CSS3–1.css3 新增选择器
1.后代级别选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords"content=""/>
<meta name="description" content="本篇网页的概述,一段话,对网站的进一步描述"/>
<meta name="author" content="网页作者的资料">
<meta name="robots" content="" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<style>
.first{
border:1px solid red;
}
.second{
border:1px solid blue;
}
.third{
border:1px solid green;
}
ul,li{
list-style:none;padding:0;margin:5px 0;
}
::selection{
background:red;
}
</style>
<style>
</style>
<script>
window.onload=function () {
var selects=document.getElementById("select");
var spans=document.getElementsByTagName("span")[0];
selects.onkeyup=function () {
if(selects.value==""){
return;
}
for (var i=0; i<document.styleSheets[1].cssRules.length; i++) {
document.styleSheets[1].deleteRule(i);
}
var rule=selects.value+spans.innerHTML;
document.styleSheets[1].insertRule(rule,0);
}
}
</script>
</head> <body>
<input type="text" id="select">
<span>
{
border:1px solid red;
background-color:red;
}
</span>
<ul class="first">
<span>111</span>
<li>first-one</li>
<li>first-two</li>
<li>first-three</li>
<li>first-four</li></ul>
<ul class="second">
<li>second-one</li>
<li>second-two</li>
<li>second-three</li>
<li>second-four</li>
<div>
</div>
</ul>
<ul class="third">
<li>third-one</li>
<li>third-two</li>
<li>third-three</li>
<li>third-four</li>
</ul> <ul class="four">
<li>four-one</li>
<span>
</span>
</ul>
</body>
</html>
1.后代级别选择器
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 | 1 |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素。 | 2 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 | 2 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 | 3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 | 3 |
1.1 :only-child
父元素下面只有一个子元素

1.2 :nth-child(2)

2.同辈级别选择器
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素。 | 2 |
| element1~element2 | p~ul | 选择前面有 <p> 元素的每个 <ul> 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 | 3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 | 3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
2.1 element1+element2
*紧挨着element1的element2元素

2.2 element1~element2
*element1后面的所有element2元素

2.3 :first-of-type
同辈元素中的第1个元素

3.伪类选择器
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个 <p> 元素的首字母。 | 1 |
| :first-line | p:first-line | 选择每个 <p> 元素的首行。 | 1 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 | 2 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 | 2 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
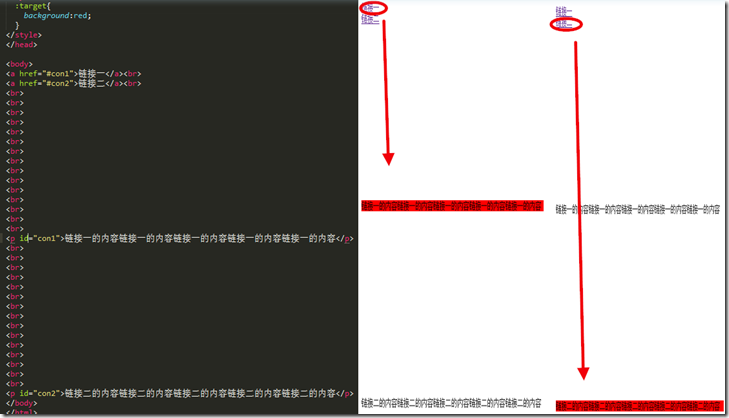
3.1 :target 选择#id 元素(跳转)

4.属性选择器
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 <a> 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 <a> 元素。 | 3 |
4.1.[attribute]

4.2.[attribute=value],[attribute*=value]

