zepto源码--核心方法10(位置)--学习笔记
今天基本上就是zepto学习笔记的最后一篇了,介绍一下有关位置的函数,position, offset, scrollLeft, scrollTop
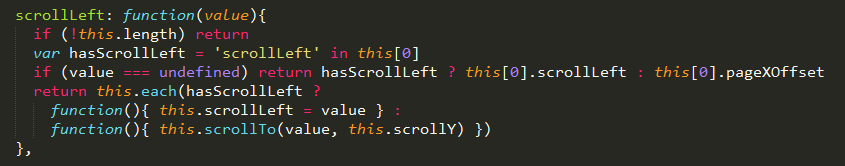
scrollLeft

如果所选取的包装集不存在,则直接返回。
定义变量:
var hasScrollLeft = 'scrollLeft' in this[0]
在zepto中用到了很多类似的特性检测的方法,判断浏览器是否支持scrollLeft这一特性,如果支持,则直接使用该特性,如果不支持,则利用其他方法来实现。
这里是在判断浏览器是否支持scrollLeft这一特性。
这之后就是实现函数的目的,获取当前水平滚动的距离,或者设置水平滚动的距离。
if (value === undefined) return hasScrollLeft ? this[0].scrollLeft : this[0].pageXOffset
如果没有传入参数,就表示获取滚动距离,依据hasScrollLeft的布尔值,决定获取的方法,如果hasScrollLeft为真,直接获取this[0].scrollLeft;否则获取this[0].pageXOffset。
pageXOffset 返回当前页面相对于窗口显示区左上角的 X 位置。
return this.each(hasScrollLeft ?
function(){ this.scrollLeft = value } :
function(){ this.scrollTo(value, this.scrollY) })
设置水平滚动距离时,需要对包装集遍历,也需要依据hasScrollLeft,如果hasScrollLeft=true,则将传入的value直接赋值给this.scrollLeft;否则利用javascript的原生函数scrollTo(x, y),向左滚动将x改为value,y保持原有高度不变。
scrollTo() 方法可把内容滚动到指定的坐标。

scrollTop

该函数与scrollLeft完全一致,唯一的区别就是将水平滚动,改为垂直滚动距离,不再详细介绍。
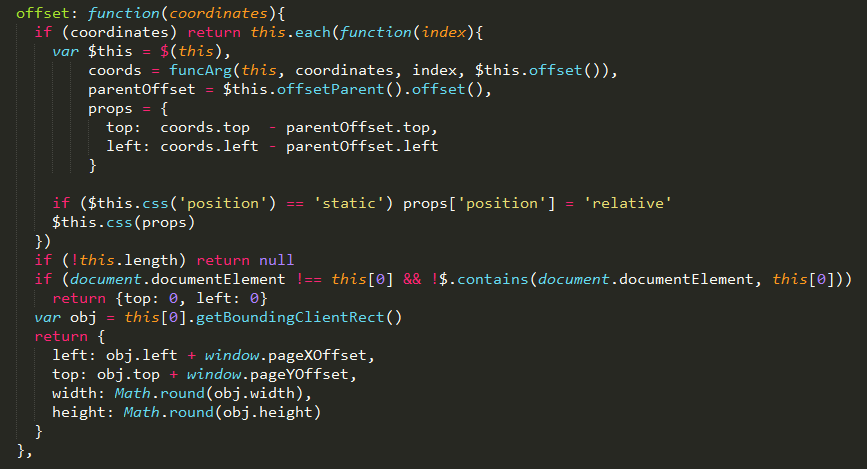
offset

