[ActionScritp 3.0] 使用LocalConnection建立通信
| 包 | flash.net |
| 类 | public class LocalConnection |
| 继承 | LocalConnection → EventDispatcher → Object |
| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0, Flash Player 9, Flash Lite 4 |
使用 LocalConnection 类可以创建调用另一个 LocalConnection 对象中的方法的 LocalConnection 对象。通信可以通过以下方式进行:
- 在一个 SWF 文件内
- 在多个 SWF 文件之间
- 在 AIR 应用程序的内容(基于 SWF 或基于 HTML)之间
- 在 AIR 应用程序的内容(基于 SWF 或基于 HTML)和运行于浏览器中的 SWF 内容之间
AIR 配置文件支持:所有桌面操作系统和所有 AIR for TV 设备均支持此功能,但移动设备不支持此功能。您可以使用 LocalConnection.isSupported 属性在运行时测试是否受支持。有关在多个配置文件之间支持 API 的详细信息,请参阅 AIR 配置文件支持。
注意:AIR for TV 设备仅支持 AIR 应用程序中基于 SWF 的内容之间的通信。
通过本地连接,可以在 SWF 文件之间进行这种通信,而不用使用 fscommand() 或 JavaScript。LocalConnection 对象只能在运行于同一台客户端计算机上的文件之间进行通信,但这些文件可以在不同的应用程序中运行。例如,浏览器中运行的文件和 Adobe AIR 中运行的 SWF 文件。
ActionScript 3.0 中创建的 LocalConnection 对象可以与 ActionScript 1.0 或 2.0 中创建的 LocalConnection 对象通信。反之亦然:ActionScript 1.0 或 2.0 中创建的 LocalConnection 对象可以与 ActionScript 3.0 中创建的 LocalConnection 对象通信。Flash Player 可自动处理不同版本 LocalConnection 对象间的通信。
可以使用三种方式将回调方法添加到 LocalConnection 对象:
- 使 LocalConnection 类成为子类,并添加方法。
- 将
LocalConnection.client属性设置为实现方法的对象。 - 创建扩展 LocalConnection 的动态类,并动态附加方法。
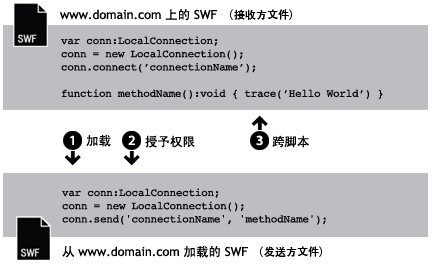
为了了解如何使用 LocalConnection 对象在两个文件之间进行通信,了解每个文件中使用的命令非常有用。一个文件被称为接收方文件;该文件中包含要调用的方法。接收方文件中必须包含一个 LocalConnection 对象和对 connect() 方法的调用。另一个文件被称为发送方文件;这是调用方法的那个文件。发送方文件中必须包含另一个 LocalConnection 对象和对 send() 方法的调用。
send() 和 connect() 的使用将有所不同,这取决于 文件是在同一个域中、在具有可预知域名的不同域中还是在具有不可预知域名(即动态域名)的不同域中。下文将说明这三种不同的情况,并针对每种情况分别提供代码示例。
同一个域。这是使用 LocalConnection 对象最简单的情况,它只允许在位于同一个域中的 LocalConnection 对象间通信,这是因为默认情况下,应用程序允许同域通信。当同一个域中的两个 文件通信时,无需实施任何特殊的安全措施,而只需将 connectionName 参数的同一个值传递给 connect() 和 send() 方法。

// receivingLC is in http://www.domain.com/receiving.swf
receivingLC.connect('myConnection'); // sendingLC is in http://www.domain.com/sending.swf
// myMethod() is defined in sending.swf
sendingLC.send('myConnection', 'myMethod');
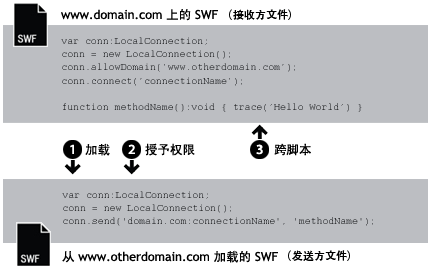
具有可预知域名的不同域。当不同域中的两个 SWF 文件通信时,需要通过调用 allowDomain() 方法来允许在这两个不同域之间进行通信。还需要在 send() 方法中使用接收方 LocalConnection 对象的域名限定连接名:

