浅谈设计模式--组合模式(Composite Pattern)
组合模式(Composite Pattern)
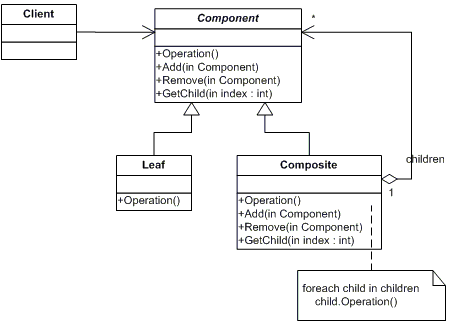
组合模式,有时候又叫部分-整体结构(part-whole hierarchy),使得用户对单个对象和对一组对象的使用具有一致性。简单来说,就是可以像使用一个对象那样,来使用一组对象(The composite pattern describes that a group of objects are to be treated in the same way as a single instance of an object.),最后达到用户和这一组对象的解耦。请看下图:

Component,就是对Leaf和Composite的抽象,是Leaf和Composite必须实现的接口(或者抽象类)
这单个对象,就是Composite,提供操作Leaf的方法和实现所用Component的方法。
这一组对象,就是Leaf。
例子如下:
/** Component **/
interface Graphic { //Prints the graphic
public void print(); } /** Leaf **/
public class CircleLeaf implements Graphic { public void print() {
System.out.println("Circle...");
} } /** Leaf **/
public class RectangleLeaf implements Graphic{ public void print() {
System.out.println("Rectangle...");
}
}
/** Composite **/
public class GraphicComposite implements Graphic{ private List<Graphic> childGraphics = new ArrayList<Graphic>(); public void print() {
//key method. Loop and call Leaf method.
for(Graphic g : childGraphics){
g.print();
}
} // manipulate Leaf
public void add(Graphic g){
childGraphics.add(g);
}
public void remove(Graphic g){
childGraphics.remove(g);
} }
这样,客户端就不需要操作每一个Leaf,直接通过GraphicComposite可以操作所有的Leaf:
public class ClientSide {
public static void main(String[] args) {
GraphicComposite graphic = new GraphicComposite();
graphic.add(new CircleLeaf());
graphic.add(new RectangleLeaf());
graphic.print();
}
}
最后,最开始看到的这个模式的使用,是在我参加的一个开源项目里。当时候觉得设计得不错,没想到是Composite模式。之后,自己也在项目中使用过,特此写下此贴来总结一下。
参考:
http://en.wikipedia.org/wiki/Composite_pattern
http://www.cnblogs.com/peida/archive/2008/09/09/1284686.html
浅谈设计模式--组合模式(Composite Pattern)的更多相关文章
- 设计模式 - 组合模式(composite pattern) 迭代器(iterator) 具体解释
组合模式(composite pattern) 迭代器(iterator) 具体解释 本文地址: http://blog.csdn.net/caroline_wendy 參考组合模式(composit ...
- 设计模式 -- 组合模式 (Composite Pattern)
定义: 对象组合成部分整体结构,单个对象和组合对象具有一致性. 看了下大概结构就是集团总公司和子公司那种层级结构. 角色介绍: Component :抽象根节点:其实相当去总公司,抽象子类共有的方法: ...
- C#设计模式——组合模式(Composite Pattern)
一.概述 在软件开发中,我们往往会遇上类似树形结构的对象体系.即某一对象既可能在树形结构中作为叶节点存在,也可能作为分支节点存在.比如在文件系统中,文件是作为叶节点存在,而文件夹就是分支节点.在设计这 ...
- 乐在其中设计模式(C#) - 组合模式(Composite Pattern)
原文:乐在其中设计模式(C#) - 组合模式(Composite Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 组合模式(Composite Pattern) 作者:weba ...
- 设计模式系列之组合模式(Composite Pattern)——树形结构的处理
说明:设计模式系列文章是读刘伟所著<设计模式的艺术之道(软件开发人员内功修炼之道)>一书的阅读笔记.个人感觉这本书讲的不错,有兴趣推荐读一读.详细内容也可以看看此书作者的博客https:/ ...
