js 性能基准测试工具-告别可能、也许、大概这样更快更省
平时写js经常遇到这样做是不是更快点?但又没有具体简单可测试的工具,最近也倒序看博客园司徒正美 js分类下的文章
【ps:去年灵光一闪,发现看博客园排名前100的博客、按照文章分类倒序看是学习最快的方式 O(∩_∩)O~】
看到这篇文章时 (转)Google Closure: 糟糕的JavaScript http://www.cnblogs.com/rubylouvre/archive/2009/12/07/1615593.html
文中有些 性能优化对比的举例,让我想起去年我寻找js性能基准测试工具、jsdom操作测试工具、js单元测试工具
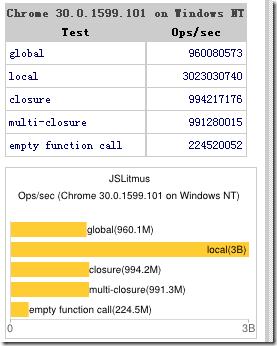
今天分享下我找的一个js性能基准测试工具---JSLitmus
JSLitmus是一个轻量级的工具,用于创建针对性的JavaScript基准测试工具
JSLitmus 有很多优点 简单易用、1分钟就学会了
这是官网地址:http://www.broofa.com/Tools/JSLitmus/
官网例子 2 http://www.broofa.com/Tools/JSLitmus/demo_test.html 这个里面有很多测试用例 O(∩_∩)O~
使用JSLitmus 做性能基准测试的基本步骤
创建一个静态页,引入JSLitmus.js ,然后调用JSLitmus 的基本方法就可以了 例如
<script src="JSLitmus.js"></script>
<script>
JSLitmus.test('Empty function test', function() {});
</script>
这个空的执行函数会显示每秒实行无数次
这个函数还可以传递一个参数,官网说的我不是很明白,大概意思是通过传递这个参数可以获取更加准确的执行结果.,
通过count可以细节的控制循环,(ps:个人感觉就是由自己控制循环…)
JSLitmus.test('a non-looping test', function(count) {
while (count--) {
// Your test code goes here
}
});
这个性能基准测试工具可以看到
1 使用内存的情况,
2多长时间内执行了多少次
个人感觉这两个指标基本够用了,而且支持多浏览器,对与ie浏览器,执行时间太长会出现卡死,需要特殊配置,具体配置文章结束再说
这里可以看一下官网举得例子
1 测试对全局变量进行访问和修改的性能
// First, test a variable in the global scope
var global_var = 1;
JSLitmus.test('global', function(count) {
while (count--) global_var++;}
);
2测试对局部变量进行访问和修改的性能
// Now test one that's in a function's local scope
JSLitmus.test('local', function(count) {
var local_var = 1;
while (count--) local_var++;
});
3测试在一个闭包中,对上一级变量进行访问和修改的性能
// Try a variable bound to a closure function. Prototype and JQuery developers
// should find this particularly interesting.
JSLitmus.test('closure',
(function() {
var closure_var = 1;
return function(count) {while (count--) closure_var++;}
})()
);
4两次闭包,最里面的闭包访问爷爷级别的变量的性能【ps:作者太奇葩这样的函数写出来,不过这里count咋用我学会了。。】
// Closure binding again, but this time with the variable bound through nested
// closures.
JSLitmus.test('multi-closure',
(function() {
var multi_var = 1;
return (function() {
return function(count) {while (count--) multi_var++;}
})()
})()
);
5测试对一个引用空函数表达式的调用
// Test an empty function call, which we can use as a reference point
JSLitmus.test('empty function call', function(count) {
var f = function() {};
while (count--) f();
});

js 性能基准测试工具-告别可能、也许、大概这样更快更省的更多相关文章
- 一个比NPM更快更安全可靠的JavaScript包管理工具——Yarn
yarn安装: npm intall -g yarn 查看安装是否成功: yarn -v yarn常用的命令以及和npm的对照如下: 更详细的请查看官方文档
- 你不知道的Node.js性能优化,读了之后水平直线上升
本文由云+社区发表 "当我第一次知道要这篇文章的时候,其实我是拒绝的,因为我觉得,你不能叫我写马上就写,我要有干货才行,写一些老生常谈的然后加上好多特技,那个 Node.js 性能啊好像 D ...
