Web前端之CSS_day3-4
1、行高
1.1 初始行高
行高=文字大小+上间距+下间距
默认文字大小:16px
默认文字行高:18px
注意:行高=盒子的高度,可以让文字垂直居中显示
1.2 行高单位
a. px 行高设置多少就是多少
b. em 行高=文字大小*设置的行高值
c. % 行高=文字大小*设置的行高值
d. 不带单位 行高=文字大小*设置的行高值
1.3 给父盒子设置行高
a. px 子盒子中的行高=父盒子的行高
b. em 子盒子的行高=父盒子文字大小*设定的行高值
c. % 子盒子的行高=父盒子文字大小*设定的行高值
d. 不带单位 子盒子的行高=子盒子文字大小*设定的行高值
2、盒子模型
2.1 盒子模型--->网页布局
border 边框
padding 内边距
margin 外边距
2.2 border(边框)
border:border-width|border-style|border-color
border-width 边框宽度
border-style 边框线型
dotted 点线
dashed 虚线
solid 实线
border-color 边框颜色
border:0 none 去掉边框线
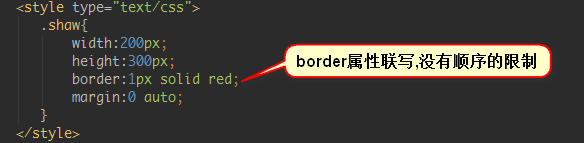
border属性联写:

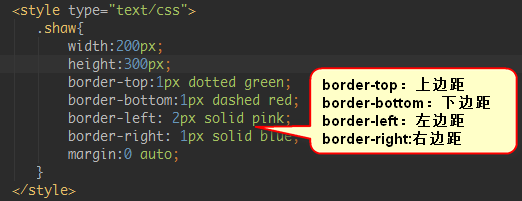
border的其他写法:

小方法:
outline-style:none 去掉表单控件轮廓线
list-style:none 去掉li前面的默认小圆点
2.3 padding(内边距)
Padding 设置内容距离盒子内边距离

padding:10px 只写一个数值,表示上下左右内边距都为10px
padding:10px 20px 写两个值,表示上下10px,左右20px
padding:10px 20px 30px 写三个值,表示上10px,左右20px,下30px
padding:10px 20px 30px 40px 表示上10px 右20px 下30px左40px
注意:
a. border和padding都可以影响盒子的大小,盒子真正的大小(宽度)=设置的盒子宽度+左右border+左右padding
b.继承的盒子:设置padding值不影响子盒子大小
2.4 margin(外边距)
margin不会影响盒子的大小
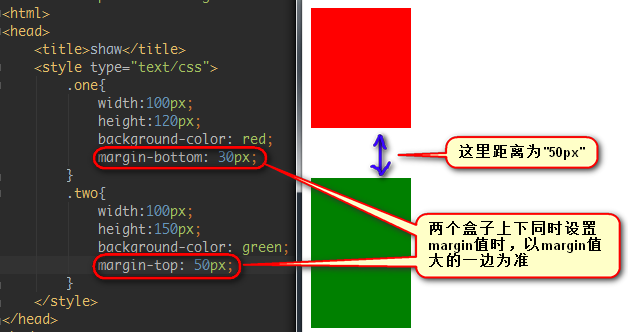
外边距合并问题
a. 垂直合并()
margin值以最大的值为准

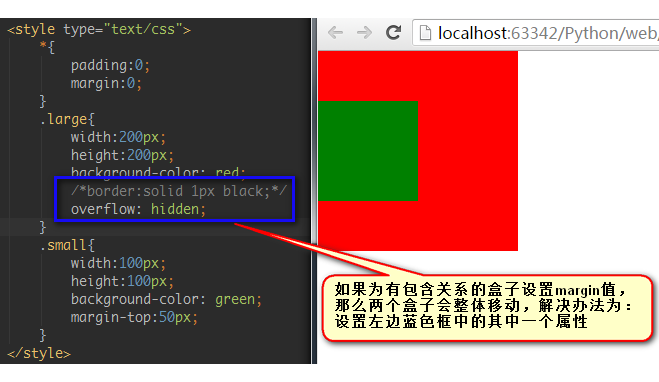
b. 包含合并
解决方法:
1:给父盒子设置边框
2:overflow:hidden

