【Vue】02 Component 组件 & Axios
Vue自定义组件:
不论任何注册组件的方式:template属性有且仅有一个根节点标签
就是说模版属性的标签只能有一个在最外面
<div id="container-element">
<mod-1></mod-1>
</div>
<script type="text/javascript">
Vue.component("mod-1",{
template : "<h1>这是模版的标签</h1>"
});
let vueModel = new Vue({
el : "#container-element"
});
</script>
效果:

使用模版进行传值获取:
<div id="container-element">
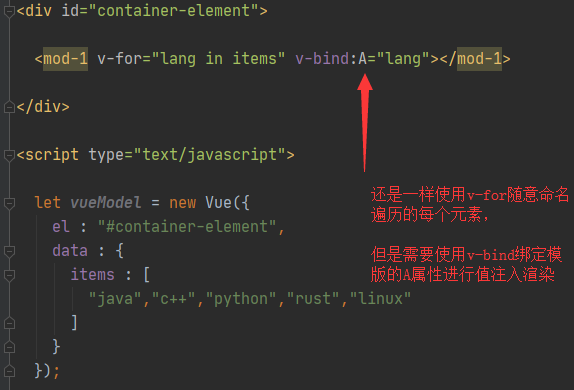
<mod-1 v-for="lang in items" v-bind:A="lang"></mod-1>
</div>
<script type="text/javascript">
Vue.component("mod-1",{
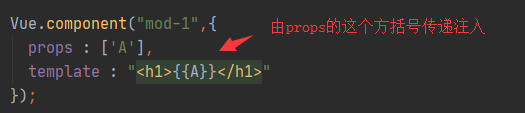
props : ['A'],
template : "<h1>{{A}}</h1>"
});
let vueModel = new Vue({
el : "#container-element",
data : {
items : [
"java","c++","python","rust","linux"
]
}
});
</script>
效果:

这里值传递的很让人费解:
在模版组件这里的设置

然后是正常的vue指令编写,但是这个A注入就要注意一下

另一种注册组件的方式:
<template id="sample">
<h1>呵呵</h1>
</template>
像这样先使用模版声明好
Vue.component("he-he", {
template : "#sample"
});
然后再声明组件,使用id选择绑定teamplate标签

私有组件和父子组件
使用Vue.component声明组件时,注册的是一个全局的组件,
允许在任意的一个Vue实例中使用该组件。
但是我们希望注册一个局部的私有组件,可将组件挂载到某个实例上面
私有组件:
let privateComponent = Vue.extend({
template: "<h1>这是私有组件</h1>"
});
let vm = new Vue({
el : "#app",
components : {
"pc" : privateComponent
}
});
效果:

如果组件变量名称和components的属性名称一致可以不写k:v,直接写变量名称即可:
let privateComponent = Vue.extend({
template: "<h1>这是私有组件</h1>"
});
let vm = new Vue({
el : "#app",
components : {
privateComponent
}
});
注意遵循驼峰命名:然后再使用组件时,命名以-分割,并且全小写:
<div id="app">
<private-component></private-component>
</div>
父组件 & 子组件
<div id="app">
<parent-com></parent-com> <!-- 最终渲染 -->
</div> <script type="text/javascript">
let childCom = Vue.extend({
template : `<h1>这是子组件!!!</h1>`
}); let parentCom = Vue.extend({
template :
`<div>
<h1>这是父组件!!!</h1>
<child-com></child-com>
</div>`,
components : { // 在父组件中声明子组件装载
childCom
}
}); let vm = new Vue({
el : "#app",
components : { // 在Vue实例中声明父组件装载
parentCom
}
})
</script>
效果:

组件的数据:
<div id="app">
<compo></compo>
</div> <script type="text/javascript">
let compo = Vue.extend({
template : `<h1>这是一个组件 {{msg}}</h1>`
}); let vm = new Vue({
el : "#app",
data : {
msg : "这是Vue实例的数据信息"
},
components : {
compo
}
});
</script>
可以看出来,我们的实例数据无法渲染在这个组件上面:

组件也可以具有data methods filter等等属性的对象,但是只有data的方式不一样
let compo = Vue.extend({
template : `<h1>这是一个组件 {{msg}}</h1>`,
data (){
return {
msg : "这是子组件的消息msg"
}
}
});
然后页面的渲染恢复了正常:

