AI (Adobe Illustrator)详细用法(四)
本节主要是介绍和形状相关的操作。
一、外观面板的使用
熟悉外观面板的使用很重要。

1、新增描边
外观面板可以让我们增加多个描边。
点击“新增描边”,系统自动添加一个描边。

选中文字,新增描边,可以修改描边的颜色和粗细。

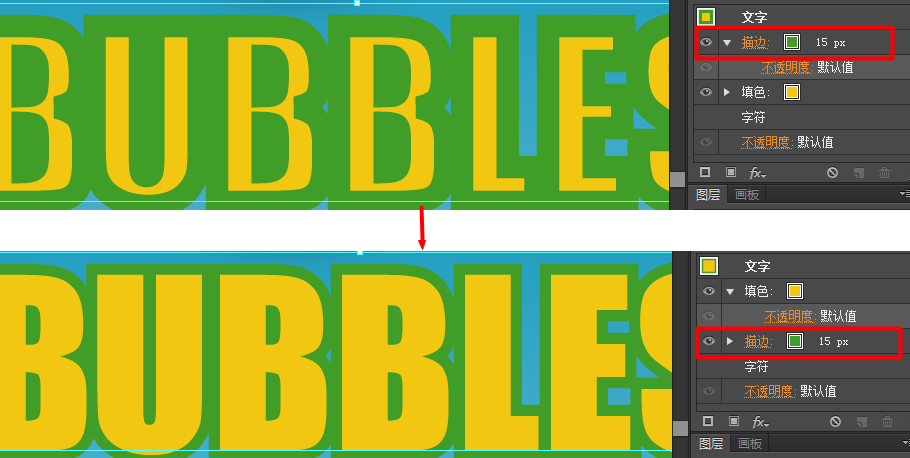
2、改变描边的层
放大文字,可以像改变层一样,拖动描边到填色的下面,这个月描边就不会覆盖填充的颜色了。