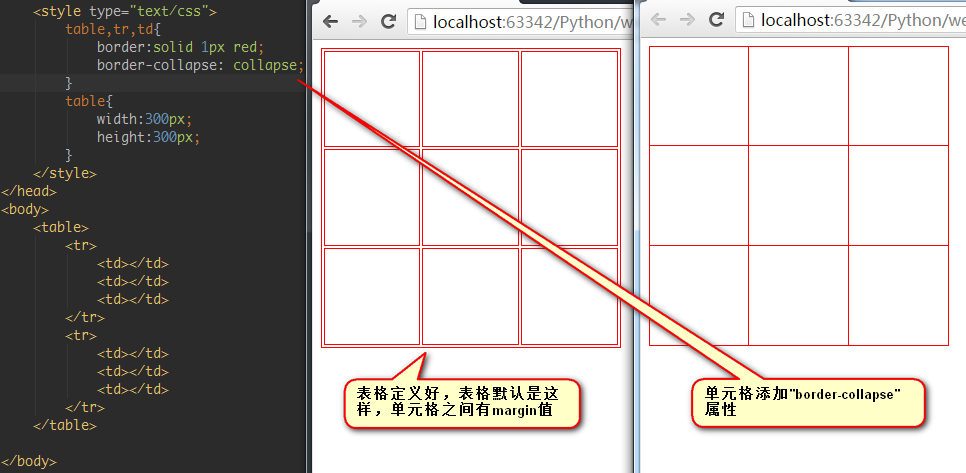
2.5 表格合并
border-collapse:collapse

3、浮动
3.1 标准流
块级元素默认单独在一行上显示,标准流的显示方式
行内元素默认也在一行上显示,这也是标准流的显示方式
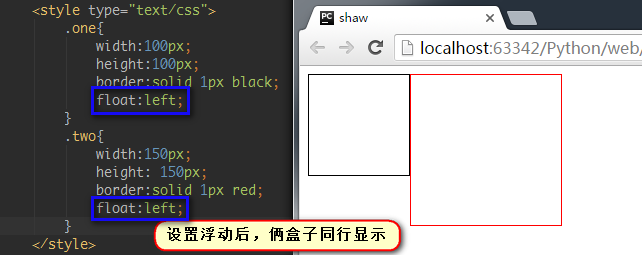
3.2 浮动的使用
float:left|right

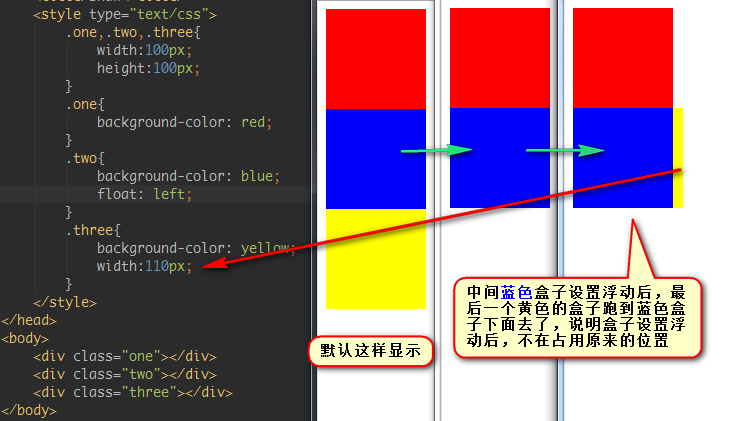
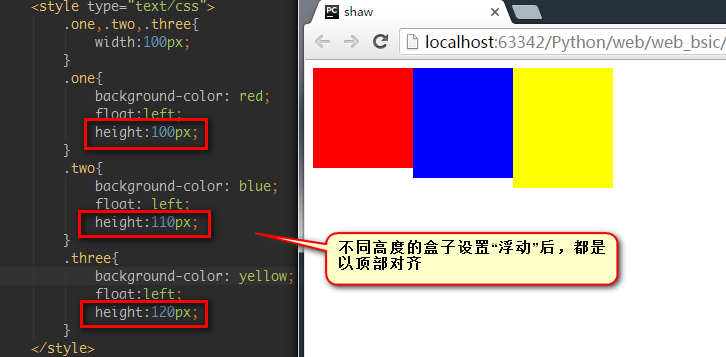
3.3 浮动的特点
a. 设置了浮动的元素,不占用原来的位置