- 二十四种设计模式:组合模式(Composite Pattern)
组合模式(Composite Pattern) 介绍将对象组合成树形结构以表示"部分-整体"的层次结构.它使得客户对单个对象和复合对象的使用具有一致性.示例有一个Message实体 ...
- 【设计模式】组合模式 Composite Pattern
树形结构是软件行业很常见的一种结构,几乎随处可见, 比如: HTML 页面中的DOM,产品的分类,通常一些应用或网站的菜单,Windows Form 中的控件继承关系,Android中的View继承 ...
- python 设计模式之组合模式Composite Pattern
#引入一 文件夹对我们来说很熟悉,文件夹里面可以包含文件夹,也可以包含文件. 那么文件夹是个容器,文件夹里面的文件夹也是个容器,文件夹里面的文件是对象. 这是一个树形结构 咱们生活工作中常用的一种结构 ...
- 设计模式-12组合模式(Composite Pattern)
1.模式动机 很多时候会存在"部分-整体"的关系,例如:大学中的部门与学院.总公司中的部门与分公司.学习用品中的书与书包.在软件开发中也是这样,例如,文件系统中的文件与文件夹.窗体 ...
随机推荐
- Visual Studio 开发平台的安装与单元测试
一.安装VS2013 1.运行安装文件夹中的.exe文件,选择好安装路径与所需功能后开始安装 2.安装后第一次打开,需要一段时间 3.安装成功后,要打开VS2013,在工具栏中找到帮助选项卡,点击注册 ...
- BIEE 目录迁移(文件夹)方式
文件夹迁移方式一(归档--取消归档): 归档:analytics中选择目录,定位至指定文件夹,更多中选择归档,保存为 .catalog文档: 释放归档: 进入目录管理器,离线方式登陆, ...
- javascript-适配器模式
适配器模式笔记 将一个类(对象)的接口(方法或属性)转化成另一个接口,以满足用户需求,使类(对象)之间接口的不兼容性问题通过适配器方法得以解决 demo实例:1.适配参数对象,使传入的参数完整 2.适 ...
- mysql-1
接触mysql已经一年多了,但是平时很少用到,仅限于安装部署,最近在学习运维开发,需要用到数据库,于是买了一本mysql必知必会,给自己一个两个星期的时间,学完这本书, 写这一系列的博客,就是记录学习 ...
- mysql 动态新建以及删除分区表
因为项目需要,最近研究了一下在mysql数据库下如何动态新建以及删除分区表.如果全部借助存储过程的话,新建以及删除分区表在逻辑上比较死板.不灵活,而且还容易出错.因此,我新建了一个数据表table_f ...
- IO系统性能之一:衡量性能的几个指标
作为一个数据库管理员,关注系统的性能是日常最重要的工作之一,而在所关注的各方面的性能只能IO性能却是最令人头痛的一块,面对着各种生涩的参数和令人眼花缭乱的新奇的术语,再加上存储厂商的忽悠,总是让我们有 ...
- 怎么使PUTTY一直连接
如何才能保证PUTTY一直连接,即使我们好长时间不去敲命令,也让它一直连接着? PuTTY的设置方法是:在Connection里面有个Seconds between keepaliaves.这里就是每 ...
- Android界面隐藏软键盘的探索(兼findViewById返回null解决办法)
最近写的APP,老师说我的登陆界面虽然有ScrollView滑动,但用户体验不太好,因为软键盘会挡住输入框或登录button(小米Pad,横屏,当指定只能输入数字时没找到关闭系统自带键盘的下箭头). ...
- Windows Azure支持七层负载均衡--Application Gateway
一直以来Windows Azure的负载均衡(Loadbalancer)功能一直被客户诟病,无法其竞争对手(特别是国内的云厂商)匹敌. Windows Azure的负载均衡器是四层的,前期的版本不支持 ...
- 大话设计模式C++版——原则和引言
转贴请注明转自:http://blog.csdn.net/gufeng99/article/details/45832711 读程杰的<大话设计模式>有一段时间了,将其C#版的设计模式代码 ...
