HTML 学习笔记 CSS(选择器3)
CSS 属性选择器
属性选择器可以根据元素的额属性以及属性值来选择元素
例子1
如果 你希望把包含title的所有元素变成红色
*[title] {color:red}
例子2
与上面类似 可以只对有href属性的锚应用样式
a[herf] {color: red}
例子3
还可以根据多个属性进行选择 只需将属性选择器链接在一起就可以
a[href][title] {color:red}
例子4
可以采用一些创造性的方法来使用这个特性
例如,可以对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border:5px solid red}
根据具体属性值选择
除了选择拥有某些属性的元素 还可以进一步缩小选择的范围 只选择特定属性址的元素
例子
假设你希望将指向web服务器上某个指定文档的超链接变成红色可以这样写
a[href = "http://www.baidu.com"] {color: red}
例子2
与简单的属性选择器类似 可以把多个属性-值选择器链接起来一起选择一个文档
a[href = "http://www.baidu.com"][title = "百度一下"]{color:red}
这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
<a href="http://www.baidu.com" title="百度一下">W3School</a>
<a href="http://www.w3school.com.cn/css/" title="CSS">CSS</a>
<a href="http://www.w3school.com.cn/html/" title="HTML">HTML</a>
例子3
属性与属性值必须完全匹配
请注意,这种格式要求必须与属性值完全匹配。
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
请考虑一下的标记片段:
<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color: red;}
部分值属性选择器与点号类名记法的区别
该选择器等价于我们在类选择器中讨论过的点号类名记法。
也就是说,p.important 和 p[class="important"] 应用到 HTML 文档时是等价的。
那么,为什么还要有 "~=" 属性选择器呢?因为它能用于任何属性,而不只是 class。
例如,可以有一个包含大量图像的文档,其中只有一部分是图片。对此,可以使用一个基于 title 文档的部分属性选择器,只选择这些图片:
img[title~="Figure"] {border: 1px solid gray;}
这个规则会选择 title 文本包含 "Figure" 的所有图像。没有 title 属性或者 title 属性中不包含 "Figure" 的图像都不会匹配。
子串匹配属性选择器
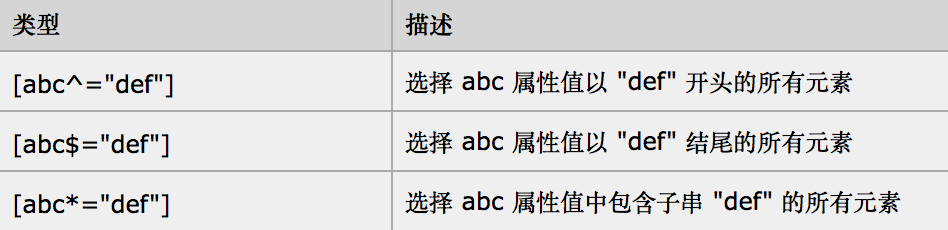
下面为您介绍一个更高级的选择器模块,它是 CSS2 完成之后发布的,其中包含了更多的部分值属性选择器。按照规范的说法,应该称之为“子串匹配属性选择器”。
很多现代浏览器都支持这些选择器,包括 IE7。
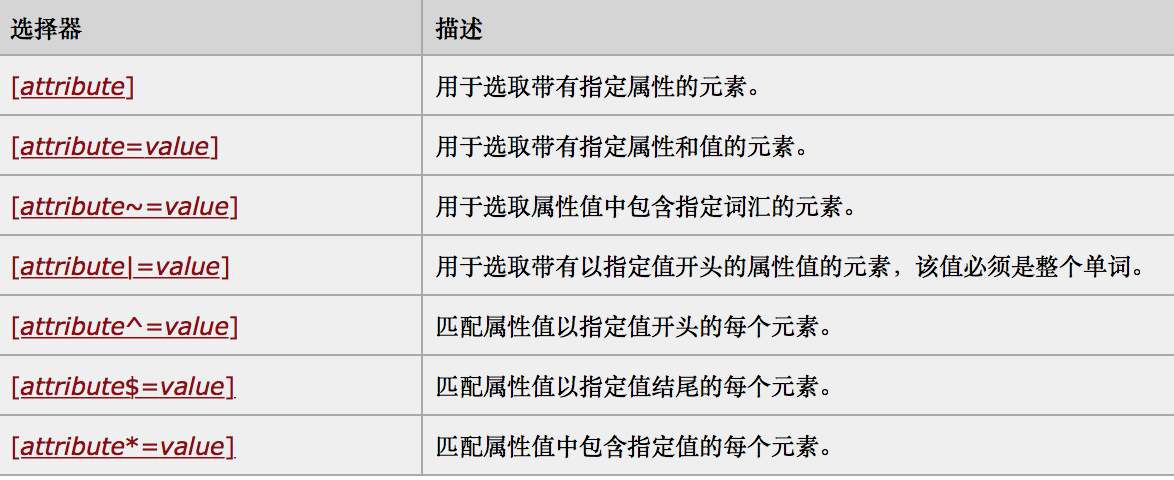
下表是对这些选择器的简单总结:

特定属性选择类型
最后为您介绍特定属性选择器。请看下面的例子:
*[lang|="en"] {color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
CSS 选择器参考手册
HTML 学习笔记 CSS(选择器3)的更多相关文章
- css权威指南学习笔记 —— css选择器
1,选择器:选择器的一些基本常用规则基本都记得,w3c上都有,平时也常用,不常用的一些后代选择器经常就忘记了.一些归纳一下后代选择器,加深一下印象: a:子选择器: p>a a是直接是p的 ...