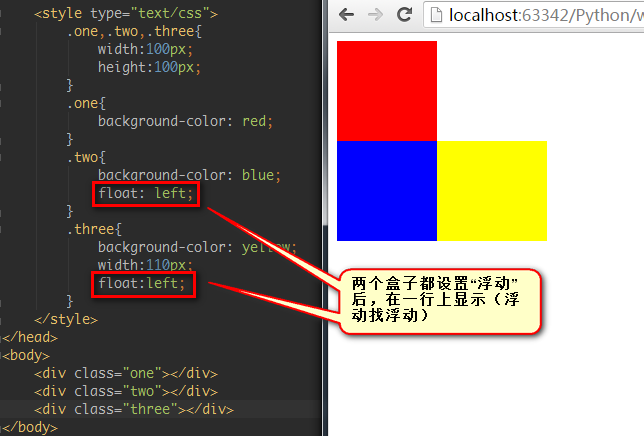
b. 可以让块级元素在一行上显示(脱离标准流)(浮动找浮动,不浮动找不浮动)

c. 浮动以元素顶部对齐

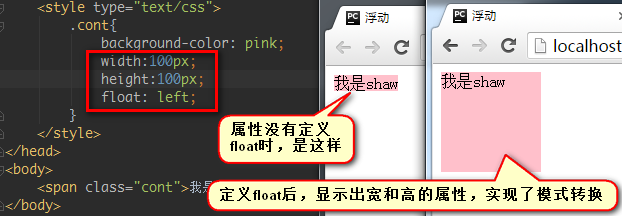
d. 元素设置浮动可以实现模式的转换

3.4 浮动的作用
制作网页导航,网页布局
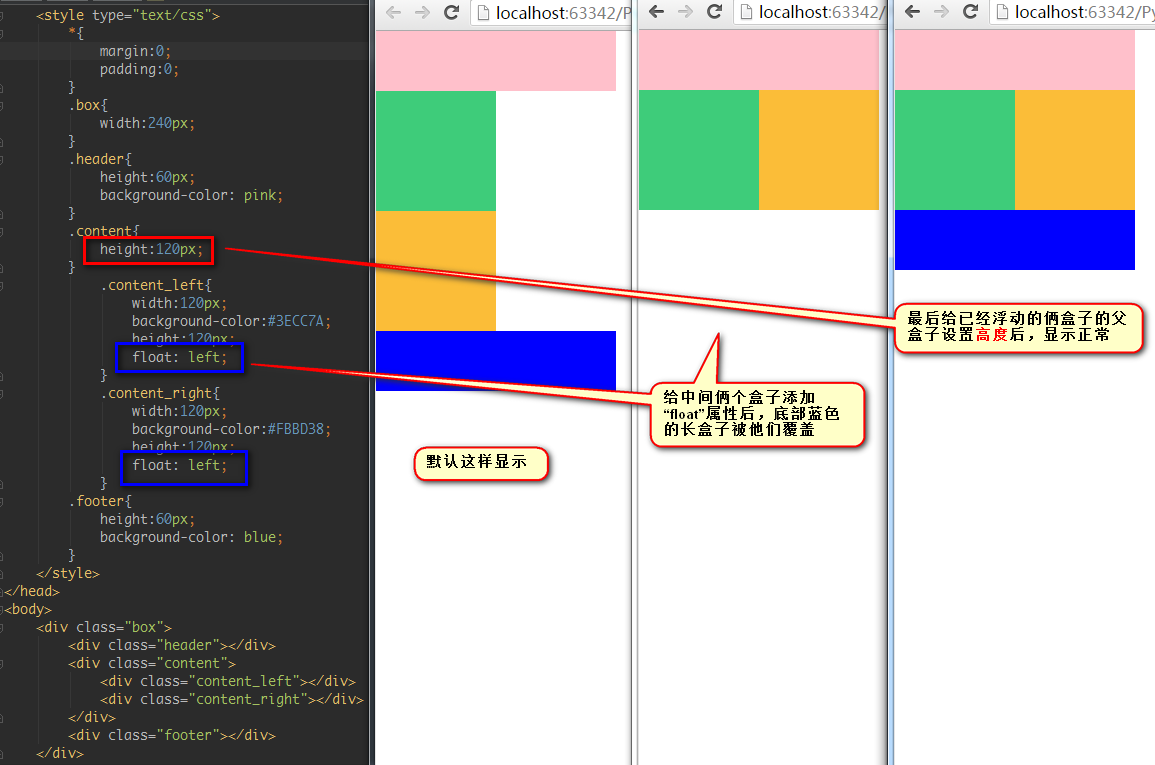
3.5 清除浮动的影响
a. 直接给父盒子一个高度 (不推荐)