3、多层描边
下图添加了四个描边,要注意描边的粗细和层次,第一个新建的在最下面。

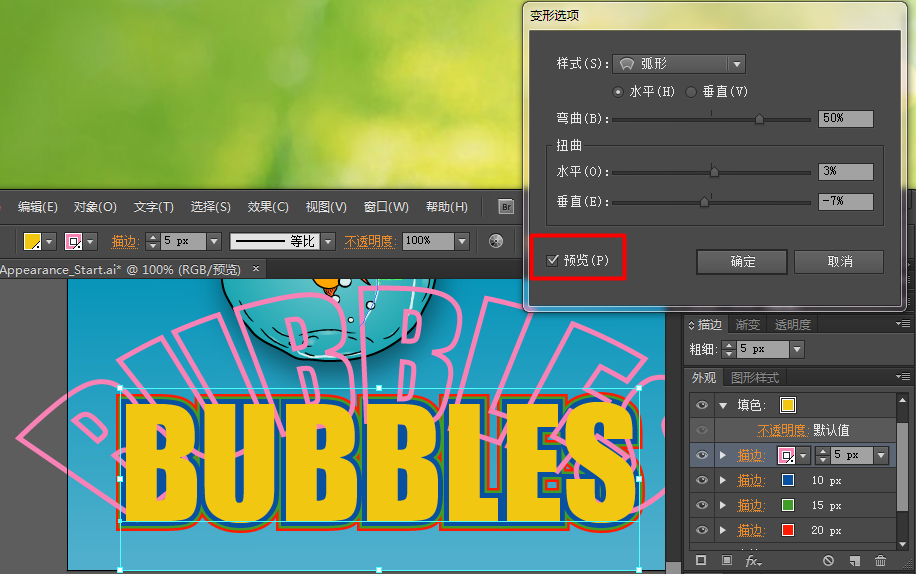
4、为形状增加效果
点击效果——》变形——》弧形。

打开“变形选项”中的预览会发现只是针对最外面的描边做了一个扭曲效果。

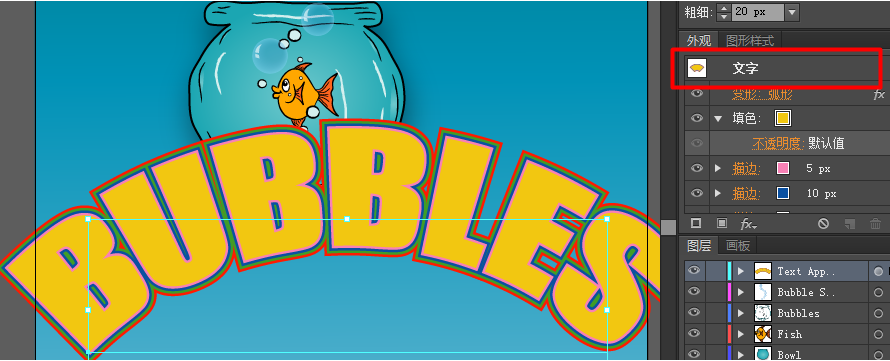
我们希望的是针对整个文字做变形,所以需要选择文字,在进行效果扭曲。

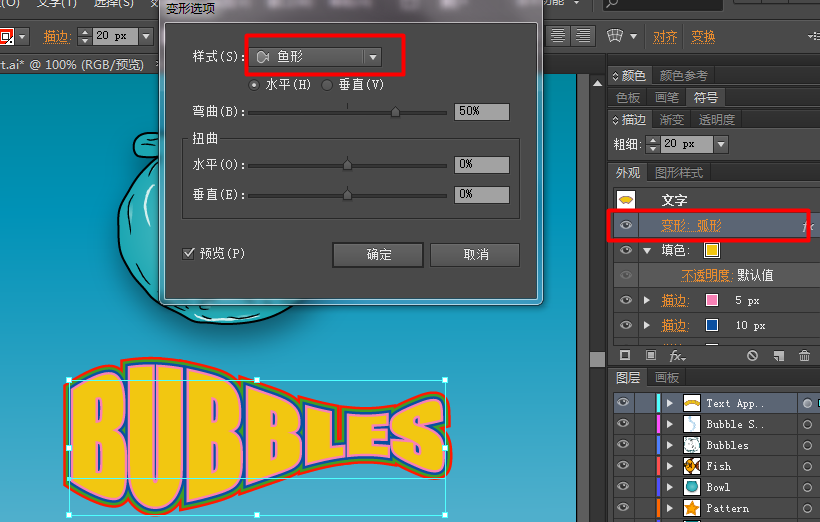
5、更改变形的形状
双击外观面板中该效果的名称,在样式下拉菜单中选择“鱼形”。

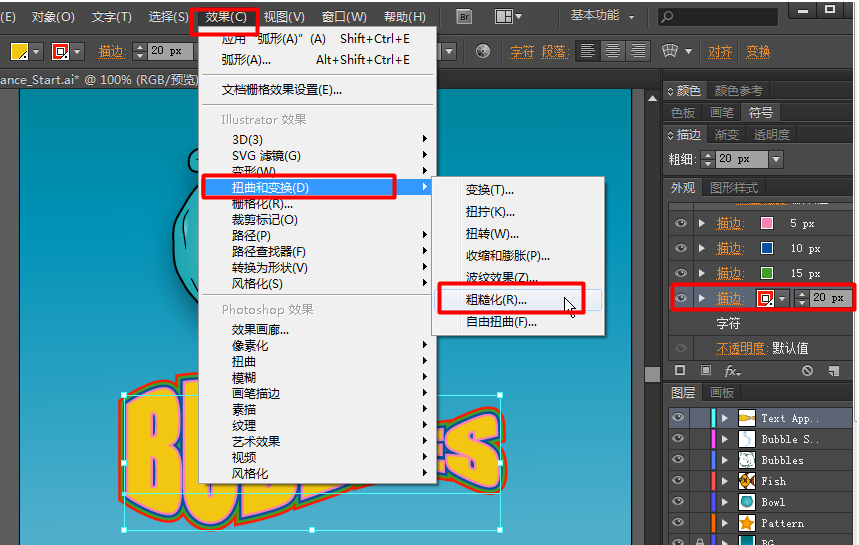
6、只针对最外层做一个效果
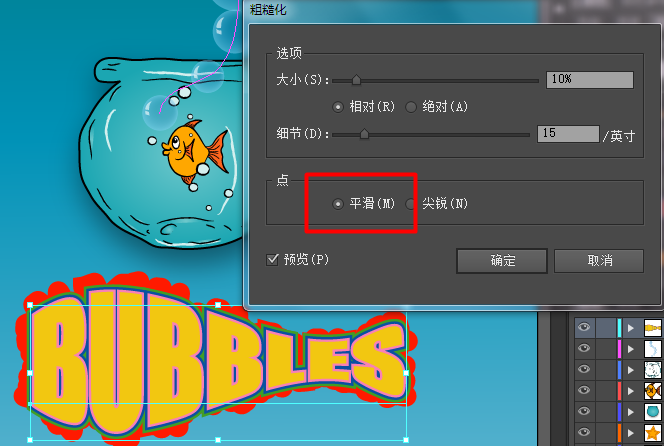
可以调节粗糙效果的大小和一些细节,点也有两种选择一种是尖锐,一种的平滑。


