【Java】在线文件预览服务 KkFileView
原来有第三方在线预览服务接口:
需要收费使用:
https://view.xdocin.com/
但是经费不足,突然撤掉服务接口,只能把KkFileView架出来使用了
KkFileView官网地址:
http://kkfileview.keking.cn/zh-cn/index.html
Java编写的服务,有源码提供:
https://gitee.com/kekingcn/file-online-preview
打包好的软件包需要花99元才能获取下载地址
可以直接下载源码打包,我是大冤种
Windows
http://kkfileview.keking.cn/kkFileView-4.1.0.zip Linux & MacOS
http://kkfileview.keking.cn/kkFileView-4.1.0.tar.gz
Windows部署
Windows平台部署只需要安装JDK8,自带Office插件包,双击Startup.bat运行
Linux部署
需要JDK8环境和LibreOffice插件,在bin目录中提供了安装脚本
先执行install脚本之后,再执行startup脚本运行
已发现使用 XShell 或者 MobaXterm执行 启动脚本时会无端阻塞Office插件的进程
这里我后面找到一个平替的终端工具【WindTerm】功能也很强大
2023年02月13日更新
PDF预览在Chorme一些版本展示会出问题,无法显示PDF预览效果
解决办法是直接修改KkFileView的源码信息:
首先需要先禁用图片的切换:
#office类型文档(word ppt)样式,默认为图片(image),可配置为pdf(预览时也有按钮切换)
office.preview.type = ${KK_OFFICE_PREVIEW_TYPE:image}
#是否关闭office预览切换开关,默认为false,可配置为true关闭
office.preview.switch.disabled = ${KK_OFFICE_PREVIEW_SWITCH_DISABLED:true}
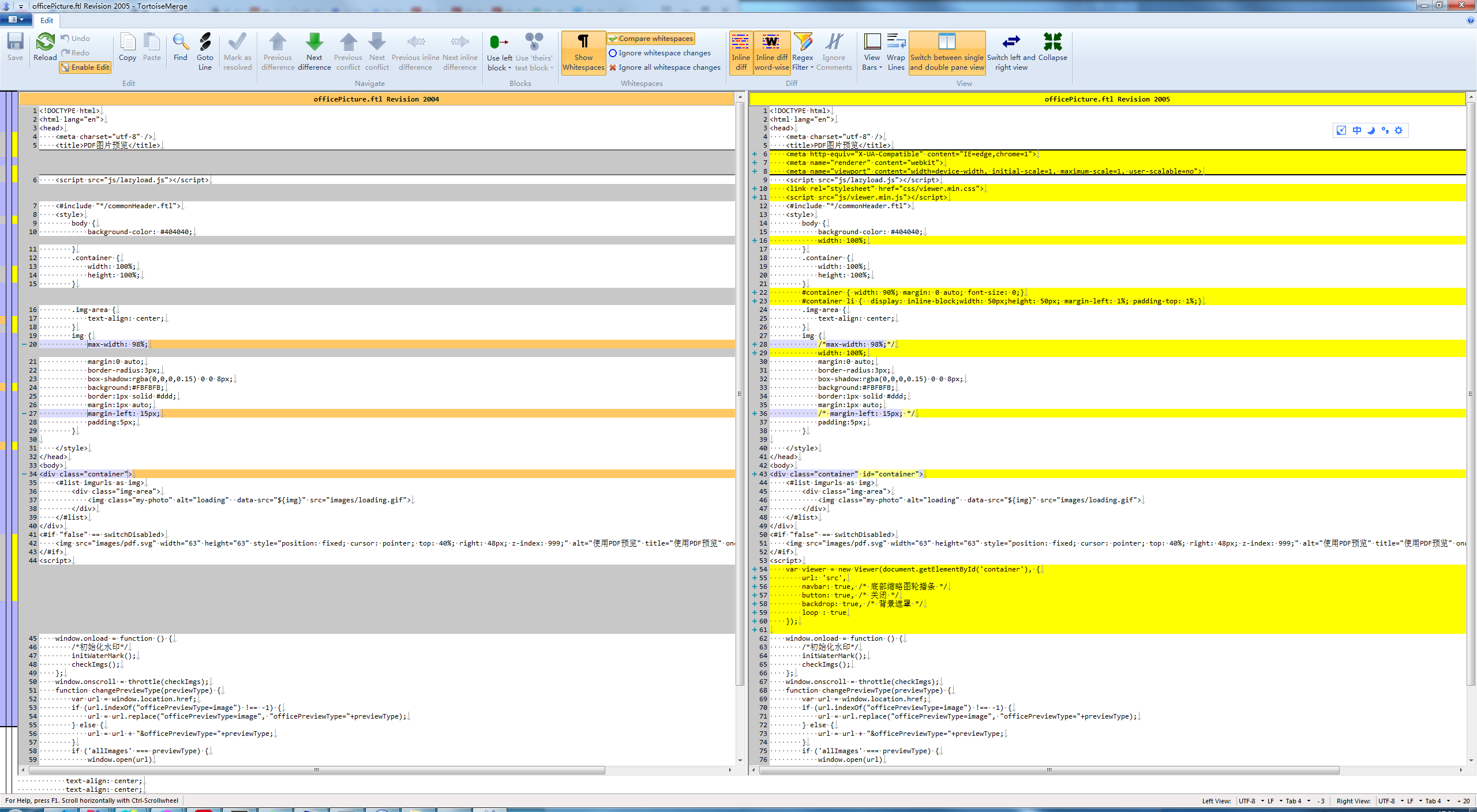
要修改的模版文件:OfficePicture.ft
