iOS10 UI教程视图调试
iOS10 UI教程视图调试
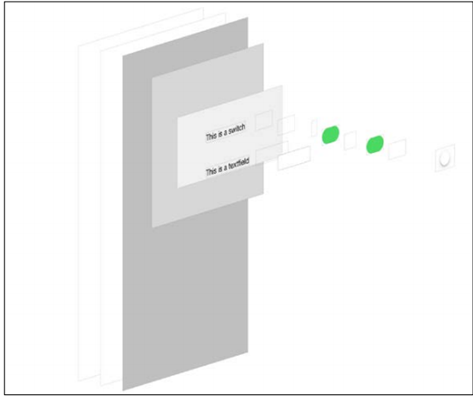
iOS10 UI教程视图调试,当视图很复杂的时候,层次结构就不会很简单了。Xcode可以通过视图(View)调试帮助开发者解决层次结构复杂的问题。视图调试是在Xcode 6中引入的。通过视图调试,开发者可以看到当前的视图层次结构变为了一个可交互的三维原型视图,如图1.21所示。该三维视图除了展示app的视图层次外,还展示每个视图的位置、顺序和视图尺寸,以及视图间的交互方式。

图1.21 三维原型视图
【示例1-10:ViewHierarchy】以下将实现视图调试。具体的操作步骤如下:
(1)添加image.png图像到创建的项目中。
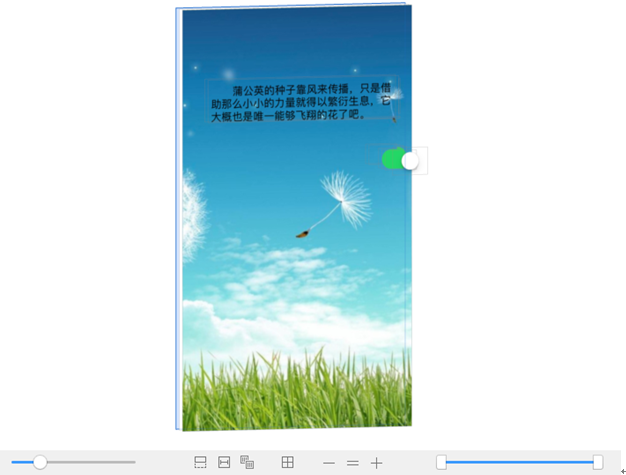
(2)打开Main.storyboard文件,对主视图进行设计,效果如图1.22所示。

图1.22 主视图的效果
需要添加的视图以及对它们的设置如表1-4所示。
表1-4 对视图对象的设置
|
视图 |
设置 |
|
Image View |
Image:image.png 位置和大小:(0, 0, 375, 667) |
|
Text View |
Text: 蒲公英的种子靠风来传播,只是借助那么小小的力量就得以繁衍生息,它大概也是唯一能够飞翔的花了吧。 Background:透明色 位置和大小:(31, 108, 312, 68) |
|
Switch |
位置和大小:(294, 217, 51, 31) |
(3)运行程序后,启动视图调试,启动视图调试的方式有两种:一种是从菜单中选择Debug|View Debugging|Capture View Hierarchy来启动视图调试;另一种方式是在运行app过程中,按下底部的Debug View Hierarchy 按钮,如图1.23所示。

图1.23 启动视图调试
(4)启动视图调试后,Xcode会对应用程序的视图层次结构拍一个快照并展示三维原型视图来探究用户界面的层级,如图1.24所示。


图1.24 视图调试
注意:在Xcode的调试区有9个视图调试过程中要用到的按钮和滑块儿,如图1.25所示。

图1.25 9个视图调试过程中要用到的按钮和滑块儿
这9个按钮和滑块儿从左到右排序的介绍如下:
- 调整视图间距:调整不同视图间的间距。
- 展示被剪切的内容:当前展示视图中被剪切的部分。
- 展示约束:展示选中视图的约束。
- 调整查看模式:选择性地展示3D渲染透视图,比如仅展示内容,仅展示框架以及同时展示内容和框架。
- 重置查看区域:将3D渲染透视图恢复至默认状态。
- 缩小:缩小3D渲染透视图。
- 恢复:将3D渲染透视图恢复至默认尺寸。
- 放大:放大3D渲染透视图
- 调整可视视图范围:隐藏视图或展示视图,一步步解析3D渲染视图,向左或者向右滑动滑块儿有相反的效果。
(5)使用重置查看区域按钮,重置查看区,此时会看到如图1.26所示。

图1.26 重置查看区
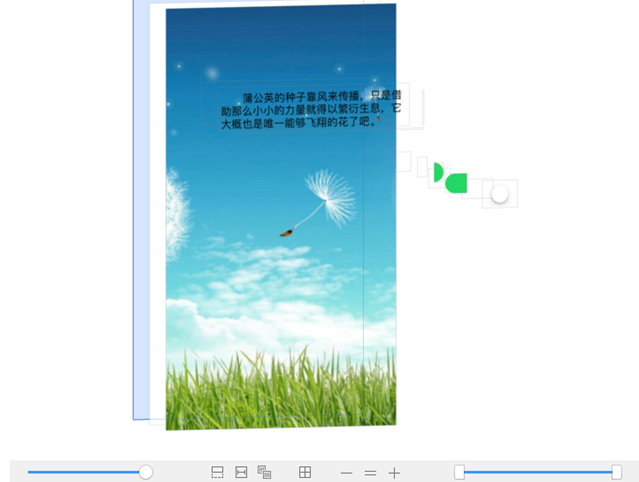
(6)使用调整视图间距滑块控件将视图间距调整为最大,此时会看到如图1.27所示的效果。


