EF生成实体模板改良
也许介绍的方法并不是完美的解决方法
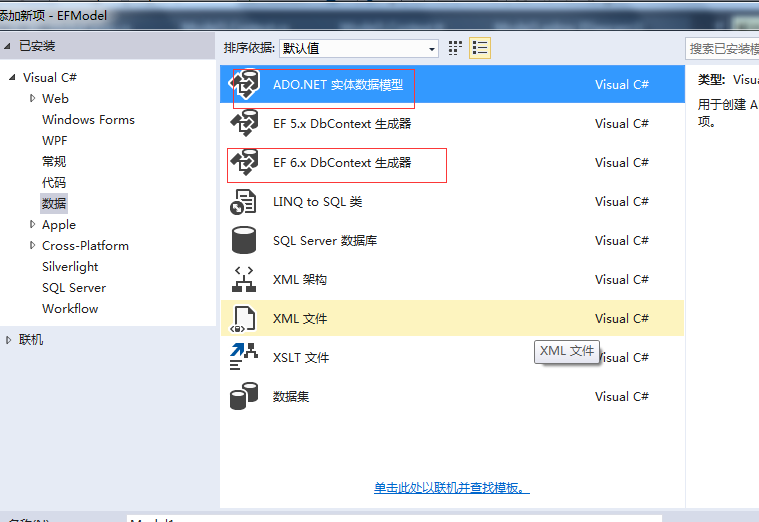
web工程里添加这两项

里面会生成两个模板文件 上下文模板和实体类模板,现在主要对实体类模板进行改良
1.讲using 放在文件头
<#=codeStringGenerator.UsingDirectives(inHeader: true)#> false改为true
添加
public void WriteHeader(CodeStringGenerator codeStringGenerator, EntityFrameworkTemplateFileManager fileManager)
{
fileManager.StartHeader();
#>
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
<#=codeStringGenerator.UsingDirectives(inHeader: true)#>
<#+
fileManager.EndBlock();
}
2.去partial
搜索partial替换为空
3.改命名空间
namespace <#=code.EscapeNamespace(codeNamespace)#> 将这句直接替换成自己的命名空间
4.改可空类型的写法 我们更习惯与int?的这种风格 比较简单就不介绍了
5.添加主键Key特性
这里面将ID统一命名为主键了所以采用了这个比对的效果,如果主键列不固定名称,可以在class最上面添加,也是可以的,不做介绍了
public string Property(EdmProperty edmProperty)
{
if(_code.Escape(edmProperty)=="ID")
{
return string.Format(
CultureInfo.InvariantCulture,
@"{5}
{6}
{0} {1} {2} {{ {3}get; {4}set; }}",
Accessibility.ForProperty(edmProperty),
_typeMapper.GetTypeName(edmProperty.TypeUsage),
_code.Escape(edmProperty),
_code.SpaceAfter(Accessibility.ForGetter(edmProperty)),
_code.SpaceAfter(Accessibility.ForSetter(edmProperty)),"[Key]","[DatabaseGeneratedAttribute(DatabaseGeneratedOption.None)]");
}
else
{
return string.Format(
CultureInfo.InvariantCulture,
"{0} {1} {2} {{ {3}get; {4}set; }}",
Accessibility.ForProperty(edmProperty),
_typeMapper.GetTypeName(edmProperty.TypeUsage),
_code.Escape(edmProperty),
_code.SpaceAfter(Accessibility.ForGetter(edmProperty)),
_code.SpaceAfter(Accessibility.ForSetter(edmProperty)));
}
}
6.添加Table特性
public string EntityClassOpening(EntityType entity)
{
return string.Format(
CultureInfo.InvariantCulture,
@"{4}
{0} {1}class {2}{3}",
Accessibility.ForType(entity),
_code.SpaceAfter(_code.AbstractOption(entity)),
_code.Escape(entity),
_code.StringBefore(" : ", _typeMapper.GetTypeName(entity.BaseType)),
"[Table(\""+_code.Escape(entity)+"\")]");
}
最后生成的实体如果格式不对其,可以快捷键设为对齐
另外本人对模板并没有深入的研究,这些改良虽然满足了暂时的生成需求,但是也许方法并不正宗,仅此说明
EF生成实体模板改良的更多相关文章
- CodeSmith单表生成实体模板与生成多表实体模板
生成单实体模板: <%@ Template Language="C#" TargetLanguage="C#" %> <%@ Assembly ...
- EF生成实体自动添加数据库字段注释
我们在用EF从数据库生成模型的时候,默认实体类是没有注释的,但是我们已经在数据库字段添加说明了,能不能自动把注释也拿过来? 答案是:能. 那么我们开始 首先随便开一个ASP.NET MVC项目,我 ...