5.UI伪类选择器
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 | 3 |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 | 3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
CSS3–1.css3 新增选择器的更多相关文章
- CSS3集锦之新增选择器、圆角、阴影、透明度、transition动画、transform变形、animation动画
---恢复内容开始--- 一.CSS3新增选择器 1.nth-chlid(n)用法 selector:nth-chlid(n)指找到第n个子元素并且该元素为selector标签 <!DOCTYP ...
- 认识CSS3新增选择器和样式
前端之HTML5,CSS3(二) CSS3新增选择器和样式 CSS3新增选择器 结构伪类选择器 :first-child:选取父元素中的第一个子元素的指定选择器 :last-child:选取父元素中的 ...
- CSS3 新增选择器
CSS3 新增选择器 结构(位置)伪类选择器(CSS3) :first-child :选取属于其父元素的首个子元素的指定选择器 :last-child :选取属于其父元素的最后一个子元素的指定选择器 ...
- CSS3实战之新增的选择器
用的比较少 看到知道怎么回事就ok http://www.w3.org/TR/css3-selectors/#selectors http://www.cnblogs.com/jscode/archi ...
- css3新增加的选择器
css3新增加的选择器 一.属性选择器: E[attr] 只要有属性名E[attr=value] 属性名=属性值E[attr~=blue] 包含这个blue整个单词就可以E[attr^=c] 以这个字 ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- CSS3常用30种选择器总结
CSS3常用30种选择器总结 HTML5/CSS3时尚的圆盘时钟动画 带当前日期 www.html5tricks.com/demo/html5-css3-clock-with-date/index.h ...
- CSS3 结构伪类选择器 详解
1 CSS3 结构伪类选择器 1.E:root 匹配E元素所在的根元素 即:html 2. E:nth-child(n) (1)匹配E元素的父元素中第n个子元素,(2)且该位置的子元素类型必须是E类型 ...
- css3学习系列之选择器(一)
CSS3中的属性选择器 [att*=val]属性选择器:[att*=val]属性选择器的含义是:如果元素att表示的属性之属性值中包含用val指定的字符的话,则该元素使用这个样式. [att^=val ...
- CSS3学习系列之选择器(二)
first-child选择器和last-child选择器 first-child指定第一个元素.last-child指定最后一个子元素. 例如: <!DOCTYPE html> <h ...
随机推荐
- Pragma如何分组
Pragma Pragma Mark #pragma mark - 是一个在类内部组织代码并且帮助你分组方法实现的好办法. 我们建议使用 #pragma mark - 来分离: 不同功能组的方法 pr ...
- cocos2dx 3.7中 AppDelegate.h的class TestController;这种写法的具体意思不太明白,只能猜是类似于外部定义的东西。
cocos2dx 3.7中 AppDelegate.h的class TestController;这种写法的具体意思不太明白,只能猜是类似于外部定义的东西.
- auto与decltype
今天搜狗笔试的一道选择题,原题给忘了,但记得所考的知识点.知识点很基础,但很容易忽视. 具体内容可参考C++ Primer. auto :变量取auto后,其所对应的类型 auto一般会 ...
- 读书笔记-String
[String]就是对char[]数组进行封装的对象,由三部分组成: 1, char数组:它是String对象所表示的字符串的超集: 2, 3, offset和count,表示了String对象表示的 ...
- hdu1536&&hdu3023 SG函数模板及其运用
S-Nim Time Limit: 1000MS Memory Limit: 32768KB 64bit IO Format: %I64d & %I64u Submit Status ...
- spring和hibernate整合时无法自动建表
在使用spring整合hibernate时候代码如下: <property name="dataSource" ref="dataSource" /> ...
- Js 的 this 是什么
this指的是调用函数的那个对象,谁调用函数,谁就是this 更多: http://www.cnblogs.com/justany/archive/2012/11/01/the_keyword_thi ...
- java实现远程储存读取文件
import java.io.BufferedReader;import java.io.BufferedWriter;import java.io.File;import java.io.FileN ...
- Oracle开发之窗口函数 rows between unbounded preceding and current row
目录=========================================1.窗口函数简介2.窗口函数示例-全统计3.窗口函数进阶-滚动统计(累积/均值)4.窗口函数进阶-根据时间范围统计 ...
- 流程图制作在云上 https://www.processon.com/
流程图制作在云上 : https://www.processon.com/