7、根据一个星星做一个背景效果
现在图形中有一个星星,这个星星就是根据一个填充和多个描边做出来的,现在根据它做一个透明背景效果。

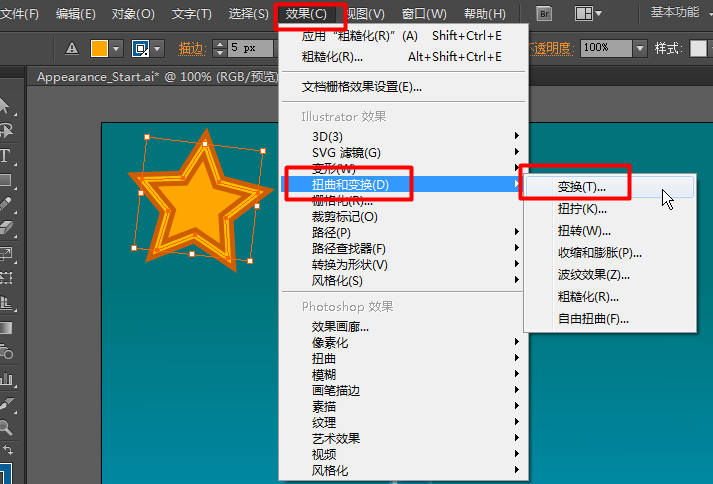
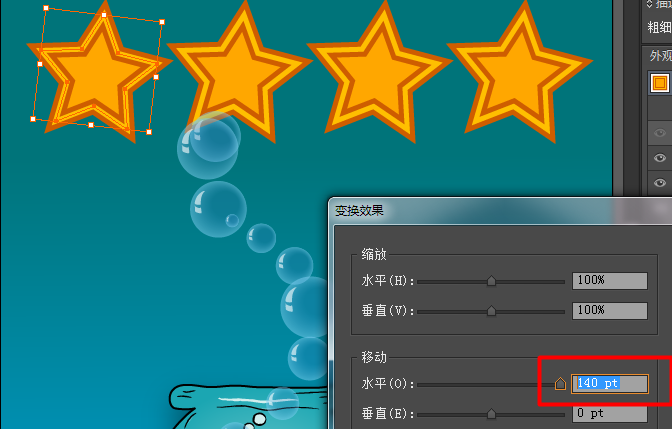
选中星星,在菜单中选择“效果” ——》“扭曲和变换”——》变换。