让PDF默认以IMAGE方式展示,并且可以点击预览控件来放大缩小
修正图片的预览样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>PDF图片预览</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="js/lazyload.js"></script>
<link rel="stylesheet" href="css/viewer.min.css">
<script src="js/viewer.min.js"></script>
<#include "*/commonHeader.ftl">
<style>
body {
background-color: #404040;
width: 100%;
}
.container {
width: 100%;
height: 100%;
}
#container { width: 90%; margin: 0 auto; font-size: 0;}
#container li { display: inline-block;width: 50px;height: 50px; margin-left: 1%; padding-top: 1%;}
.img-area {
text-align: center;
}
img {
/*max-width: 98%;*/
width: 100%;
margin:0 auto;
border-radius:3px;
box-shadow:rgba(0,0,0,0.15) 0 0 8px;
background:#FBFBFB;
border:1px solid #ddd;
margin:1px auto;
/* margin-left: 15px; */
padding:5px;
} </style>
</head>
<body>
<div class="container" id="container">
<#list imgurls as img>
<div class="img-area">
<img class="my-photo" alt="loading" data-src="${img}" src="data:images/loading.gif">
</div>
</#list>
</div>
<#if "false" == switchDisabled>
<img src="data:images/pdf.svg" width="63" height="63" style="position: fixed; cursor: pointer; top: 40%; right: 48px; z-index: 999;" alt="使用PDF预览" title="使用PDF预览" onclick="changePreviewType('pdf')"/>
</#if>
<script>
var viewer = new Viewer(document.getElementById('container'), {
url: 'src',
navbar: true, /* 底部缩略图轮播条 */
button: true, /* 关闭 */
backdrop: true, /* 背景遮罩 */
loop : true
}); window.onload = function () {
/*初始化水印*/
initWaterMark();
checkImgs();
};
window.onscroll = throttle(checkImgs);
function changePreviewType(previewType) {
var url = window.location.href;
if (url.indexOf("officePreviewType=image") !== -1) {
url = url.replace("officePreviewType=image", "officePreviewType="+previewType);
} else {
url = url + "&officePreviewType="+previewType;
}
if ('allImages' === previewType) {
window.open(url)
} else {
window.location.href = url;
}
}
</script>
</body>
</html>
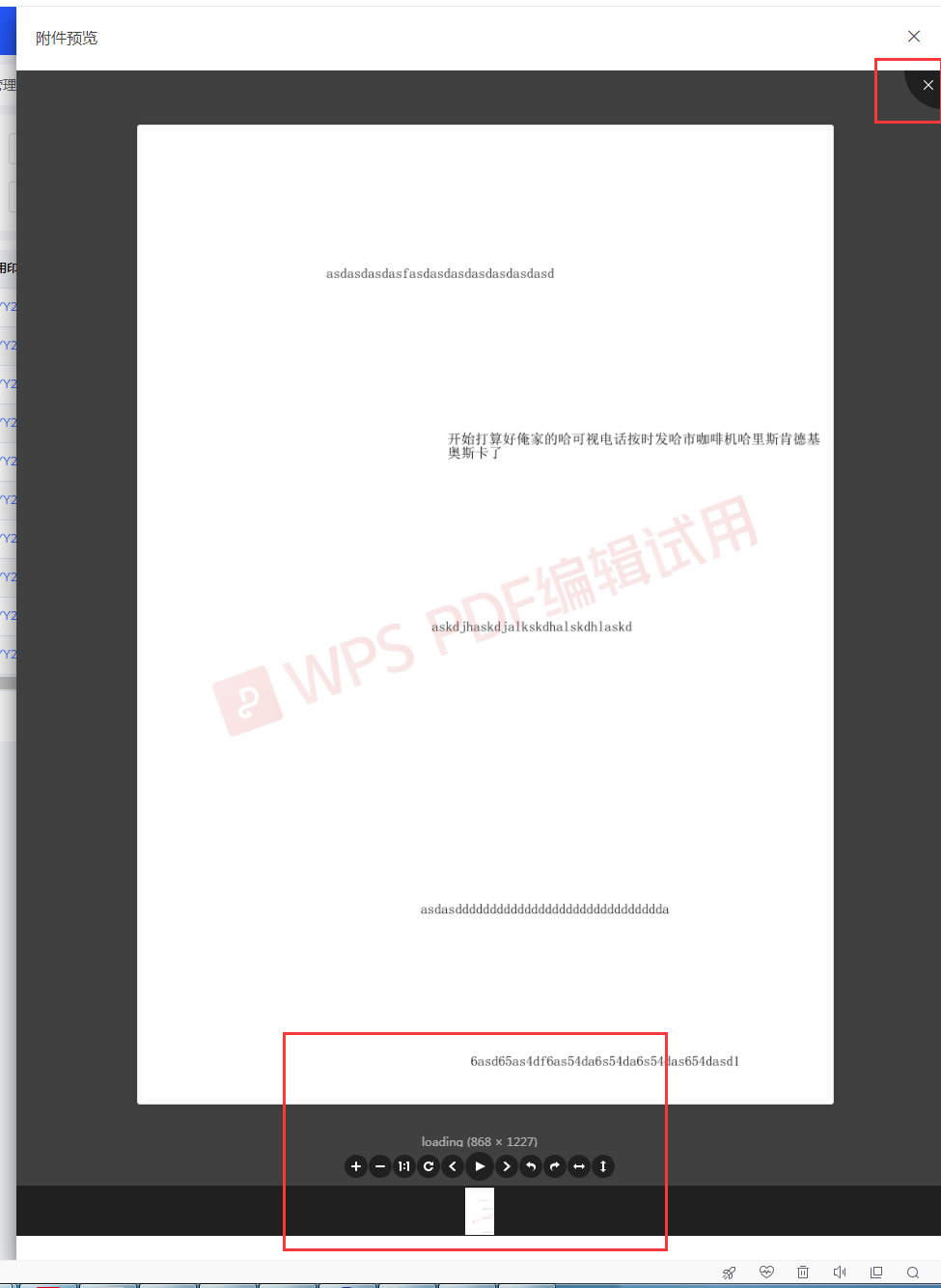
效果实现:
可以看到设置了预览控件,内容居中