// receivingLC is in http://www.domain.com/receiving.swf
receivingLC.allowDomain('www.anotherdomain.com');
receivingLC.connect('myConnection'); // sendingLC is in http://www.anotherdomain.com/sending.swf
sendingLC.send('www.domain.com:myConnection', 'myMethod');
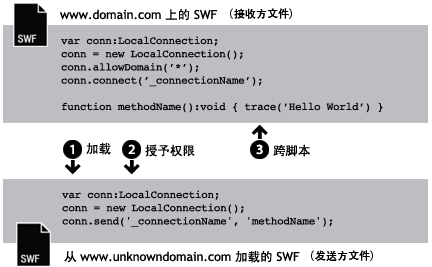
具有不可预知域名的不同域。有时候,可能希望具有接收方 LocalConnection 对象的 文件在域之间具有更好的可移植性。为了避免在 send() 方法中指定域名,但要指出接收方和发送方 LocalConnection 对象不在同一个域中,可在 connect() 和 send() 调用中的连接名称之前加一个下划线 (_)。要允许在这两个不同域之间通信,请调用 allowDomain() 方法并传递您希望允许 LocalConnection 调用的域。或者,也可以传递通配符 (*) 参数来允许从所有域调用:

// receivingLC is in http://www.domain.com/receiving.swf
receivingLC.allowDomain('*');
receivingLC.connect('_myConnection'); // sendingLC is in http://www.anotherdomain.com/sending.swf
sendingLC.send('_myConnection', 'myMethod');
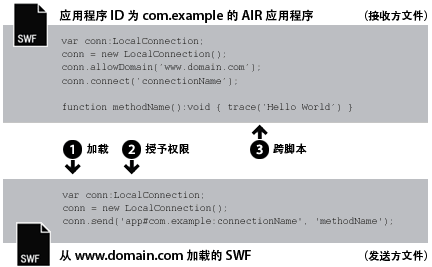
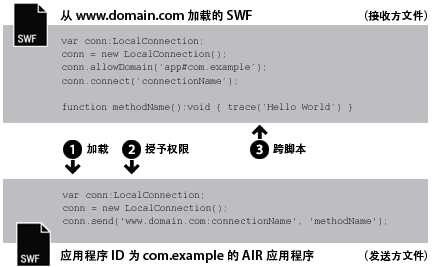
从 Flash Player 到 AIR 应用程序。在 AIR 应用程序沙箱中创建的 LocalConnection 对象使用一个特殊字符串作为连接前缀,而不是使用域名。此字符串的格式为 app#appID.pubID,其中,appID 是应用程序 ID,pubID 是应用程序的发行商 ID。(如果 AIR 应用程序使用发行商 ID,则仅包括发行商 ID。)例如,如果 AIR 应用程序的应用程序 ID 为“com.example”,没有发行商 ID,则您可以使用 app#com.example:myConnection 作为本地连接字符串。AIR 应用程序还必须调用 allowDomain() 方法,传入调用 SWF 文件的原始域:

// receivingLC is an AIR application with app ID = com.example (and no publisher ID)
receivingLC.allowDomain('www.domain.com');
receivingLC.connect('myConnection'); // sendingLC is in http://www.domain.com/sending.swf
sendingLC.send('app#com.example:myConnection', 'myMethod');
注意:如果 AIR 应用程序在 AIR 应用程序沙箱外部加载 SWF,则使用该 SWF 建立本地连接的规则与使用 Flash Player 中运行的 SWF 建立连接的规则相同。
从 AIR 应用程序到 Flash Player。当 AIR 应用程序与 Flash Player 运行时中运行的 SWF 通信时,您需要通过调用 allowDomain() 方法并传入 AIR 应用程序的连接前缀,来允许两者之间的通信。例如,如果 AIR 应用程序的应用程序 ID 为“com.example”,没有发行商 ID,则您可以将字符串 app#com.example 传递给 allowDomain() 方法。您还需要在 send() 方法中使用接收方 LocalConnection 对象的域名(使用“localhost”作为从本地文件系统加载的 SWF 文件的域)来限定连接名:

// receivingLC is in http://www.domain.com/receiving.swf
receivingLC.allowDomain('app#com.example');
receivingLC.connect('myConnection'); // sendingLC is an AIR application with app ID = com.example (and no publisher ID)
sendingLC.send('www.domain.com:myConnection', 'myMethod');
从一个 AIR 应用程序到另一个 AIR 应用程序。要在两个 AIR 应用程序之间进行通信,您需要通过调用 allowDomain() 方法并传入发送方 AIR 应用程序的连接前缀,来允许两者之间的通信。例如,如果发送方应用程序的应用程序 ID 为“com.example”,没有发行商 ID,您可以将字符串 app#com.example 传递给接收方应用程序中的 allowDomain() 方法。还需要在 send() 方法中使用接收方 LocalConnection 对象的连接前缀限定连接名:

