json数据实际应用
JSON序列化输出

var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp']
};

//stringify()用于从一个对象解析出字符串
alert(JSON.stringify(xiaoming, '/n', ' ')); //换行,输出JSON
输出结果

alert(JSON.stringify(xiaoming, ['height','age'], ' ')); //第二个参数可以选填
输出结果


function convert(key, value) {
if (typeof value === 'string') {
return value.toUpperCase(); //字符串的转换为大写
}
return value;
}
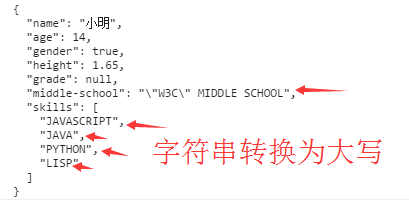
console.log(JSON.stringify(xiaoming, convert, ' '));

输出结果

//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
精确控制如何序列化
//如果我们还想要精确控制如何序列化小明,可以给xiaoming定义一个toJSON()的方法,直接返回JSON应该序列化的数据:

var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp'],
toJSON: function(){
return{
'姓名':'小明',
'年龄':14
}
}
};
console.log(JSON.stringify(xiaoming));

输出结果

//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
反序列化(json解析)
console.log(JSON.parse('{"name":"小明","age":14}'));
输出结果


var jsn = JSON.parse('{"name":"小明","age":14}', function (key, value) {
if(key === 'name') {
return value + '同学';
}
return value;
});
console.log(jsn);

输出结果

-转载
json数据实际应用的更多相关文章
- 使用TSQL查询和更新 JSON 数据
JSON是一个非常流行的,用于数据交换的文本数据(textual data)格式,主要用于Web和移动应用程序中.JSON 使用“键/值对”(Key:Value pair)存储数据,能够表示嵌套键值对 ...
- 利用Python进行数据分析(2) 尝试处理一份JSON数据并生成条形图
一.JSON 数据准备 首先准备一份 JSON 数据,这份数据共有 3560 条内容,每条内容结构如下: 本示例主要是以 tz(timezone 时区) 这一字段的值,分析这份数据里时区的分布情况. ...
- Salesforce Apex 使用JSON数据的示例程序
本文介绍了一个在Salesforce Apex中使用JSON数据的示例程序, 该示例程序由以下几部分组成: 1) Album.cls, 定了了封装相关字段的数据Model类 2) RestClient ...
- MVC使用ajax异步刷新时怎样输出从后台中传过来的JSON数据
前言 这几天在学习MVC使用AJAX异步刷,因为是新手.所以在js中传参数到后台以及后台返回数据到前台怎么接受,怎么前台遍历出JSON数据都开始不知道,相信新手在使用时跟我一样会遇到,这里我就和大家分 ...
- ASP.NET提取多层嵌套json数据的方法
本文实例讲述了ASP.NET利用第三方类库Newtonsoft.Json提取多层嵌套json数据的方法,具体例子如下. 假设需要提取的json字符串如下: {"name":&quo ...
- jQuey知识点三 解析json数据
1.解析简单数据 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="vie ...
- JSON数据的使用
JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧. JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON ...
- ajax获取json数据 for select2
json数据“a.json” [ { "id": "1", "text": "张三" }, { "id&quo ...
- Web API返回JSON数据
对Web API新手来说,不要忽略了ApiController 在web API中,方法的返回值如果是实体的话实际上是自动返回JSON数据的例如: 他的返回值就是这样的: { "Conten ...
- JSON数据和对象
在js中像数字类型.字符串类型.布尔类型这些都不能再被拆分,属于基本类型.与之相对有一种复杂类型:对象类型,它是本身由多个其他类型组合而成的. 创建对象有两种方法,一.new Object()创建一个 ...
随机推荐
- HDU 5881 Tea -2016 ICPC 青岛赛区网络赛
题目链接 题意:有一壶水, 体积在 L和 R之间, 有两个杯子, 你要把水倒到两个杯子里面, 使得杯子水体积几乎相同(体积的差值小于等于1), 并且使得壶里剩下水体积不大于1. 你无法测量壶里剩下水的 ...
- Sql存储过程
下面的存储过程从四个表的联接中返回所有作者(提供了姓名).出版的书籍以及出版社.该存储过程不使用任何参数. USE pubs IF EXISTS (SELECT name FROM sysobject ...
- Qt 获取Mac地址
QList<QNetworkInterface> list = QNetworkInterface::allInterfaces(); foreach(QNetworkInterface ...
- 树形DP习题
听闻noip要考树形DP,本蒟蒻万分惶恐,特刷一坨题目,以慰受惊之心. codevs 1486 /*和非常出名的"选课"是一个题*/ #include<cstdio> ...
- UITableView的scrollToRowAtIndexPath:atScrollPosition:animated的崩溃
UITableView的scrollToRowAtIndexPath:atScrollPosition:animated的崩溃 [摘要:reason: '-[UITableView _conten ...
- Mex文件在VS2010中调试方法
http://www.cnblogs.com/lukylu/p/4042306.html matlab里面无法单步调试mex函数,故需转到VS上面调试,这里采用VS2010. 参考网上很多人写的方法但 ...
- VS2012/2013 停止调试后,无法刷新页面
- MVC - 19.Log4net
下载地址:http://pan.baidu.com/s/1gdxQegN 对于网站来讲,我们不能将异常信息显示给用户, Log4Net用来记录日志,可以将程序运行过程中的信息输出到文件,数据库中等 ...
- ArchLinux 安装笔记 --zz
为何安装 ArchLinux 为了更深层次的理解 Linux (其实只是闲的蛋疼 准备安装介质 U盘首选,没有之一.自己的本子是 MBR 的,UEFI 神马的我才不知道呢哼! 制作 U 盘启动: Li ...
- 图结构练习——最小生成树(kruskal算法(克鲁斯卡尔))
图结构练习——最小生成树 Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 有n个城市,其中有些城市之间可以修建公路,修建不同的公 ...