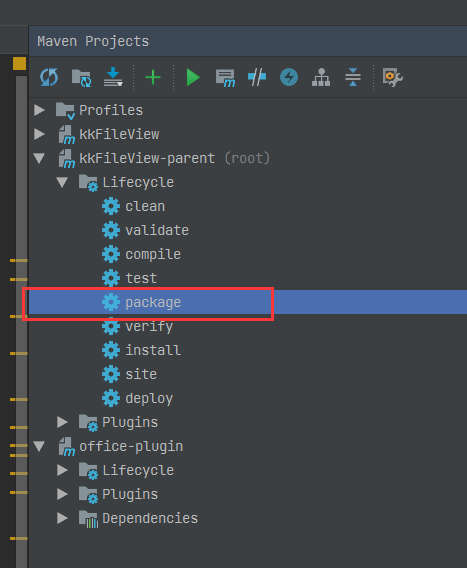
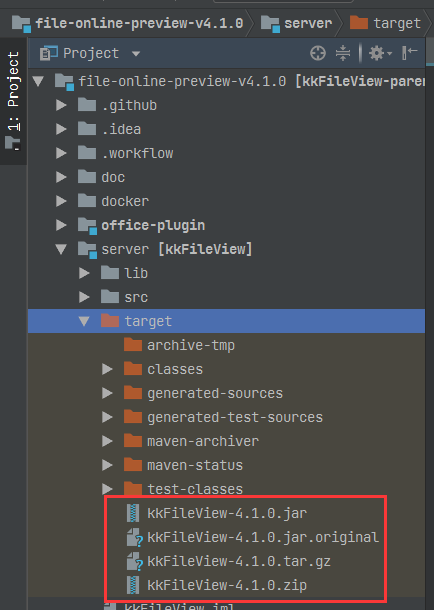
项目打包:

会直接打包成TarGz和Zip包,对应系统平台

Linux启动失败的问题:
发现使用XShell启动服务时,会外连Xmanager,导致启动失败
在MobaXterm终端启动时也会这样,原因未知
https://blog.csdn.net/weixin_43128854/article/details/128236271
这里我建议是直接换一个终端工具操作,例如改用FinalShell
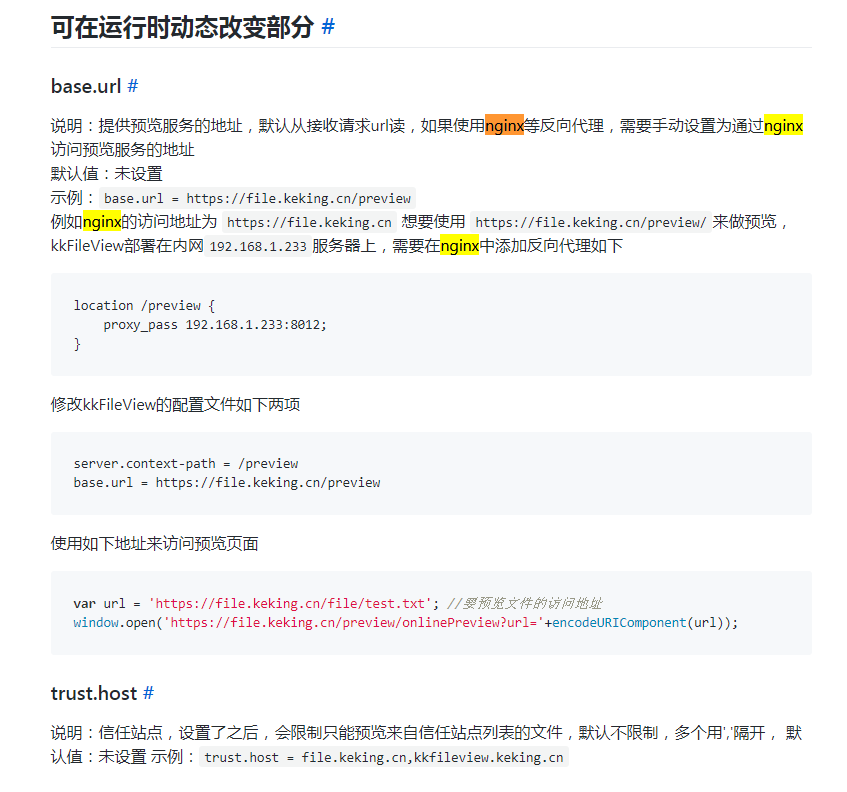
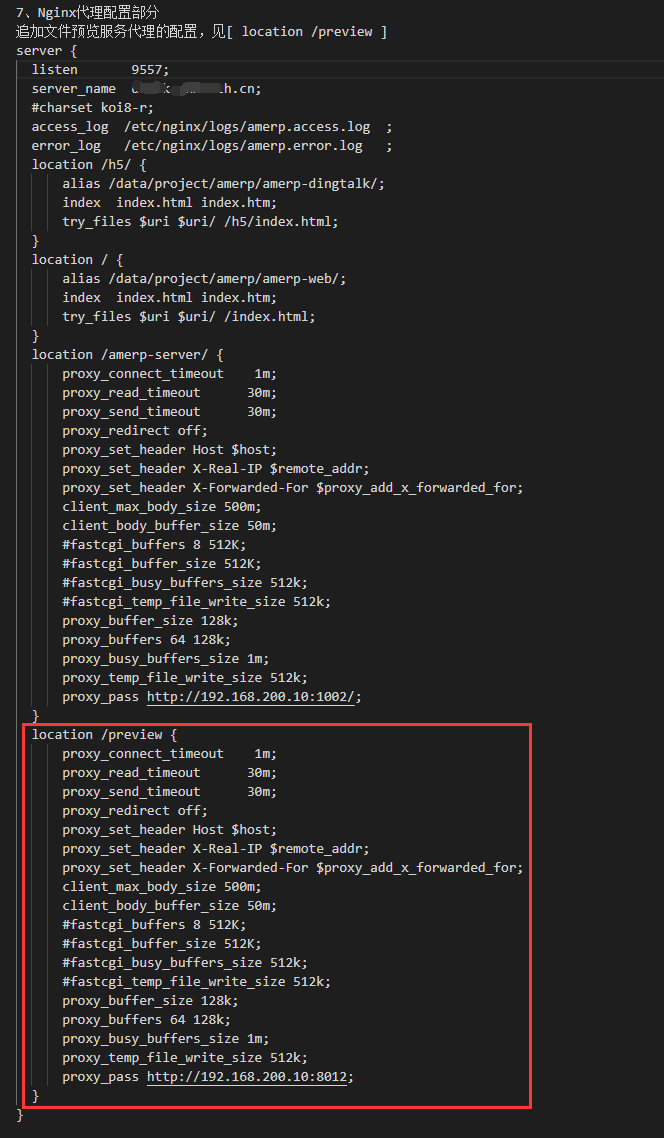
配置Nginx代理:
这个不要乱改,直接看官方文档说明
https://kkfileview.keking.cn/zh-cn/docs/config.html

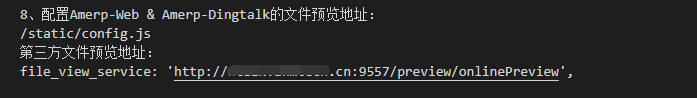
项目测试环境的配置:

预览服务地址:

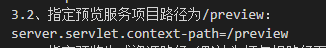
上下文路径:

KkFileView 更改BaseUrl配置

Application.properties配置项补充:
这里只列举几个重要的参数项
一、Office插件配置
Linux默认脚本安装,如果手动安装LibreOffice,要自己替换Home路径
# office-plugin
## office转换服务的进程数,默认开启两个进程
office.plugin.server.ports = 2001,2002
## office 转换服务 task 超时时间,默认五分钟
office.plugin.task.timeout = 5m #openoffice home路径
#office.home = C:\\Program Files (x86)\\OpenOffice 4
office.home = ${KK_OFFICE_HOME:default}
二、服务缓存配置
可以配置Redis作为缓存实现,可选项
