数据字典的设计--3.首页添加删除表格(JS实现)
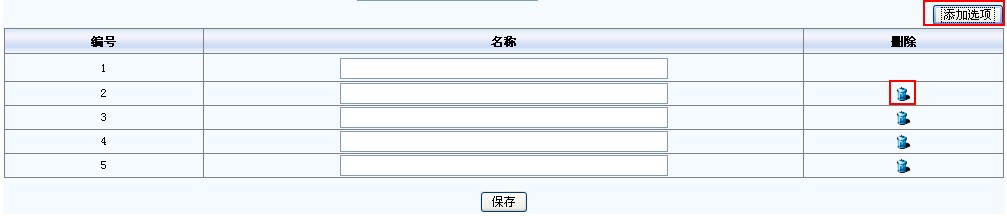
页面效果:

JS代码:
1.添加表格
function insertRows(){
//获取表格对象
var tb1 = $("#dictTbl");
var tempRow = $("#dictTbl tr").size();//获取表格的行数
var $tdNum = $("<td align='center'></td>");
$tdNum.html(tempRow);
var $tdName = $("<td align='center'></td>");
$tdName.html("<input name=\"itemname\" type=\"text\" id=\""+tempRow+"\" size=\"45\" maxlength=25>");
var $tdDel = $("<td align='center'></td>");
$tdDel.html("<a href='javascript:delTableRow(\""+tempRow+"\")'><img src=${pageContext.request.contextPath }/images/delete.gif width=15 height=14 border=0 style=CURSOR:hand></a>");
// 创建tr,将3个td放置到tr中
var $tr = $("<tr></tr>");
$tr.append($tdNum);
$tr.append($tdName);
$tr.append($tdDel);
//在表格的最后追加新增的tr
tb1.append($tr);
}
2.删除表格
function delTableRow(rowNum){
//改变行号和删除的行号
var tb1 = $("#dictTbl");
var tempRow = $("#dictTbl tr").size();//获取表格的行数
if (tempRow >rowNum){
//获取删除行的id指定的对象,例如:<input name=\"itemname\" type=\"text\" id=\""+tempRow+"\" size=\"45\" maxlength=25>
$("#"+rowNum).parent().parent().remove();
//加1表示寻找下一个id,目的是将后面tr的格式向上移动
for (i=(parseInt(rowNum)+1);i<tempRow;i++){
//将i-1的值赋值给编号
$("#"+i).parent().prev().html(i-1);
//将i-1的值赋值给超链接的删除
$("#"+i).parent().next().html("<a href='javascript:delTableRow(\""+(i-1)+"\")'><img src=${pageContext.request.contextPath }/images/delete.gif width=15 height=14 border=0 style=CURSOR:hand></a>");//
//将i-1的值赋值给文本框的id,用于删除
$("#"+i).attr("id",(i-1));//将id设置成i-1
}
}
}
JSP代码:
<table cellspacing="0" cellpadding="1" rules="all" bordercolor="gray" border="1" id="dictTbl"
style="BORDER-RIGHT:gray 1px solid; BORDER-TOP:gray 1px solid; BORDER-LEFT:gray 1px solid; WIDTH:100%; WORD-BREAK:break-all; BORDER-BOTTOM:gray 1px solid; BORDER-COLLAPSE:collapse; BACKGROUND-COLOR:#f5fafe; WORD-WRAP:break-word"> <tr style="FONT-WEIGHT:bold;FONT-SIZE:12pt;HEIGHT:25px;BACKGROUND-COLOR:#afd1f3">
<td class="ta_01" align="center" width="20%" height=22 background="${pageContext.request.contextPath }/images/tablehead.jpg">编号</td>
<td class="ta_01" align="center" width="60%" height=22 background="${pageContext.request.contextPath }/images/tablehead.jpg">名称</td>
<td class="ta_01" align="center" width="20%" height=22 background="${pageContext.request.contextPath }/images/tablehead.jpg">删除</td>
</tr> <tr>
<td class="ta_01" align="center" width="20%">1</td>
<td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25"></td>
<td class="ta_01" align="center" width="20%"></td>
</tr>
</table>
在使用<table>标签实现表格添加行和删除行的时候,后台获取页面填写的值,此时是一个String类型的数组对象itemname,可以采用遍历数组的方式,保存数据,后续字典数据保存的实现再展开。
数据字典的设计--3.首页添加删除表格(JS实现)的更多相关文章
- DHTMLX 前端框架 建立你的一个应用程序 教程(十一)--添加/删除表格中的记录
添加/删除表格中的记录 我们的最终功能是在表格中添加删除 我们通过单机工具栏上的按钮来实现添加删除 当我们单击添加按钮的时候, 表单中 第一行默认填写New contact 光标自动聚焦 当用户点击删 ...