b. 使用clear属性清除浮动 (不推荐) clear:both

c. 给父盒子(同a)设置overflow:hidden(如果页面中没有定位的盒子,可以使用这个)
d. 使用伪类清除浮动(推荐使用)(给谁清除浮动,谁调用)

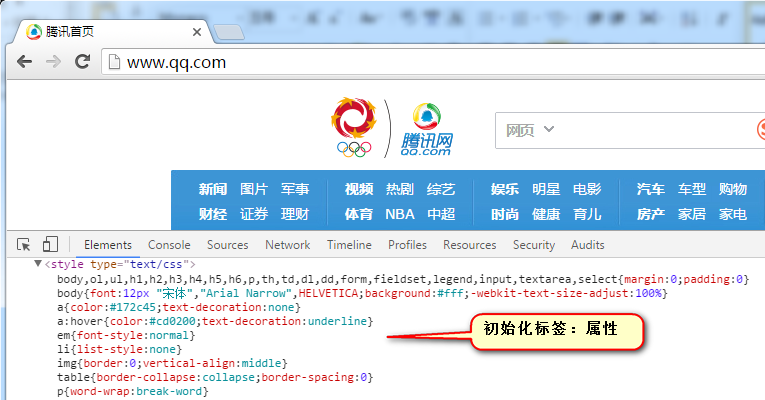
4、css样式初始化
作用:统一样式风格,浏览器兼容性

5、overflow简单介绍
作用:设置文字内容超出盒子部分时如何显示
overflow:hidden 将超出的部分进行隐藏
overflow:scroll 不隐藏,添加滚动条显示
overflow:auto 自动判断是否添加滚动条
6、定位
定位分类:静态/绝对/相对/固定/
与位置相关:left|right|top|bottom
6.1 静态定位
用法:position:static
特点:静态定位其实就是我们标准流的显示方式,如果将一个定位的盒子转换为标准流的显示方式,添加:“position:static”
6.2 绝对定位
盒子之间是一种层级的关系
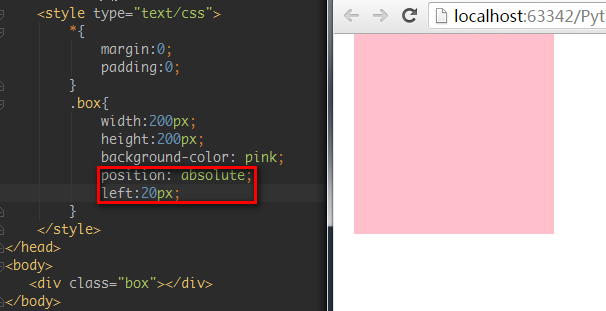
用法:position:absolute
特点:
a. 单独的标签设置定位的时候,是以浏览器左上角为基准设置定位的