- .NET Core CLI 的性能诊断工具介绍
前言 开发人员的.NET Core项目上线后,经常会出现各种问题,内存泄漏,CPU 100%,处理时间长等, 这个时候就需要快速并准确的发现问题,并解决问题, 除了项目本身的日志记录外,NET Cor ...
- .NET Core-全局性能诊断工具
前言: 现在.NET Core 上线后,不可避免的会出现各种问题,如内存泄漏.CPU占用高.接口处理耗时较长等问题.这个时候就需要快速准确的定位问题,并解决. 这时候就可以使用.NET Core 为开 ...
- 性能分析工具-PerfView
Roslyn的PM(程序经理) Bill Chiles,Roslyn使用纯托管代码开发,但性能超过之前使用C++编写的原生实现,这有什么秘诀呢?他最近写了一篇文章叫做<Essential Per ...
- 总结的js性能优化方面的小知识
前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够透彻异或是自己太笨,更多的是自己 ...
- 我总结的js性能优化的小知识
前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够透彻异或是自己太笨,更多的是自己 ...
- 网站性能评分工具Yslow 使用教程
Yslow 这个工具相信无论是搞前端的攻城师或者是搞网站的站长都了解,Yslow 可比谷歌的PageSpeed 有名多了:那个百分制下的评分数据总让国人着迷,看来应试教育造的孽太深了.Jeff 认为的 ...
- js性能优化的小知识
避免全局查找 function search() { //当我要使用当前页面地址和主机域名 alert(window.location.href + window.location.host); } ...
随机推荐
- 《图形学》实验三:DDA算法画直线
开发环境: VC++6.0,OpenGL 实验内容: 使用DDA算法画直线. 实验结果: 代码: #include <gl/glut.h> #include <math.h> ...
- DES加密算法实现
好久没写博客了,正好趁着实现网络工程与安全的DES算法的功夫,把代码发上来. DES的介绍可见:DES加密 原理不赘述了..实在太多,其实就是一个形式化算法,按部就班的实现就可以,只不过有些繁琐,我写 ...
- poj 1724:ROADS(DFS + 剪枝)
ROADS Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10777 Accepted: 3961 Descriptio ...
- Linux 端口-> PID -> 启动目录
1. lsof -i :8443 找到PID 比如说是5413 2. ps aux | grep 5413 可以得到一些信息 3. 除了第二步的方式,更直观的是 cd /pro ...
- 攻城狮在路上(壹) Hibernate(十)--- 映射值类型集合
一.映射Set(集):未排序,无重复. 实例代码: <set name="images" table="IMAGES" lazy="true&q ...
- 使用nbrbutil工具來處理requested media id is in use, cannot process request
首先我發現一個Media已經過期很久,但是并不會覆蓋重用 使用bpexpdate手動過期,失敗,讓他deassigned也不行 使用bpimmedia查看上面的image也沒有 我嘗試手動去過期,返回 ...
- 利用Visual GDB在Visual Studio中进行Android开发
转载请注明http://www.cnblogs.com/adong7639/p/4119467.html 无意中发现了Visual GDB这个工具,可以再Visual Studio中进行Android ...
- 汇编指令CLI/STI
CLI禁止中断发生STL允许中断发生 这两个指令只能在内核模式下执行,不可以在用户模式下执行:而且在内核模式下执行时,应该尽可能快的恢复中断,因为CLI会禁用硬件中断,若长时间禁止中断会影响其他动作的 ...
- while do while以及穷举和迭代
今天的新内容1:while循环 格式: while() { } 初始状态要在循环外提前规定 状态改变要写在花括号里面 括号内是循环条件 for循环与while循环的对比: 2:do while 不管循 ...
- kylin查询出现日期对应不上的情况
情况: 查询的是2016年1月2日的数据,但返回解析出来的数据确实是2号的,可是时间竟然变成了2016年1月1日. 解决: 是时区问题,修改本地时区 具体代码,主要是看加红加粗的: public st ...