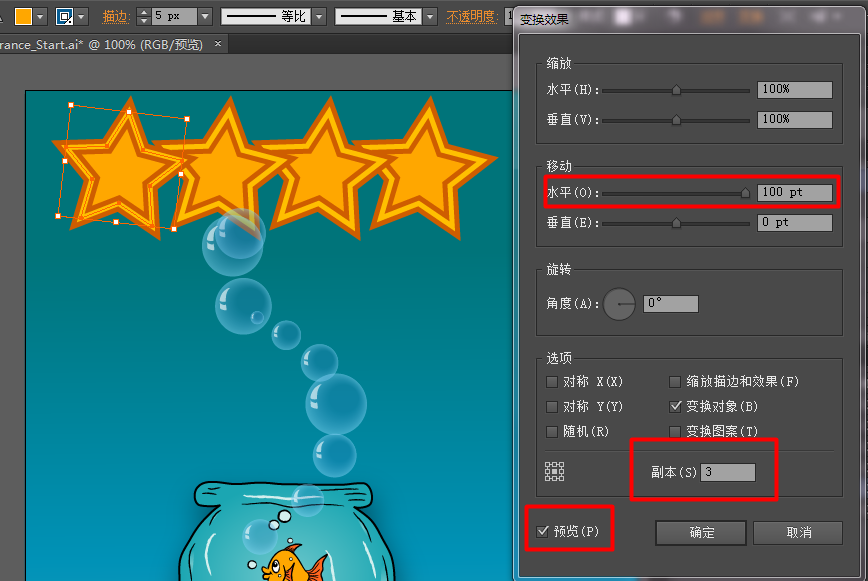
在变换效果中勾选预览,副本中填3拷贝3个副本出来,然后在调节水平滑块。

滑块已经调到最右边了,发现还是达不到想要的效果,此时可以选择后面的值,按shift键和向上的箭头来调整达到期望效果。

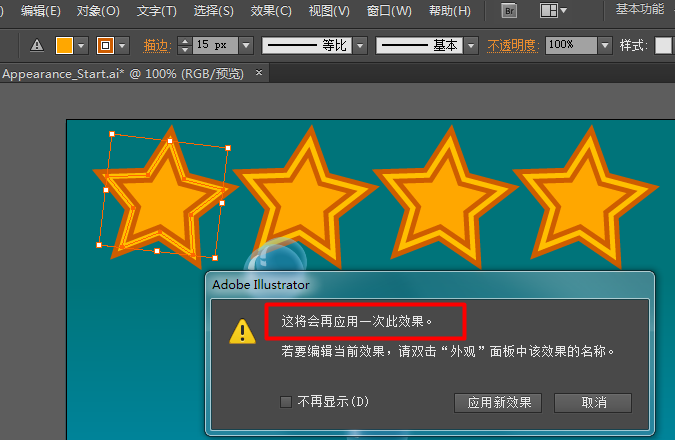
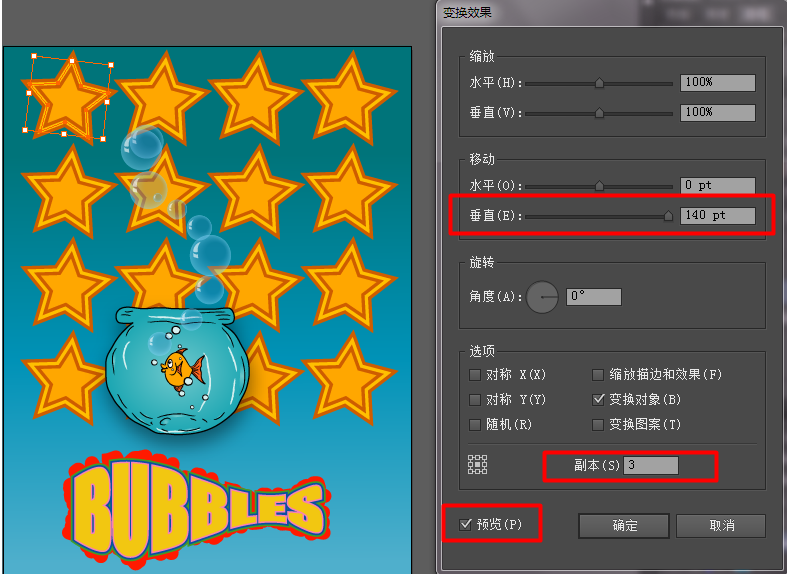
现在做一个垂直的复制,再次选择物体,同样在菜单中选择“效果” ——》“扭曲和变换”——》变换。
会弹出一个框,意思说这个特效还会被作用于之前复制出来的三个五角形。

同样拷贝3个副本,预览一下,并按住shift键和上下箭头调节间隔。

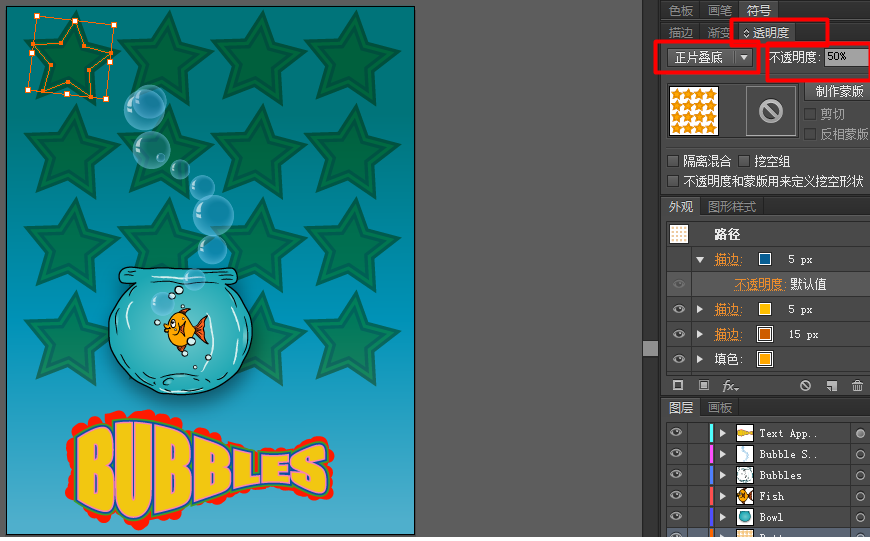
现在选中星星,在透明度面板中,将混合模式选择为正片叠加,不透明度设置为50%,达到一个期望的效果。

