React脚手架 创建React项目
React团队主要推荐使用create-react-app来创建React新的单页应用项目的最佳方式。
React脚手架(create-react-app)意义
- 脚手架是官方提供,零配置,无需手动配置繁琐的工具即可使用
- 充分利用 Webpack,Babel,ESLint等工具辅助项目开发
- 关注业务,而不是工具配置
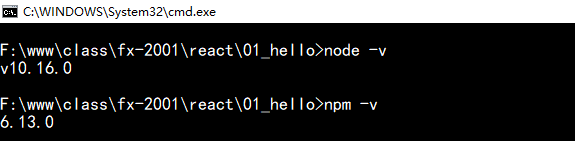
create-react-app会配置你的开发环境,以便使你能够使用最新的 JavaScript特性,提供良好的开发体验,并为生产环境优化你的应用程序。你需要在你的机器上安装 Node >= 8.10 和 npm >= 5.6

创建React项目
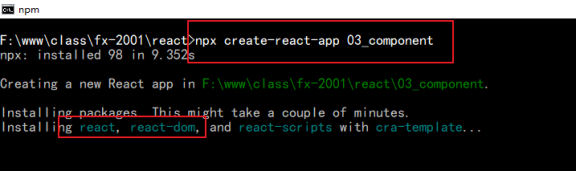
npx create-react-app my-app // 创建项目,时间会有点的久
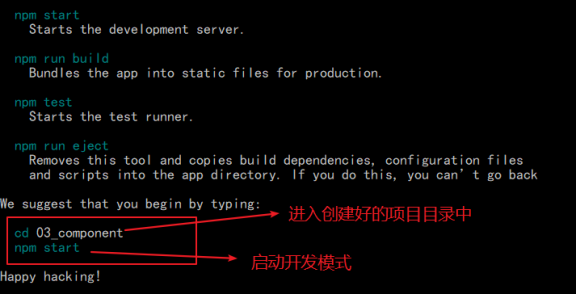
cd my-app // 进入到安装项目中
npm start // 启动项目
注: npm一定要切源,否则安装可能不会成功,当然如果你有vpn则另说

看到如下图所示信息,表示reactjs项目创建成功

React脚手架 创建React项目的更多相关文章
- React脚手架创建一个React应用以及项目目录结构详解
react脚手架 用来帮助程序员快速创建一个基于xxx库的模板项目,包含了所有需要的配置,指定好了所有的依赖,可以直接安装/编译/运行一个简单效果 react提供了一个专门用于创建react项目的脚手 ...
- 七天接手react项目 系列 —— react 脚手架创建项目
其他章节请看: 七天接手react项目 系列 react 脚手架创建项目 前面我们一直通过 script 的方式学习 react 基础知识,而真实项目通常是基于脚手架进行开发. 本篇首先通过 reac ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 使用vue-cli脚手架创建vue项目
使用vue-cli脚手架创建vue项目 首先,你已经安装了node. 使用vue-cli@2 创建项目 执行 命令: npm i -g vue-cli@2 //全局安装vue-cli@2脚手架 : v ...
- React(一)使用脚手架创建React项目
1.安装脚手架 现在使用较多的就是这三种脚手架工具: react-boilerplate react-redux-starter-kit create-react-app 我使用的是第三种,faceb ...
- 使用creata-react-app脚手架创建react项目时非常慢的问题
创建react项目必须要有下面两个步骤 cnpm install -g create-react-app //创建react全局变量 create-react-app my-app //创建一个re ...
- react脚手架改造(react/react-router/redux/eslint/karam/immutable/es6/webpack/Redux DevTools)
公司突然组织需要重新搭建一个基于node的论坛系统,前端采用react,上网找了一些脚手架,或多或少不能满足自己的需求,最终在基于YeoMan的react脚手架generator-react-webp ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- 基于3.X版本的脚手架创建VUE项目
一.基于交互式命令行的方式,创建vue项目 1.命令:vue create 项目名称.项目名称必须是英文的.不要包含中文.特殊的字符和符号.在cmd中输入命令:vue create vue_proje ...
- vue-cli 3.0脚手架创建vue项目
1. 卸载vue-cli 2.0 npm uninstall -g vue-cli 2. 安装vue-cli 3.0 npm install @vue/cli 3. 创建项目 npm create & ...
随机推荐
- lin-view-ui Vue 2.0 组件库
lin-view-ui 是一款基于 Vue.js 2.0 的前端 UI 组件库,主要集成了平时在开发中使用到的 UI 组件. 特性 基于 Vue 开发的 UI 组件 使用 npm + webpack ...
- 力扣119(java)-杨辉三角Ⅱ(简单)
题目: 给定一个非负索引 rowIndex,返回「杨辉三角」的第 rowIndex 行. 在「杨辉三角」中,每个数是它左上方和右上方的数的和. 示例 1: 输入: rowIndex = 3输出: [1 ...
- 力扣29(java)-两数相除(中等)
题目: 给定两个整数,被除数 dividend 和除数 divisor.将两数相除,要求不使用乘法.除法和 mod 运算符. 返回被除数 dividend 除以除数 divisor 得到的商. 整数除 ...
- Pandas+ SLS SQL:融合灵活性和高性能的数据透视
简介: Pandas是一个十分强大的python数据分析工具,也是各种数据建模的标准工具.Pandas擅长处理数字型数据和时间序列数据.Pandas的第一大优势在于,封装了一些复杂的代码实现过程,只需 ...
- 史上最强《Java 开发手册》泰山版王者归来!
阿里妹导读:潜力修炼一年之久的<Java 开发手册(泰山版)>今天发布!此次共计新增 34 条规约,修改描述 90 处,其中错误码规则更是第一次提出完整的解决方案,大家参考错误码示例表,欢 ...
- 最佳实践丨三种典型场景下的云上虚拟IDC(私有池)选购指南
简介:业务上云常态化,业务在云上资源的选购.弹性交付.自助化成为大趋势.不同行业的不同客户,业务发展阶段不一样,云上资源的成本投入在业务整体成本占比也不一样,最小化成本投入.最大化业务收益始终是不同 ...
- WPF 使用 ManipulationDemo 工具辅助调试设备触摸失效问题
本文将和大家介绍我所在的团队开源的 ManipulationDemo 工具.通过 ManipulationDemo 工具可以提升调试设备触摸失效的效率 此工具在 GitHub 上完全开源,请看 htt ...
- 在 Visual Studio 中规范化文件编辑
1 配置文件存放 生成了对应的 .editorconfig 文件,存放在仓储的根目录.即对整个仓储所有的用 VS 作为 IDE 编辑的项目生效. 同时支持子目录有自己的 .editorconfig 文 ...
- 将字节数组输入流拷贝成字节数组输出流,将ByteArrayInputStream转成ByteArrayOutputStream
/** 将 ByteArrayInputStream 拷贝成 ByteArrayOutputStream * 将 字节数组输入流 拷贝成 字节数组输出流 */ public static ByteAr ...
- MacOS安装gprMax教程
原文发布于:https://blog.zhaoxuan.site/archives/19.html: 第一时间获取最新文章请关注博客个人站:https://blog.zhaoxuan.site. 1. ...