为什么组件的数据data必须是一个方法的返回?
因为Vue会报错,其次每个组件都是一个独立的对象,如果不是独立将会导致数据公用问题:
就是一个组件被多个渲染,里面数据也将是共同使用,所以要以方法的形式返回
父子通信:
【Axios模拟后台传输的json数据】
{
"name" : "echo42",
"url" : "https://www.cnblogs.com/mindzone/p/13329771.html",
"page" : 10,
"gender" : true,
"address" : {
"country" : "中国",
"city" : "江西南昌",
"street" : "北京东路1688号"
},
"links" : [
{
"name" : "qqZone",
"url" : "https://user.qzone.qq.com/1791255334"
},
{
"name" : "acFun",
"url" : "https://www.acfun.cn/u/8680899"
},
{
"name" : "biliBili",
"url" : "https://space.bilibili.com/2931347"
}
]
}
页面:
<!DOCTYPE html>
<html lang="en"
xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml"
>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
[v-clock] {
display: none;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js" ></script>
<script src="./../node_modules/_axios@0.19.2@axios/dist/axios.min.js"></script>
</head>
<body> <div id="container-element" v-clock> <!-- v-clock -->
<div></div> <a v-bind:href="info.url">绑定的个人地址</a> <!-- 利用v-bind完成对一些属性的赋值--> </div> <script type="text/javascript"> let vueModel = new Vue({
el : "#container-element", data(){
return{
info : {
name : null,
url : null,
page : null,
gender : null,
address : {
country : null,
city : null,
street : null
}, links : [
{name : null, url : null},
{name : null, url : null},
{name : null, url : null}
] } } }, mounted() {
axios.get('./json/data.json').then(response=>(this.info = response.data));
} });
【回顾JQuery的Ajax语法】
// 详细见W3CSchool https://www.w3school.com.cn/jquery/ajax_ajax.asp
$.ajax({
url : "${pageContext.request.contextPath}/xxx/xxx.action", // 请求发送地址
type : "post/get", // 请求方式/请求类型
dataType : "json", // 响应的数据格式
data : {
// 请求发送的数据
},
success : function (data) { // 后台有响应就会触发
// TODO ...
},
error : function () { // 一般请求异常会触发此回调函数
// TODO ...
},
async : true, // 是否异步请求:true / false 默认true
})
JQuery缩写版本:
$.get(
"urlAddress",
{
// data对象
},
function (responseData) {
// TODO 响应回调函数
}
);
$.post(
"urlAddress",
{
// data对象
},
function (responseData) {
// TODO 响应回调函数
}
);
【Axios语法】
// get请求
axios.get("requestUrlAddress?k1=v1&k2=v2&k3=v3&...").then(
function (response) {
// TODO 响应成功
},
function (err) {
// TODO 请求异常或者其他...
}
); // post请求
axios.post(
"requestUrlAddress",
{
// 参数对象
// K : V, ...
}
).then(
function (response) {
// TODO 响应成功
},
function (err) {
// TODO 请求异常或者其他...
}
);
axios要求post请求必须把参数统一在参数对象中声明【没试过地址传参,所以8知道】
原来axios是可以单独和原生JS或者JQuery结合使用,只是说配合Vue可以最佳实践吧
结合Vue也是一样的,在声明函数中声明axios发送异步请求
【笑话接口案例】
但是注意一点是Vue实例的data属性的数据会发生变化,需要在函数内作为变量接受一下再处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./js/vue.min.js"></script>
<!--<script type="text/javascript" src="./js/axios.min.js"></script>-->
<script type="text/javascript" src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body> <div id="application">
<input type="button" value="点击或取随机笑话" @click="getJoke">
<p v-text="joke"></p>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#application",
data : {
joke : "笑话案例"
},
methods : {
getJoke : function () {
let that = this; // 注意要在这里声明变量接受
axios.get("https://autumnfish.cn/api/joke").then(
function (response) {
console.log(response);
that.joke = response.data;
},
function (err) {
alert(err);
}
);
}
}
});
</script> </body>
</html>