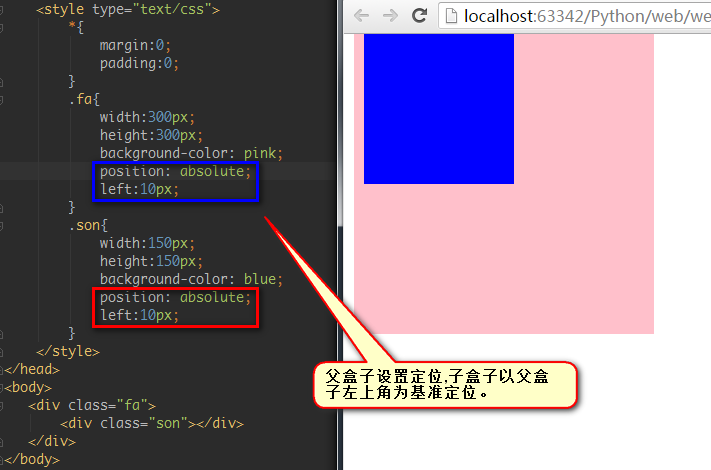
b. 盒子嵌套的时候,如果父盒子设置了定位,那么子盒子是以父盒子左上角为基准设置定位的。

如果父盒子没有设置定位,那么子盒子以浏览器左上角为基准设置定位的

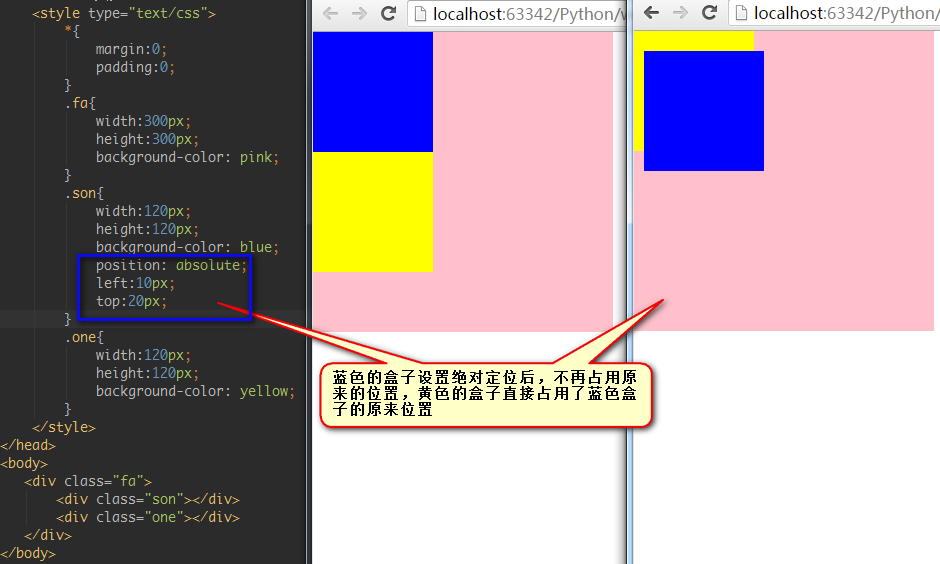
c. 设置了绝对定位的盒子,不占原来的位置

d. 设置了绝对定位的盒子可以实现模式的转换

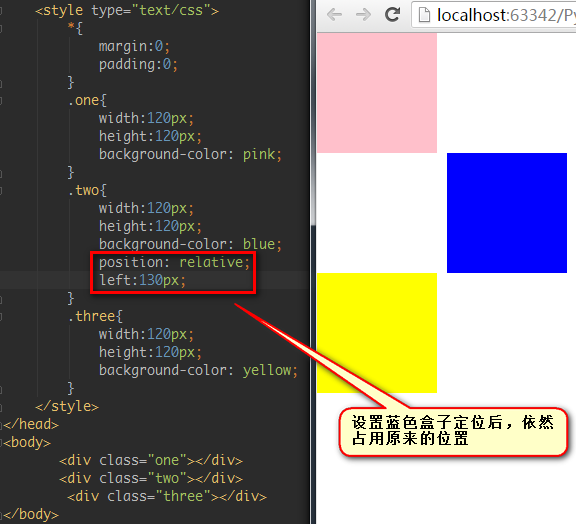
6.3 相对定位(就是微调元素位置的。让元素相对自己原来的位置,进行位置调整)
用法:position:relative
特点:
a. 以自己左上角为基准设置定位
b. 相对定位占原来的位置(即“相对定位不脱标”)