二、Blob笔刷工具
Blog笔刷中文是“斑点笔画工具”。

按键盘上的左中括号可以缩小笔刷,右中括号可以放大笔刷。
1、新建路径
Blog笔刷在两种情况下会新建路径。
- 两个路径互不重叠
- 两个路径的颜色不同
介于上面两种情况,在使用橡皮擦擦除图形时可能会产生新的路径。
2、橡皮擦擦除
使用橡皮擦工具擦除Blog笔刷画的路径时注意:
- 没有选择哪个形状时, 可以一次性擦除多个形状
- 选中某个图形擦除时,不会擦掉别的图形,这点很有用
blob笔刷工具很常用,有兴趣可看一下AI(Adobe Illustrator)简单入门——小熊就是用的blog工具。
三、 钢笔工具和铅笔工具
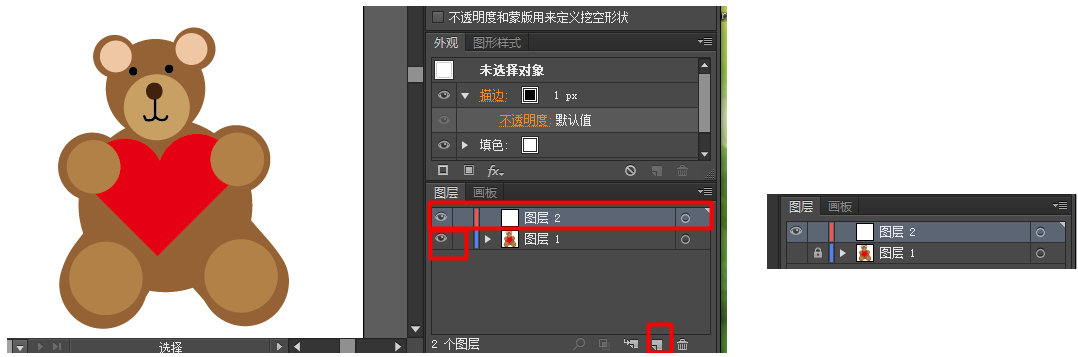
1、准备工作
新建一个图层,将小熊前面的眼睛关闭,并将图层锁定,接下来的操作就不会影响到小熊了。

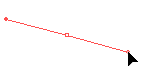
2、 钢笔工具画直线
钢笔工具下面还有“添加锚点工具”,“删除锚点工具”和“转换锚点工具”。

钢笔工具可以画直线,当点到开始的点时,鼠标出现一个句号,表示要闭合。

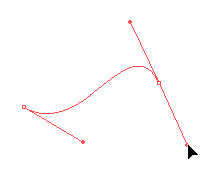
3、钢笔工具画曲线
选中钢笔工具,在某点单击,不要释放鼠标,按住鼠标左键继续拖动会出现两个贝塞尔锚点。

松开鼠标,在另外一个位置单击,继续拖动鼠标,此时绘制出来的就是曲线。

4、增加锚点和删除锚点
增加锚点——使用钢笔工具时,鼠标移动在一个锚点上,鼠标就会变成删除锚点工具。
删除锚点——使用钢笔工具时,鼠标移动在一个线段上,鼠标就会变成增加锚点工具。
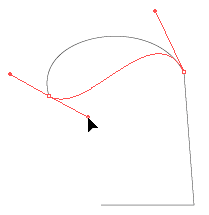
5、转换锚点工具
选择“转换锚点工具”。或者选择钢笔工具,并按住alt键,鼠标就变成了转换锚点工具的样式。
单击锚点拖动时还是曲线锚点。