- 前端学习笔记——CSS选择器
学习css选择器之前我们先了解下css规则: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 1.id选 ...
- HTML 学习笔记 CSS(选择器)
CSS元素选择器 最常见的CSS 选择器就是元素选择器 换句话说 文档的元素就是最基本的选择器 如果设置HTML样式 选择器通常就是某个HTML元素 比如p h1 em a 甚至可以是HTML本身 h ...
- HTML 学习笔记 CSS(选择器4)
CSS 后代选择器 后代选择器(descendant selector)又称为包含选择器.后代选择器可以选择作为某元素后代的元素. 根据上下文选择元素 我们可以定义后代选择器来创建一些规则,使这些规则 ...
- HTML 学习笔记 CSS(选择器2)
CSS 类选择器 类选择器允许以一种独立于文档元素的方式来指定样式 CSS 类选择器 类选择器允许以一种独立于文档元素的方式来指定样式 该选择器可以单独使用 也可以和其他元素结合使用 提示 只要适当的 ...
- [CSS3] 学习笔记-CSS选择器
CSS3中,选择器的分类很多,有元素选择器.类选择器.ID选择器.属性选择器.后代选择器.子元素选择器.相邻兄弟选择器. 1.最常见的选择器就是元素选择器,文档的元素就是最基本的选择器,例如,h1{} ...
- [学习笔记]CSS选择器
CSS语法结构 selector { property1 : value; property2 : value; } 如果包含多个属性,那么属性每个属性的结尾需要有一个分号.如果属性的 ...
- CSS学习笔记——CSS选择器样式总结
<style type="text/css"> * { padding:0; margin:0; } .box h2 { //内边距左边的距离 padding-left ...
- JQuery学习笔记——层级选择器
JQuery学习笔记--层级选择器 上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器.根据手册大纲,这篇学习的是层级选择器. 选择器: 1 ...
随机推荐
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- 操作系统开发系列—13.h.延时操作
计数器的工作原理是这样的:它有一个输入频率,在PC上是1193180HZ.在每一个时钟周期(CLK cycle),计数器值会减1,当减到0时,就会触发一个输出.由于计数器是16位的,所以最大值是655 ...
- 调用meitu秀秀.so文件实现美图功能
本文属于实战系列,是对<Android C代码回调java方法>等文的实践,调用meitu秀秀的libmtimage-jni.so文件来实现图片的美化功能 首先反编译得到/libmtima ...
- Kotlin从入门到掉坑里
为什么要用Kotlin,和Java完全兼容,相互之间引用完全不是问题,所有没有什么负担. 使用Kotlin已经近一个月,基本上看完了语法就上正式项目了,期间几次准备放弃,最终坚持下来了.关于Kotli ...
- [转 载] android 谷歌 新控件(约束控件 )ConstraintLayout 扁平化布局
序 在Google IO大会中不仅仅带来了Android Studio 2.2预览版,同时带给我们一个依赖约束的库. 简单来说,她是相对布局的升级版本,但是区别与相对布局更加强调约束.何为约束,即控件 ...
- IOS开发之自动布局--VFL语言
前言:VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言.对于纯代码发烧友,值得我们去学习和了解哦. 1.什么是VFL语言 VFL全称是Visual Format Language,翻 ...
- Windows 7 安装.net framework 4.0 失败,错误HRESULT 0xc8000222解决办法
今天在客服那里发现一个比较奇怪的错误,在客服机子上安装.NET Framework4.0时,出现如下错误:HRESULT 0xc8000222 百度了下原因,原来是win7自动更新造成的.原文网址:h ...
- rsa && sha1 js code
jsbn.js /* * Copyright (c) 2003-2005 Tom Wu * All Rights Reserved. * * Permission is hereby granted, ...
- ASP.NET中常用的几个李天平开源公共类LTP.Common,Maticsoft.DBUtility,LtpPageControl
ASP.NET中常用的几个开源公共类: LTP.Common.dll: 通用函数类库 源码下载Maticsoft.DBUtility.dll 数据访问类库组件 源码下载LtpPageC ...
- php示例代码之使用mysql_fetch_object函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...