到了规则的6和4。
那么,在什么情况下,元素的BFC才能生效呢?
根据CSS规范,当给元素添加下列Style属性时,元素成为一个BFC元素。
- float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- position为 absolute|fixed
神奇的overflow:hidden及其背后的原理的更多相关文章
- css中:overflow:hidden清除浮动的原理
要想彻底清除浮动的影响,适合的属性不是 clear 而是 overflow. 一般使用 overflow:hidden,利用 BFC 的“结界”特性彻底解决浮动对外部或兄弟元素的影响. 1. 前言: ...
- BFC 神奇背后的原理
BFC已经是一个耳听熟闻的词语了,网上有许多关于BFC的文章,介绍了如何触发BFC, 以及BFC的一些用处(如清浮动,防止margin重叠等).虽然我知道如何利用BFC解决这些问题,但当别人问我BFC ...
- 为什么overflow:hidden能达到清除浮动的目的?
1. 什么是浮动 <精通CSS>(第3版)关于浮动的描述: 浮动盒子可以向左或向右移动,直到其外边沿接触包含块的外边沿,或接触另一个浮动盒子的外边沿. 浮动盒子也会脱离常规文档流,因此常规 ...
- 前端精选文摘:BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 【转】前端精选文摘:BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- overflow:hidden清除浮动原理解析及清除浮动常用方法总结
最近在看<CSS Mastery>这本书,里面有用overflow:hidden来清理浮动的方法.但是一直想不明白为什么能够实现清除浮动,查阅了网络上的解释,下面来总结一下. 一.首先来想 ...
- [转]BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 前端精选文摘:css之BFC 神奇背后的原理(转载)
一.BFC是什么? 在解释 BFC 是什么之前,需要先介绍 Box.Formatting Context的概念. Box: CSS布局的基本单位 Box 是 CSS 布局的对象和基本单位, 直观点来说 ...
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
随机推荐
- 使用Visio画UML模型
Microsoft Office Visio“UML 模型图” 模板为创建复杂软件系统的面向对象的模型 (模型:建模系统的一种抽象表示,它从特定的视角并在某一抽象级别上指定建模系统.) 提供全面的支持 ...
- ecmall中的分页问题
<ecmall>Ecmall系统自带的分页功能 在Ecmall的二次开发中,分页是必不可少的.这个系统已经自带了分页功能,下面来看看如何使用这个分页. 下面是一个自定义的类,用于查看订单的 ...
- Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(二)
用mogoose搭建restful测试接口 接着上一篇(Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一))记录,今天单独搭建一个restful测试接口,和项目前 ...
- 【LeetCode】025. Reverse Nodes in k-Group
Given a linked list, reverse the nodes of a linked list k at a time and return its modified list. k ...
- js 自定义方法 设置可选参数的方法
原链接 http://www.cnblogs.com/RightDear/p/3156652.html PHP有个很方便的用法是在定义函数时可以直接给参数设默认值,如: function simue ...
- Vue forms
Vue forms Vue 的表单. 表单中的数据和是双向绑定的. 你可以使用 v-model 对控件元素进行数据双向绑定. 比较有用的修饰符 .lazy .number .trim
- SQL Sever 学习系列之二
SQL Sever 学习系列之二 SQL Server 学习系列之一(薪酬方案+基础) 四.有关时间输出问题 select GETDATE() 日期时间 ----显示为:2013-07 ...
- bzoj 3505 [Cqoi2014]数三角形——排列组合
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3505 好题!一定要经常回顾! 那个 一条斜线上的点的个数是其两端点横坐标之差和纵坐标之差的g ...
- mongo之map-reduce笔记
package com.sy.demo; import com.mongodb.MongoClient; import com.mongodb.client.FindIterable; import ...
- Unity脚本默认事件执行顺序
1. Awake Awake用于脚本唤醒.此方法为系统执行的第一个方法,用于脚本的初始化,在脚本的生命周期中只执行一次. 2. Start Start方法在Awake之后执行,在脚本的生命周期中只执行 ...