拖动锚点向上提的时候,锚点就变成了尖角的形状。

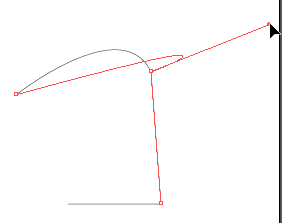
6、案例——云朵
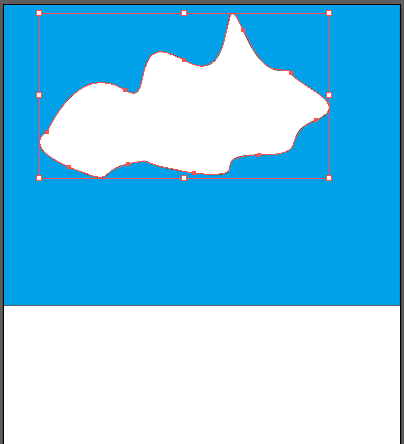
第一步,使用矩形工具画一个矩形,填充蓝色,并使用钢笔工具画曲线的办法画一个云朵,填充白色。

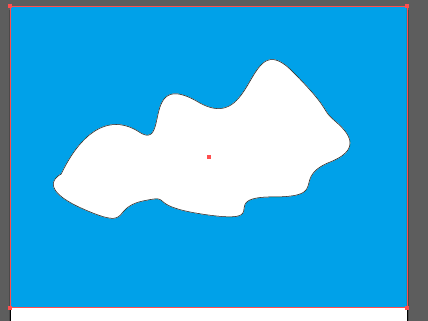
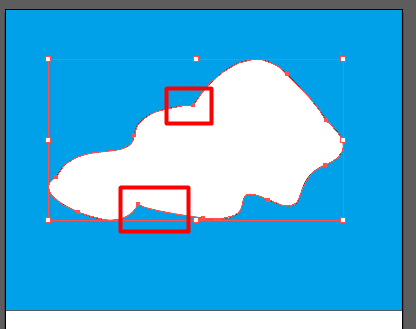
第二步,使用直接选择工具,调节锚点和锚点的贝塞尔曲线。
这里有一个问题:我使用直接选择工具时刚开始只能移动而不能改变貌似,需要在空白处点几下然后再点边缘才能改变锚点。

也可以切换到钢笔工具,按住键盘上的alt键,此时鼠标变成了“转换锚点工具”,将锚点变成尖角。按键盘上的a切换到直接选择工具继续调解。

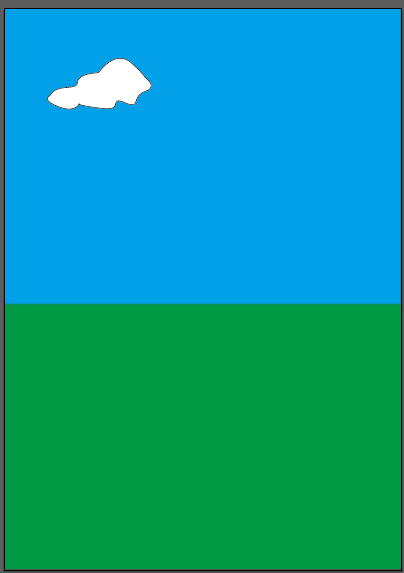
第三步,画一个矩形,并填充绿色

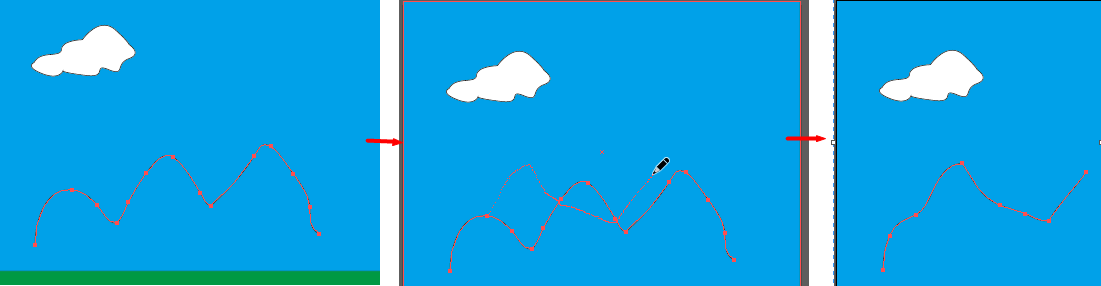
第四步,选择铅笔工具
注意一点:铅笔工具勾勒出一条线,当起始于一个锚点,沿它很近的地方再勾勒出一条线时,会修改路径。