// receivingLC is an AIR application with app ID = com.sample (and no publisher ID)
receivingLC.allowDomain('app#com.example');
receivingLC.connect('myConnection'); // sendingLC is an AIR application with app ID = com.example (and no publisher ID)
sendingLC.send('app#com.sample:myConnection', 'myMethod');
可以使用 LocalConnection 对象发送和接收单个 文件中的数据,但这不是通常的用法。
有关 send() 和 connect() 方法的详细信息,请参阅 LocalConnection.send() 和 LocalConnection.connect() 条目中对 connectionName 参数的讨论。此外,请参阅 allowDomain() 和 domain 条目。
[ActionScritp 3.0] 使用LocalConnection建立通信的更多相关文章
- MQTT 协议学习:004-MQTT建立通信与 CONNECT 、CONNACK 报文
背景 上一讲 MQTT 协议学习:通信报文的构成介绍了在MQTT通信中,各报文的通信流程:从本讲开始,我们开始介绍实际中使用的报文,以及它们的组成. CONNECT - 连接请求 报文 客户端到服务端 ...
- windows azure中国 里面建立一个虚拟机,与虚拟机建立通信 里面部署IIS,外网访问
在windows azure中国 里面建立一个虚拟机,里面部署IIS,外网不能访问么? 外网访问的地址是给的那个DNS地址 ,比如我的是 DNS 名称 urbanairserver.cloudapp. ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- vue2.0 $emit $on组件通信
在vue1.0中父子组件通信使用$dispatch 和 $broadcast,但是在vue2.0中$dispatch 和 $broadcast 已经被弃用. 因为基于组件树结构的事件流方式实在是让人难 ...
- HDC 2021 | HMS Core 6.0:连接与通信论坛,为App打造全场景连接体验
如何在弱网环境下让用户享受无中断沉浸体验? 如何在全场景互联中让多设备交互如丝般顺滑? 如何在无网区域让移动终端发出紧急求助信息? 连接无处不在,连接与体验息息相关!流畅的网络体验已成为应用开发的关键 ...
- vue2.0父子组件之间通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
- netstat --numeric-ports -a -t -p 排查hadoop主从节点是否建立通信
tcp 通信 [root@hadoop2 logs]# netstat --numeric-ports -a -tActive Internet connections (servers and e ...
- vue1.0父子、兄弟间 通信案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 介绍静态链接库和动态链接库的差别,及在VC++6.0中的建立和使用
首先介绍一下链接库:链接库分为动态链接库和静态链接库两种 LIB是静态链接库,在程序编译连接的时候是静态链接,其相应的文件格式是.lib. 即当程序採用静态链接库的时候..lib文件里的函数被链接到终 ...
随机推荐
- JavaWeb chapter6 对象作用域
1. 对象属性所在作用域:谁能看到并使用这个属性,以及它能存活多久. 2. 应用上下文ServletContext对象作用域: 对于整个Web应用,只有一个ServletContext对象,而且在 ...
- sql server 子找父和父找子
父找子 with RTD1 as( select Id,pid from Sys_XCode ), RTD2 as( select * from RTD1 where id=1 union all s ...
- java面试准备之基础排序——冒泡与选择排序
选择排序: [java] public void select(int[] arr){ for(int i=0;i<arr.length;i++){ ...
- c#新手之1-如何组织类及相互调用
不知道这个文章的名字起的对不对,姑且这么叫吧.我在这之前用c语言写程序几乎很少用函数调用来解决问题,都是用全局变量然后面向过程对数据做简单的处理,这就造成了我在学习c@之后仍有这个毛病,好点的时候有个 ...
- 另一种图片上传 jquery.fileupload.js
今天遇到另外一种上传图片方法 用jquery.fileupload.js <input type="file" name="file[]" multipl ...
- qt搭建环境
1 用viewteam实现远程控制电脑.可以在家里继续操作办公电脑了. http://blog.csdn.net/sch0120/article/details/38324599 2qt环境安装.今天 ...
- VMware安装虚拟系统问题
问题1: 我装了vmware 6.5.2,用它来安装深度的 GhostXP 时,在分区之后重启出现Invalid system disk,Replace the disk and then press ...
- MySQL字符集乱码
学数据库,最让人丧气的就是字符集的问题了,一旦出问题,就会有砸电脑的冲动,特别是在修改很多次字符集后依然不成功的时候! 我用的数据库软件是MySQL 5.1.28.最初出问题的时候,是这样的: 情景一 ...
- MVC中的自定义控件——分页
上一篇是个简单例子,这篇借分页写个升级版的例子. 不想拼html代码,因为不好修改,那写一个PartialView. @model System.Web.Mvc.PagerModel @if (Mod ...
- activity 和 生命周期: 消息通信
实际上关于activity大概流程已经了解了,在深入的话方向应该是ams的处理操作和界面创建和view绘制.这些话题之后再谈,activity是一个gui程序,其中离不开的就是消息通讯,也就是在消息循 ...