也属于获取和设置使用的同一个函数,依据是否传入参数,判断是获取还是设置。
zepto的API解释:
获得当前元素相对于document的位置。返回一个对象含有: top, left, width和height
当给定一个含有left和top属性对象时,使用这些值来对集合中每一个元素进行相对于document的定位。
如果coodinates存在,即传入了参数,则表示设置,依据源码来看,只能设置当前包装集的left和top值,传入的参数是包含left和top属性的一个对象。
遍历包装集, 对包装集内的每一个元素单独应用该方法。
var $this = $(this)
需要对传入的参数coodinates进一步处理,允许用户传入函数形式,利用funcArg函数,将其转换为我们需要的格式。即使插入的参数是函数,最终返回结果也必须是包含top和left属性的对象。
coords = funcArg(this, coordinates, index, $this.offset()),
由于定位都是相对于最近的一个具有定位属性的父元素来设置位置的,所以这里必须获取最近的一个有定位的父元素的位置,以修正实际位置,使得该函数相对于document定位。
parentOffset = $this.offsetParent().offset(),
这里利用到了offset获取元素位置的功能,而offsetParent在上篇文章中刚刚介绍。
之后就是确定需要设置的真正的left和top 的值,
props = {
top: coords.top - parentOffset.top,
left: coords.left - parentOffset.left
}
由于目的是设置相对于document的定位,所以这里是修正实际需要给元素赋值的距离。
准备工作做完,就是设置的具体实现了,其实到了这里就已经很简单了,利用之前定义的css函数,$this.css(props),需要注意的是,要想使定位发生作用,就必须给元素设置position属性为relative, absolute, fixed这三者中的一个。所以在调用css函数之前,需要对当前元素的postion进行判断,如果是static,就必须将其改为relative。
如果没有传入有效参数,则是该函数的另外一个需要实现的功能,获取当前包装集中第一个元素的位置信息,包括left,top,width,height。
判断包装集,如果包装集不存在,直接返回null。
判断包装集选择的是否是document对象,如果选中的是document对象,直接返回{top: 0, left: 0}
否则调用调用JavaScript原生函数 getBoundingClientRect(),该方法返回元素的大小及其相对于视口的位置。包含6个属性,left,top,right,bottom,width,height。
最后返回我们需要的内容
return {
left: obj.left + window.pageXOffset,
top: obj.top + window.pageYOffset,
width: Math.round(obj.width),
height: Math.round(obj.height)
}
由于我们需要获取的是相对于document的位置,所以需要对left进行修正,加上window.pageXOffset或者window.pageYOffset。
pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 。
position