【属性计算】
<!DOCTYPE html>
<html lang="en"
xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml"
>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./../node_modules/_axios@0.19.2@axios/dist/axios.min.js"></script>
</head>
<body> <div id="container-element" v-clock> <!-- v-clock --> <p>currentTimeInMethods : {{currentTimeInMethods()}}</p>
<p>currentTimeInComputed : {{currentTimeInComputed}}</p> </div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element", data : {
message : "Hello,Echo42!!!"
}, methods : {
currentTimeInMethods : function () {
return Date.now();
}
},
computed : {
currentTimeInComputed : function () {
this.message;
return Date.now();
}
}
});
</script> </body>
</html>
【Vue】02 Component 组件 & Axios的更多相关文章
- Vue.js——component(组件)
概念: 组件(Component)是自定义元素. 作用: 可以扩展HTML元素,封装可重用的代码. <div id="myView"> <!-- 把学生的数据循环 ...
- 怎样在 Vue 的 component 组件中使用 props ?
1. 在注册一个组件时, 添加一个 props 属性, 将需要添加的 props 作为数组的元素进行添加, 比如下面的例子中, 我们添加了一个变量 name , 他就是一个 props, 我们可以通过 ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- Vue.js之组件(component)
从结构上看,组件之于实例,就好比轮子之于汽车.从属性和方法来看,组件有实例的大部分方法,如果Vue实例是孙悟空,组件就好比实例的一个毫毛,变化多端却为Vue实例所用. 目录: 组件的注册 is的作用 ...
- 关于Vue的component制作dialog组件
其实原理很简单,兴个粟子, 点击按钮出现 dialog 弹出杠, 将dialog做成一个组件,components/dialog.vue 就是在components里面新建一个vue.将这个vue做为 ...
- 手把手教你实现一个 Vue 进度条组件!
最近在个人的项目中,想对页面之间跳转的过程进行优化,想到了很多文档或 npm 等都用到的页面跳转进度条,于是便想自己去实现一个,特此记录. 来看下 npm 搜索组件时候的效果: so 下面咱们一起动手 ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- vue自定义全局组件(自定义插件)
有时候我们在做开发的时候,就想自己写一个插件然后就可以使用自己的插件,那种成就感很强.博主最近研究element-ui和axios的时候,发现他们是自定义组件,但是唯一有一点不同的是,在用elemen ...
随机推荐
- kettle从入门到精通 第三十五课 kettle 变量
1.设置变量 a.可以通过转换中的"设置变量"步骤进行设置. b.手动通过kettle.properties文件或通过"编辑"菜单中的"设置环境变量& ...
- 让Easysearch运行在Kylin V10 (Lance)-aarch64上
简介 本文主要介绍在国产操作系统 Kylin V10 (Lance)-aarch64 上安装单机版 Easysearch/Console/Agent/Gateway/Loadgen 系统配置 在安装之 ...
- Javascript高级程序设计第三章 | ch3 | 阅读笔记
语言基础 语法 标识符 注释 // /* */ 严格模式 // 也可以单独指定在一个函数中进行 'use strict' 语句 语句末尾分号不是必须的,但是最好加上 加上分号方便开发者删除空行压缩代码 ...
- Github上优秀的.NET Core开源项目的集合【转】
一般 ASP.NET Core Documentation - 官方ASP.NET核心文档站点. .NET Core Documentation - .NET Core,C#,F#和Visual Ba ...
- DHorse的配置文件
首先看一下DHorse的配置文件,如下: #============================================================================== ...
- echarts 各种特效图
饼图标签展示数值 配置项: option = { title: { text: '项目时间分布', left: 'center' }, tooltip: { trigger: 'item', form ...
- K-means聚类是一种非常流行的聚类算法
K-means聚类是一种非常流行的聚类算法,它的目标是将n个样本划分到k个簇中,使得每个样本属于与其最近的均值(即簇中心)对应的簇,从而使得簇内的方差最小化.K-means聚类算法简单.易于实现,并且 ...
- Masonry在视图相对关系处理中的各种“offset”
如果我们需要设置一个view在另一个view的右边缘距离一定距离的地方,利用Masonry这么写: [a mas_makeConstraints:^(MASConstraintMaker *make) ...
- python中dict和list的数据结构
要理解dict的有关内容需要你理解哈希表(map)的相关基础知识,这个其实是<算法与数据结构>里面的内容. 1.list和tuple其实是用链表顺序存储的,也就是前一个元素中存储了下一个元 ...
- 实测952Mbps!四路千兆网PCIe拓展方案,国产工业级!
测试环境说明 运行系统:Debian-11.8 评估板:TL3588-EVM(RK3588J) 模块:PCIe扩展2/4路千兆网口模块 方案:无锡沐创N500L-AM2C-DD.N500L-AM4C- ...