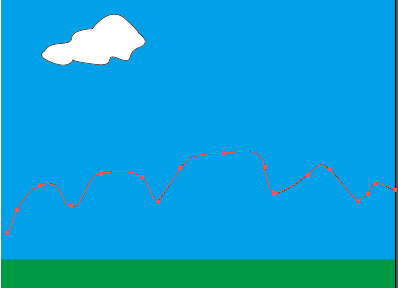
选择铅笔工具,画出一个山的形状。并为它填充绿色。


第五步,将两个绿色合并
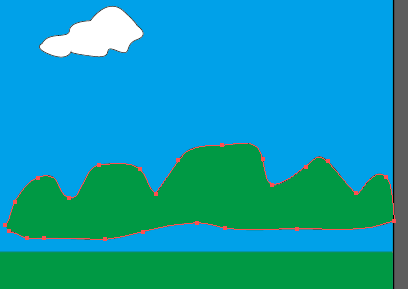
将山向下移动,然后选择直接选择工具对锚点进行微调,使得两个绿色重叠。
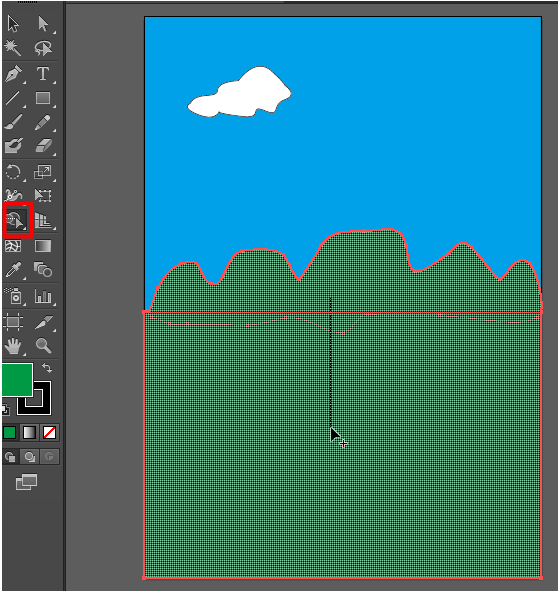
然后使用形状生成器将其合并。