c. 相对定位不能实现模式的转换
d. 子绝父相(子元素设置绝对定位,父元素设置相对定位)
position: relative;
top:-200px; → 负数就是相反的方向,如果是正,就是下边,如果是负数就是上边
right:-200px;
6.4 固定定位
用法:position:fixed
特点:
a. 固定定位不占位置
b. 可以实现模式的转换
小总结:实现模式转换的方式如下
a. display:block|inline-block|inline
b. float(浮动):left|right
c. position(定位):absolute(绝对定位)|fixed(固定定位)
Web前端之CSS_day3-4的更多相关文章
- Web前端需要熟悉大学里【高大上】的计算机专业课吗?
作为一名刚刚大学毕业,进入新的学习阶段的研究生,我必须说大学的专业课非常重要!不管你信不信,事实就是如此! 一.大学学习的专业课非常重要,它决定了我们能走到什么高度 前端的发展非常快,我常常觉得刚刚关 ...
- web前端开发分享-目录
1. web前端开发分享-css,js入门篇 2. web前端开发分享-css,js进阶篇 3. web前端开发分享-css,js提高篇 4. web前端开发分享-css,js工具篇 5. web前端 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web前端的春天 or 噩梦
「 微信应用号可以做什么」 简单说,微信"小程序"可以为开发者提供基于微信的表单.导航.地图.媒体和位置等开发组件,让他们在微信的网页里构建一个 HTML 5 应用.同时微信还开放 ...
- Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十二】
2012年12月12日,[<Web 前端开发人员和设计师必读文章>系列十二]和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HT ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- [转载]Web前端开发工程师编程能力飞升之路
[背景] 如果你是刚进入web前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年web产品前端研发,迷茫找不着提高之路,看这篇文章吧:如果你是四五年的前端开发高手,没有难题能难得住你的 ...
- web前端开发中常用的尺寸和位置
我们在日常web前端开发过程中,会经常用到各种尺寸和位置.通常是js做动画的时候.轮播图,滚屏动画,粒子,碰撞检测,拖拽,滚动加载等等.这里我将常用的尺寸和位置的获取进行总结,不包括canvas,SV ...
随机推荐
- struts2 ajax的一种实现方式
/** * ajax请求,通过省份id获取学习中心 */ public void getSitesByPid() { HttpServletResponse response = ServletAct ...
- mysql数据库 myisam数据存储引擎 表由于索引和数据导致的表损坏 的修复 和检查
一.mysqlcheck 进行表的检查和修复 1.检查mysqlisam存储引擎表的状态 #mysqlcheck -uuser -ppassword database table -c #检查单 ...
- mysql 把文件中的sql语句导入到mysql中
mysql -uroot -proot -Dcollege</home/wwwroot/default/data/xlxxb_2014-10-16.txt;
- CE5 中断
一.intr.h里面定义硬件中断号 #define IRQ_EINT0 0 #define IRQ_EINT1 1 #define IRQ_EINT2 2 #define IRQ_EINT3 3 #d ...
- Python 爬虫学习 网页图片下载
使用正则表达式匹配 # coding:utf-8 import re import urllib def get_content(url): """ Evilxr, &q ...
- Yii2.0中文开发向导——Yii2中多表关联查询(join、joinwith)
我们用实例来说明这一部分 表结构 现在有客户表.订单表.图书表.作者表, 客户表Customer (id customer_name) 订单表Order (id order_ ...
- php开发api接口
做过 API 的人应该了解,其实开发 API 比开发 WEB 更简洁,但可能逻辑更复杂,因为 API 其实就是数据输出,不用呈现页面,所以也就不存在 MVC(API 只有 M 和 C),那么我们来探讨 ...
- [Java] - 格式字符串替换方法
Java 字符串格式替换方法有两种,一种是使用String.format(...),另一种是使用MessageFormat.format(...) 如下: import java.text.Messa ...
- Python中,添加写入数据到已经存在的Excel的xls文件,即打开excel文件,写入新数据
背景 Python中,想要打开已经存在的excel的xls文件,然后在最后新的一行的数据. 折腾过程 1.找到了参考资料: writing to existing workbook using xlw ...
- JAVA虚拟机垃圾回收算法原理
除了释放不再被引用的对象外,垃圾收集器还要处理堆碎块.新的对象分配了空间,不再被引用的对象被释放,所以堆内存的空闲位置介于活动的对象之间.请求分配新对象时可能不得不增大堆空间的大小,虽然可以使用的总空 ...