获取对象集合中第一个元素的位置。相对于 offsetParent。与offset的区别:只作为获取对象集合中第一个元素的位置,即获取left和top值,实际上类似于css中的position定位的意思,但是这里只有获取功能,而不存在设置的功能。也没有width和height,不可混淆。
在理解了offset函数的基础上来看,这个函数相对容易理解很多,其实就是获取当前包装集中第一个元素的offset和offsetPrent的offset,两者相减即可。中间有对部分浏览器的offset的修正,我认为知道即可。
至此,zepto源码学习,基本上算是完成了,等到后面对JavaScript有更深一层次的把握之后,希望有时间来回头从整体上重新整理一下zepto源码学习。
也还有很多自己并不理解的地方,学习笔记的最重要的目的,是记录自己对于zepto源码的一点点学习,如果有错误或者不详尽的地方,读者能够给予指正,不胜感激。
关于zepto插件部分的源码,一概没有涉及,包括zepto源码在最后面直接包含的插件部分,如ajax,事件处理等等,均未在这一阶段涉及。
zepto源码--核心方法10(位置)--学习笔记的更多相关文章
- zepto源码--核心方法(类数组相关)--学习笔记
从这篇起,在没有介绍到各类插件之前,后面将陆续介绍zepto对外暴露的核心方法.即$.fn={}里面的所有方法的介绍.会配合zepto的API进行介绍. 其实前面已经介绍了几个,如width,heig ...
- zepto源码--几个判断函数--学习笔记
几个需要经常用到的类型判断: 自定义一个类似于typeof的函数,提供更多的类型判断. class2type[toString.call(obj)] 是对class2type的取值 在后面通过循环对c ...
- zepto源码--核心方法9(管理包装集)--学习笔记
今天介绍的是与子元素相关的函数,children, find, contents children 从源码来看,主要是调用过滤函数filtered对遍历整个包装集返回的children进行过滤. 仔细 ...
- zepto源码--核心方法7(管理包装集)--学习笔记
后面应该会有几篇连续介绍关于zepto包装集的文章.涉及的函数较多,就分别介绍,今天介绍几个使用关系获取包装集的方法.prev, next, first, last, siblings, eq pre ...
- zepto源码--核心方法5(文本操作)--学习笔记
涉及到文本内容的主要有三个函数:html, text, val. 我们已经见过多次,一个函数多种用途的情况,今天这三个函数也不例外,既可以获取内容,也可以设置内容.判断条件就是有没有传入参数,如果没有 ...
- zepto源码--核心方法4(包装)--学习笔记
主要介绍一下wrap, wrapAll, wrapInner, unwrap方法. wrapAll 在所有匹配元素外面包一个单独的结构.结构可以是单个元素或 几个嵌套的元素,并且可以是html字符串或 ...
- zepto源码--核心方法3(属性相关)--学习笔记
继续$.fn方法 今天主要介绍几个跟属性操作相关的方法attr, removeAttr, prop, data attr 读取或设置dom的属性.如果没有给定value参数,则读取对象集合中第一个元素 ...
- zepto源码--核心方法8(管理包装集)--学习笔记
继续包装集过滤的相关函数的介绍,今天介绍与父元素相关的函数,parent, parents, closest, offsetParent parent 获取对象集合中每个元素的直接父元素. 与上篇文章 ...
- zepto源码--核心方法6(显示隐藏)--学习笔记
在不引入zepto插件模块fx_metho其他ds的情况下,zepto默认的显示隐藏的函数只有show, hide, toggle,这里解释有个前提条件,就是没有引入zepto的fx_methods插 ...
随机推荐
- ural 1071. Nikifor 2
1071. Nikifor 2 Time limit: 1.0 secondMemory limit: 64 MB Nikifor has a number x. He doesn't need it ...
- Hive内部表外部表转化分析(装)
link:http://anyoneking.com/archives/127hive表分为内部表和外部表.外部表在删除的时候并不会删除到hdfs中的文件,比较安全,所以对于重要的需要进行分析的日志建 ...
- HDU 3333 & 主席树
题意: balabala SOL: 这题用主席树怎么做呢...貌似一模一样...一个一个建n棵的线段树.先把上一棵树复制下来,当a[i]出现过,就把这棵树里的那个位置去掉------一模一样的思维.. ...
- hdu1019 Least Common Multiple
Problem Description The least common multiple (LCM) of a set of positive integers is the smallest po ...
- SQL中union运算操作的理解
在SQL中,对于并运算,可以使用union关键字. 例如: SELECT column_name(s) FROM table_name1 UNION SELECT column_name(s) FRO ...
- java画图程序_图片用字母画出来_源码发布
在之前写了一篇blog:java画图程序_图片用字母画出来 主要是把一些调试的截图发布出来,现在程序调试我认为可以了(当然,你如果还想调试的话,也可以下载源码自己调试). 就把源码发布出来. 项目结构 ...
- spring源码学习之路---深度分析IOC容器初始化过程(四)
作者:zuoxiaolong8810(左潇龙),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 最近由于工作和生活,学习耽搁 ...
- JS引用另外JS文件的顺序问题。
1.在a.js中可以引用b.js文件,这样就可以在网页中只引用a.js文件,从而可以使用a.js和b.js文件中的所有方法. 引用格式如下:document.write('<script typ ...
- Linux多线程实例练习 - pthread_create()
Linux多线程实例练习 pthread_create():创建一个线程 int pthread_create(pthread_t *tidp, const pthread_attr_t *attr, ...
- 8个主要的Velocity语法使用说明
8个主要的Velocity语法使用说明,分别是:Velocity表达式,Velocity注释,Velocity循环,Velocity条件判断,Velocity赋值,Velocity调试,Velocit ...