- net core 使用ef生成实体类(SqlServer)
1)打开程序包管理器控制台 2)输入命令 Install-Package Microsoft.EntityFrameworkCore.SqlServer 3)输入命令 Install-Packag ...
- T4模板根据DB生成实体类
1.前言 为什么会有这篇文章了,最近看到了一些框架,里面要写的代码太多了,故此就想偷懒,要是能写出一个T4模板,在数据库添加表后,根据模板就可以自动生成了类文件了,这样多好,心动不如行动.记得使用T4 ...
- 待实践二:MVC3下的3种验证 (1)前台 jquery validate验证 (2)MVC实体验证 (3)EF生成的/自己手写的 自定义实体校验(伙伴类+元素据共享)
MVC3下的3种验证 (1):前台Jquery Validate脚本验证 引入脚本 <script src="../js/jquery.js" type="text ...
- T4模板_根据DB生成实体类
为了减少重复劳动,可以通过T4读取数据库表结构,生成实体类,用下面的实例测试了一下 1.首先创建一个项目,并添加文本模板: 2.添加 文本模板: 3.向T4文本模板文件添加代码: <#@ tem ...
- 【菜鸟看框架】——EF怎样自己主动生成实体
引言 在上一篇博客中给大家介绍了一些关于EF框架的基本知识.让大家对实体架构算是有了一个入门的认识,当然知识 这一篇博客是不能非常清楚的理解实体架构的内涵的.我们须要在实践中自己去不断的研究和探索当中 ...
- 自定义tt文本模板实现MySql指数据库中生成实体类
自定义tt文本模板实现MySql指数据库中生成实体类 1.在项目中依次点击“添加”/“新建项”,选择“文本模板”,输入名称后点击添加. 2.在Base.tt中添加如下代码. <#@ templa ...
- VS2017+EF+Mysql生成实体数据模型(解决闪退的坑) 版本对应才行
最近要使用VS2017+EF+Mysql,在生成实体数据模型踏过一些坑,在此做个总结. 1.先下载并安装 mysql-connector-net-6.9.10.msi 和 mysql-for-vi ...
随机推荐
- super()和this()的区别
1)调用super()必须写在子类构造方法的第一行,否则编译不通过.每个子类构造方法的第一条语句,都是隐含地调用super(),如果父类没有这种形式的构造函数,那么在编译的时候就会报错. 2)supe ...
- Javascript中的new
直接上代码 function test () { } document.write(typeof test() + "<br />") document.write(t ...
- libgdx actor 透明问题
遇到一个问题,自定义的Actor在使用batch.draw时,其他Actor设置的透明影响到了这个Actor 处理方法为 在自定义Actor中 draw方法中 绘制前,加入 Color color = ...
- Java 创建过滤器 解析xml文件
今天写了一个过滤器demo,现在是解析actions.xml文件,得到action中的业务规则:不需要导入任何jar包 ActionFilter过滤器类: package accp.com.xh.ut ...
- AFNetWorking 队列请求
我们在开发过程中,经常会遇到有些页面不止一个网络请求,有时候需要两个三个甚至更多,这个时候我们就需要队列请求,下边是GET请求的多个请求放在队列里边: NSURL *url = [NSURL URLW ...
- Python开发【第三章】:Python函数介绍
一. 函数介绍 1.函数是什么? 在学习函数之前,一直遵循面向过程编程,即根据业务逻辑从上到下实现功能,其往往用一长段代码来实现指定功能,开发过程中最常见的操作就是粘贴复制,也就是将之前实现的代码块复 ...
- CentOS6修改主机名(hostname)及 修改/etc/hosts 文件,增加ip和hostname的映射关系(转)
CentOS修改主机名(hostname) 需要修改两处:一处是/etc/sysconfig/network,另一处是/etc/hosts,只修改任一处会导致系统启动异常.首先切换到root用户. ...
- mysql中engine=innodb和engine=myisam的区别
最开始用MySQL Administrator建数据库的时候,表缺省是InnoDB类型,也就没有在意.后来用Access2MySQL导数据的时候发现只能导成 MyISAM类型的表,不知道这两种类型有什 ...
- .NET中string[]数组和List<string>泛型的相互转换以及Array类的Sort()方法(转)
从string[]转List<string>: " }; List<string> list = new List<string>(str); 从List ...
- 【转】linux下memcached安装以及启动
1.下载memcached服务器端安装文件 版本: memcached-1.4.25.tar.gz 下载地址:http://www.memcached.org/files/memcached-1.4. ...