#缓存实现类型,不配默认为内嵌RocksDB(type = default)实现,可配置为redis(type = redis)实现(需要配置spring.redisson.address等参数)和 JDK 内置对象实现(type = jdk),
cache.type = ${KK_CACHE_TYPE:jdk}
#redis连接,只有当cache.type = redis时才有用
spring.redisson.address = ${KK_SPRING_REDISSON_ADDRESS:127.0.0.1:6379}
spring.redisson.password = ${KK_SPRING_REDISSON_PASSWORD:}
#缓存是否自动清理 true 为开启,注释掉或其他值都为关闭
cache.clean.enabled = ${KK_CACHE_CLEAN_ENABLED:true}
#缓存自动清理时间,cache.clean.enabled = true时才有用,cron表达式,基于Quartz cron
cache.clean.cron = ${KK_CACHE_CLEAN_CRON:0 0 3 * * ?} #是否启用缓存
cache.enabled = ${KK_CACHE_ENABLED:true}
三、Nginx代理配置
#提供预览服务的地址,默认从请求url读,如果使用nginx等反向代理,需要手动设置
#base.url = https://file.keking.cn
base.url = ${KK_BASE_URL:default} #信任站点,多个用','隔开,设置了之后,会限制只能预览来自信任站点列表的文件,默认不限制
#trust.host = file.keking.cn,kkfileview.keking.cn
trust.host = ${KK_TRUST_HOST:default}
【Java】在线文件预览服务 KkFileView的更多相关文章
- 手把手教你用 Spring Boot搭建一个在线文件预览系统!支持ppt、doc等多种类型文件预览
昨晚搭建环境都花了好一会时间,主要在浪费在了安装 openoffice 这个依赖环境上(Mac 需要手动安装). 然后,又一步一步功能演示,记录,调试项目,并且简单研究了一下核心代码之后才把这篇文章写 ...