- 添加删除表格append或 createElement
方法一: js代码:增加一行五列的表格 function AddList(){ $len= document.getElementsByName('goods_name[]').length; obj ...
- Jquery动态添加/删除表格行和列
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 添加删除表格(js完成)【自己实际项目】
// 通过dom对象完成 注释掉了 /** function insertRows(){ var tempRow=0; var tbl=document.getElementById("di ...
- ASP.NET+ashx+jQuery动态添加删除表格
aspx: <script src="../script/jquery-1.4.4.min.js" type="text/javascript" lang ...
- 点滴积累【JS】---JS小功能(操作Table--动态添加删除表格及数据)
效果: 代码: <head runat="server"> <title></title> <style type="text/ ...
- 动态插入、添加删除表格行的JS代码
<html> <head> <title>Table对象的方法</title> <script language="JavaScript ...
- WPF下的Richtextbox中实现表格合并,添加删除行列等功能
.Net中已有现在的方法实现这些功能,不过可能是由于未完善,未把方法公开出来.只能用反射的方法去调用它. 详细信息可以查看.Net Framework 的源代码 http://referencesou ...
- 编辑 Ext 表格(一)——— 动态添加删除行列
一.动态增删行 在 ext 表格中,动态添加行主要和表格绑定的 store 有关, 通过对 store 数据集进行添加或删除,就能实现表格行的动态添加删除. (1) 动态添加表格的行 gridS ...
随机推荐
- 23.通过MS17_010来学习msf对渗透的利用
Metersploit 集成了渗透阶段的全部利用,从漏洞探测,到漏洞利用,最后到后渗透阶段.本次博客主要抛砖引玉,通过对MS17_010漏洞的复现,来学习Metasploit. 漏洞环境: 靶机:wi ...
- 《鸟哥的Linux私房菜》读书笔记1
1.MBR 可以说是整个硬盘最重要的地方了,因为在 MBR 里面记录了两个重要的东西,分别是:开机管理程序,与磁盘分割表 ( partition table ).下次记得人家在谈磁盘分割的时候, 不要 ...
- Sharepoint2013商务智能学习笔记之Excel Service服务配置(四)
第一步,新建Excel Service应用程序 第二步,管理中心,在应用程序管理区域点管理服务应用程序,进入应用程序管理列表, 再点击刚才新建好的ExcelServiceApplication进入ex ...
- Linux 最小系统挂载U盘(SD、TF卡)并执行程序
一.在Ubuntu下编译C文件 使用指令"arm-none-linux-gnueabi-gcc-4.4.1 -o HelloWorld HelloWorld.c -static"编 ...
- Fiddler开启Https的时候出现unable to configure windows to trust Fiddler Root certificate问题
前言 通过log页面看到错误为:访问控制列表(ACL)结构无效. 网上(baidu,bing,google)各种方式都试过了: 如重置证书(Reset all certificates) 导出证书到本 ...
- mysql中数据库与数据表编码格式的查看、创建及修改
一.查看数据库编码格式 ? 1 mysql> show variables like 'character_set_database'; 二.查看数据表的编码格式 ? 1 mysql> s ...
- Linux查看系统位数
查看linux是多少位的几位方法 方法/步骤 方法一:getconf LONG_BIT 在linux终端输入getconf LONG_BIT命令 如果是32位机器,则结果为32 Linux ...
- CentOS6.5安装MySQL5.7(也适合其他版本安装)
1.查看是否已经安装过mysql或其依赖,若已装过要先将其删除,否则第4步使用yum安装时会报错: 方法一:yum list installed | grep mysql 方法二:rpm -qa | ...
- Luogu P3223 [HNOI2012]排队 组合
本来做了一道 P4901 排队 后来发现自己做错题了...到也都是数学qwq 这题最恶心的就是两只(雾)老师. 那我们分类讨论: 1.两个老师之间是男生: $ A(n,n)*A(n+1,2)*A(n ...
- python - OS(一)获取绝对路径
目录结构 python常用模块(文件夹) python_os(文件夹) os_获取绝对路径.py 方法一 os_获取绝对路径.py #coding:utf8 import os #获取当前目录绝对路径 ...