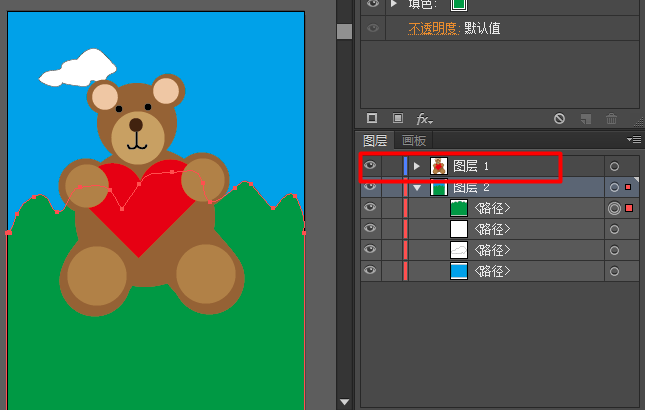
第六步,将小熊解锁并显示出来,然后将其拖动到图层2的上方。

可以将绿色调成一个深蓝,将心填充为黄色,作品完成。

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4781442.html有问题欢迎与我讨论,共同进步。
AI (Adobe Illustrator)详细用法(四)的更多相关文章
- AI (Adobe Illustrator)详细用法(三)
本文主要是介绍和色彩相关的用法. 一.路径外观设置 1.设置描边粗细 手动输入20px 下拉选择 鼠标选中数值,按向上或向下的箭头调整 在右边的描边菜单中修改 Note:按住shift键,然后上下箭头 ...
- AI (Adobe Illustrator)详细用法(五)
最后的调整和输出. 一.改变形状工具/宽度工具/包裹工具 1.改变形状工具[整形工具] 改变形状工具可以让我们更细致的控制形状的改变. 用钢笔工具画一条曲线,并设置宽度样式等. 如果想让这条曲线形状变 ...
- AI (Adobe Illustrator)详细用法(二)
本文主要是介绍形状的创建与编辑. 一.系列形状工具 1.矩形工具 矩形的作用很大,比如输入框,按钮,图片的大小,比如相片应用中每一个照片占的比例是多大. 初步的UI图的话,会画矩形和圆角矩形就够了. ...
- AI (Adobe Illustrator)详细用法(一)
一.新建文档 1.设置面板的各项参数 双击面板工具,会弹出“画板选项”窗口.画板就是最终会被输出的地方. 2.文档设置 文档设置好了以后,可以修改,在文件——>文档设置中打开修改. 二.界面设置 ...
- 我用AI(Adobe Illustrator CS6)合并路径的两个常用方法
作为一个切图仔,经常与设计大佬的PSD打交道,PSD里面又有各种icon图标需要导出,偷懒的方法直接导出png图片,丢个背景图上页面完美解决问题!! 第二天来个需求,能不能把这个icon图标给我换个颜 ...
- AI(Adobe Illustrator)简单入门——小熊
成果: AI里ctrl+z撤销,恢复是ctrl+shift+z. 主要是使用Blob笔刷和橡皮擦工具来做. 一.选择Blog笔刷,选择小熊的颜色. 二.画小熊的头和身子和前脚掌 按住左中括号和右中括号 ...
- AI(Adobe Illustrator)简单入门——骷髅
成果: 步骤如下: 一.椭圆工具画正圆 按住shift+alt画一个正圆. 二.圆角矩形工具画矩形 用圆角矩形工具画一个矩形,然后全选水平垂直对齐. 三.画眼睛 利用椭圆工具画一只眼睛,然后按住alt ...
- AI(Adobe Illustrator)简单入门——米老鼠
成果: 步骤如下: 一.新建文档 二.选椭圆工具,在画布中间点一下,画一个100px*100px的圆,如下 三.同上,再画两个50px*50px小圆.点左上角的选择工具,点小圆中心,放好位置. 四.全 ...
- C#播放声音的四种方法 +AxWindowsMediaPlayer的详细用法
C#播放声音的四种方法 第一种是利用DirectX 1.安装了DirectX SDK(有9个DLL文件).这里我们只用到MicroSoft.DirectX.dll和 Microsoft.Directx ...
随机推荐
- java集合-HashTable
概述 和 HashMap 一样,Hashtable 也是一个散列表,它存储的内容是键值对. Hashtable 在 Java 中的定义为: public class Hashtable<K,V& ...
- phonegap安卓手机开发入门
先安装安卓开发安环境 http://www.cnblogs.com/zhangsanshi/p/3582368.html 安装phonegap 在安装ant http://www.cnblogs.co ...
- (转)JavaScript一:为什么学习JavaScript?
Web程序不论是B/S(Browser/Server)还是C/S(Client/Server)架构,分为客户端程序与服务器端程序两种.ASP.NET是开发服务器端程序的强大工具,但是有时候为了降低服务 ...
- 轻松掌握:JavaScript享元模式
享元模式 在JavaScript中,浏览器特别是移动端的浏览器分配的内存很有限,如何节省内存就成了一件非常有意义的事情.节省内存的一个有效方法是减少对象的数量. 享元模式(Flyweight),运行共 ...
- 深入源码分析使用jQuery连续发起jsonp请求失败的原因
jQuery的 jsonp 大家应该是十分熟悉了.曾遇到过这样的需求1.希望请求几个相似的内容添加到页面2.请求的内容一定时间内是固定不变的,希望做个缓存. 于是脑子一拍写下了类似这样的代码 for( ...
- JQuery+HTML5+CSS3制作时间轴插件,支持响应式布局
一.效果图预览 (图一) (图二) 附注说明: 图一是浏览器宽度像素大于560px下的展示效果,图二是在浏览器宽度像素小于560px下的展现效果.使用的是CSS3的Media Query(媒体查询)实 ...
- 不直接登录SharePoint服务器,通过远程直接部署WSP解决方案包
在这之前不得不说一下Sysinternals,他最初是一个网站,网站上会经常发布一些有用的系统扩展工具,之后运营这个网站的公司被微软收购.像非常著名的Procmon,AutoRuns.Process ...
- Android 项目框架
- Android的进程等级
Android五个进程等级 1.前台进程(Foreground process): 用户当前工作所需要的.一个进程如果满足下列任何条件被认为是前台进程: 正运行着一个正在与用户交互的活动(Activi ...
- Android C代码回调java方法
本文将讲述下列三种C代码回调java方法 1.c代码回调java空方法 2.c代码回调java int类型参数方法 3.c代码回调javaString类型参数方法 方法都差不多,先看c代码回调java ...