- java实现office文件预览
不知觉就过了这个久了,继上篇java实现文件上传下载后,今天给大家分享一篇java实现的对office文件预览功能. 相信大家在平常的项目中会遇到需要对文件实现预览功能,这里不用下载节省很多事.大家请 ...
- COS控制台进阶 - 文件预览和在线编辑
导语 | COS控制台新上线了文件预览功能,用户可在控制台内直接预览.编辑文件内容. 前不久,微软发布了 vscode for web 的公告,是基于web的在线代码编辑器,无需下载安装可以直接在we ...
- java 文件转成pdf文件 预览
一.前端代码 //预览功能 preview: function () { //判断选中状态 var ids =""; var num = 0; $(".checkbox& ...
- 部署owa预览服务
b部署owa预览服务 一.前言 1.1 服务器需求 转换文档需要两台服务器,一台为转换server,另外一台为域控server.(安装office web apps的服务器必须加域才能安装成功,如果没 ...
- 关于pc端 app端pdf,word xls等文件预览的功能
第一种用H5标签<iframe>标签实现 返回的文件类型,文件流,文件流返回必须在设置 contentType对应的Mime Type, 返回文件的物理位置. 已经实测可以支持的文件类型 ...
- Qt SD卡 文件系统挂载、文件预览
/********************************************************************************** * Qt SD卡 文件系统挂载. ...
- Jquery.Treeview+Jquery UI制作Web文件预览
效果图: 前台Html: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="D ...
- Vue PDF文件预览vue-pdf
最近做项目,遇到预览PDF这个功能,在网上找了找,大多推荐的是pdf.js,不过在Vue中还是想偷懒直接npm组件,最后找到了一个还不错的Vue-pdf 组件,GitHub地址:https:// ...
- odoo13之文件预览widget/模块
本文示例代码可查看github仓库:odoo13_file_preview 文件预览效果图展示 效果描述: 1.当点击图片或者文件时展开图片. 2.当点击关闭按钮时关闭图片预览. 3.当点击下载按钮时 ...
随机推荐
- CF题解合集
CF 比赛题解合集 目录 CF 比赛题解合集 1952 A. Ntarsis' Set B. Imbalanced Arrays C. Ina of the Mountain D. Miriany a ...
- JavaScript执行模型笔记
JavaScript执行模型 引言 JavaScript是一个单线程(Single-threaded)异步(Asynchronous)非阻塞(Non-blocking)并发(Concurrent)语言 ...
- 项目管理--PMBOK 读书笔记(9)【项目资源管理】
1.团队成员的角色与职责: 1)层级结构(OBS):与 WBS 交叉确认部门的全部项目指责,项目组织结构图: 2)矩阵结构(RAM):工作包(活动)与项目团队的关系,主要用于明确角色与期望(职责) 3 ...
- Mysql慢sql优化
Mysql慢sql优化 index1.MySQL的执行过程2.索引的定义3.MySQL执行计划explain or desc4.索引使用/创建规则5.弊端6.设计规范7.SQL建议 1. MySQL ...
- 14-LNMP搭建
介绍 LNMP: Linux + Nginx + Mysql/Mariadb + PHP 借助LNMP,我们就能搭建一个动态的网页. 安装Nginx 详细nginx教程:https://blog.cs ...
- STP生成树协议详解
看了网上关于STP生成树的解释感觉不是很懂,随即自己研究了一番 如有错误,欢迎指正,欢迎留言 ----------------------------------------------------- ...
- 【FAQ】HarmonyOS SDK 闭源开放能力 —IAP Kit(2)
1.问题描述: 应用内支付IAP Kit和Payment Kit的区别以及适用场景? 解决方案: IAP Kit是四方支付,仅支持在线虚拟商品,如会员,游戏钻石等,双框架支持全球,目前单框架暂时只支持 ...
- 使用bootchart 对 高通Android 进行性能分析
使用bootchart 对 高通Android 进行性能分析 Android版本:7.0 适用平台:高通和MTK 参考: https://blog.csdn.net/qq_19923217/artic ...
- 搭建redis-sentinel(哨兵)
1.先创建redis一主两从的配置文件 2.编辑配置文件 cat >> /data/8012/redis.conf <<EOF port 8012 daemonize yes ...
- 面试官:Java类是如何被加载到内存中的?
面试连环call Java类是如何被加载到内存中的? Java类的生命周期都有哪些阶段? JVM加载的class文件都有哪些来源? JVM在加载class文件时,何时判断class文件的格式是否符合要 ...