图1.27 调整视图视图间距
此时会看到三维原型视图,并且三维视图除了展示app的视图层次外,还展示每个视图的位置、顺序和视图尺寸,以及视图间的交互方式。当开发者拖拽这个三维视图时,可以看到这个三维视图的各个方面。
相关阅读:iOS10 UI教程层次结构的事件
iOS10 UI教程视图调试的更多相关文章
- iOS10 UI教程视图的绘制与视图控制器和视图
iOS10 UI教程视图的绘制与视图控制器和视图 iOS10 UI视图的绘制 iOS10 UI教程视图的绘制与视图控制器和视图,在iOS中,有很多的绘图应用.这些应用大多是在UIView上进行绘制的. ...
- iOS10 UI教程视图的生命周期
iOS10 UI教程视图的生命周期 说到视图的生命周期一般都是指视图控制器的视图生命周期.在视图的声明周期中最主要的有8个方法,分别为loadView().viewDidLoad().viewWill ...
- iOS10 UI教程视图和子视图的可见性
iOS10 UI教程视图和子视图的可见性 iOS10 UI教程视图和子视图的可见性,一个父视图可以通过clipsToBounds属性,定义子视图在边界(边界就是父视图的框架也就是父视图可以显示的范围) ...
- iOS10 UI教程视图的中心位置
iOS10 UI教程视图的中心位置 center表示的是视图的中心位置属性,这个属性在相对的UI层次结构上工作,和frame类似.center属性是一个在父视图上定义视图的位置的简便方法.center ...
- iOS10 UI教程视图的边界与视图的框架
iOS10 UI教程视图的边界与视图的框架 iOS10 UI视图的边界 在视图的几何形状中我们提到了视图属性中的一部分属性可以将定义的视图绘制在屏幕上.其中典型的3个属性为边界属性.框架属性以及中心位 ...
- iOS10 UI教程视图的几何形状
iOS10 UI教程视图的几何形状 视图属性中的一部分属性可以让定义的视图绘制在屏幕上.在讲解这些属性前,我们首先将讲解,定义视图的几何形状所涉及到的结构类型.这些结构类型如下: CGPoint:它表 ...
- iOS10 UI教程子视图和父视图UI层次结构和Views继承
iOS10 UI教程子视图和父视图UI层次结构和Views继承 iOS10 UI教程子视图和父视图UI层次结构和Views继承,本节将讲解与UI层次结构和Views继承相关的内容,其中包括子视图和父视 ...
- iOS10 UI教程基改变视图的外观与视图的可见性
iOS10 UI教程基改变视图的外观与视图的可见性 视图是应用程序的界面,是用户在屏幕上看到的对象.用户可以通过触摸视图上的对象与应用程序进行交互,所以视图界面的优劣会直接影响到了客户体验的好坏.和视 ...
- iOS10 UI教程层次结构的事件
iOS10 UI教程层次结构的事件 iOS10 UI教程层次结构的事件,层次结构中存在7个事件,对于这些事件的介绍如表1-3所示.通过这些事件,可以监听视图,当视图在层次结构上发生变化时可以被拦截,也 ...
随机推荐
- shiro的简单使用
<?xml version="1.0" encoding="utf-8"?> <web-app xmlns:xsi="http:// ...
- eclipse下使用git下载和上传项目
简单配置,填入我们的用户名和邮箱 >>Preferences>Team>Git>Configuration 点击Add Entry,在弹出框里面输入key和value的值 ...
- 最喜欢的VS 键盘快捷键摘抄
最喜欢的Visual Studio键盘快捷键(关闭) 336年最喜欢的 425年 你最喜欢的Visual Studio键盘快捷键是什么? 我总是让我的手在键盘上,远离鼠标! 一个请每回答. net ...
- NEFU 84 五指山 (扩展欧几里得)
五指山 Problem:84 Time Limit:1000ms Memory Limit:65536K Description 西游记中孙吾空大闹天宫,如来佛祖前来降伏他,说道:"我与你打 ...
- Linux面试题汇总答案
转自:小女生的Linux技术~~~Linux面试题汇总答案~~ 一.填空题:1. 在Linux系统中,以 文件 方式访问设备 .2. Linux内核引导时,从文件 /etc/fstab 中读取要加载的 ...
- IOS - 开发之内存缓存机制
使用缓存的目的是为了使用的应用程序能更快速的响应用户输入,是程序高效的运行.有时候我们需要将远程web服务器获取的数据缓存起来,减少对同一个url多次请求. 内存缓存我们可以使用sdk中的NSURLC ...
- bat批量删.svn
==================1======================= Bat代码 收藏代码 @echo off :start ::启动过程,切换目录 set pwd=%cd% cd % ...
- python面向对象进阶 反射 单例模式 以及python实现类似java接口功能
本篇将详细介绍Python 类的成员.成员修饰符.类的特殊成员. 类的成员 类的成员可以分为三大类:字段.方法和特性. 注:所有成员中,只有普通字段的内容保存对象中,即:根据此类创建了多少对象,在内存 ...
- 【131031】<meta http-equiv=...> 的功能
1.定义语言 格式: 〈meta http-equiv=″Content-Type″ content=″text/html; charset=gb2312″〉 这是META最常见的用法,在制作网页时, ...
- SQL Server 2014 BI新特性(一)五个关键点带你了解Excel下的Data Explorer
Data Explorer是即将发布的SQL Server 2014里的一个新特性,借助这个特性讲使企业中的自助式的商业智能变得更加的灵活,从而也降低了商业智能的门槛. 此文是在微软商业智能官方博客里 ...
